Describimos la interface de la aplicación Flash MX.
Las animaciones Flash son producidas en una aplicación de diseño. Se puede descargar dicha aplicación en versión prueba desde el sitio de Macromedia.
Una vez descargada e instalada, ya podemos ponernos a trabajar. Evidentemente, aprender a hacer animaciones con este programa requiere por una parte un conocimiento del software y por otra, una aplicación inteligente de los recursos que se nos ofrecen. En este manual intentaremos hacer hincapié en lo segundo dejando al lector la posibilidad de descubrir poco a poco la aplicación.
Para la redacción de este manual, nos hemos servido de Flash MX. Cabe esperar que lo dicho para esta versión sea aplicable en gran medida a las versiones precedentes y las que salgan en un futuro.
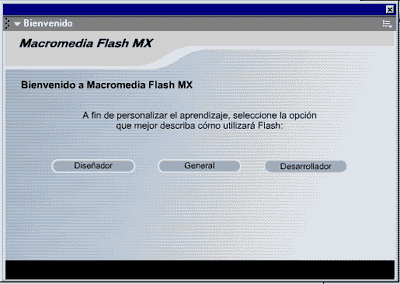
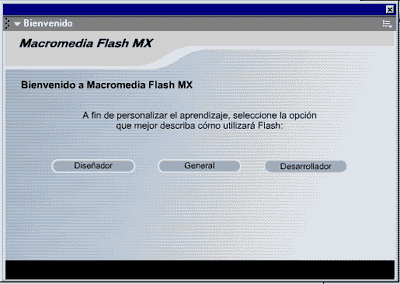
Nada más instalar y abrir la aplicación por primera vez, accederemos a una ventana de diálogo que nos propone tres modos de uso distintos:
Este menú aparecerá únicamente la primera vez que abramos Flash, no obstante, podremos acceder a él desde la barra de herramientas en la sección Ayuda>Bienvenido.
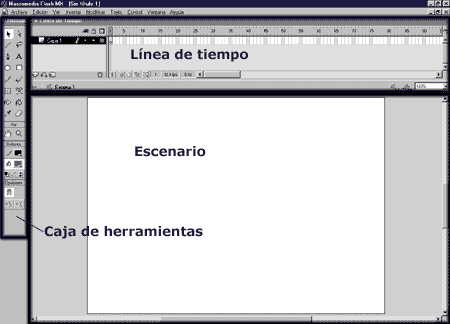
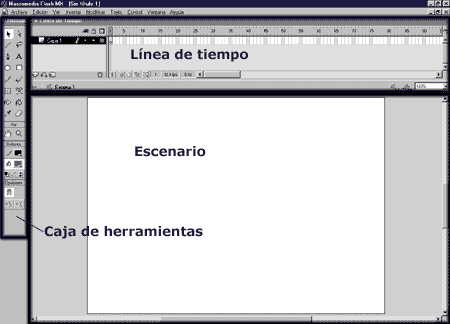
Ya dentro del programa, tras haber cerrado algunos paneles con el objeto de disponer de espacio de trabajo, haremos frente a una interface como la que se muestra en la figura:

Dentro de esta interface, podemos distinguir tres partes principales:
Una vez descargada e instalada, ya podemos ponernos a trabajar. Evidentemente, aprender a hacer animaciones con este programa requiere por una parte un conocimiento del software y por otra, una aplicación inteligente de los recursos que se nos ofrecen. En este manual intentaremos hacer hincapié en lo segundo dejando al lector la posibilidad de descubrir poco a poco la aplicación.
Para la redacción de este manual, nos hemos servido de Flash MX. Cabe esperar que lo dicho para esta versión sea aplicable en gran medida a las versiones precedentes y las que salgan en un futuro.
Nada más instalar y abrir la aplicación por primera vez, accederemos a una ventana de diálogo que nos propone tres modos de uso distintos:
- Modo diseñador, destinado a crear animaciones y gráficos
- Modo general, en el que dispondremos de todas las opciones de Flash además de la ayuda.
- Modo desarrollador, enfocado a la creación de aplicaciones con formularios, botones y otros componentes.

Este menú aparecerá únicamente la primera vez que abramos Flash, no obstante, podremos acceder a él desde la barra de herramientas en la sección Ayuda>Bienvenido.
Ya dentro del programa, tras haber cerrado algunos paneles con el objeto de disponer de espacio de trabajo, haremos frente a una interface como la que se muestra en la figura:

Dentro de esta interface, podemos distinguir tres partes principales:
- El escenario
Se trata del espacio en el cual llevaremos a cabo todas las tareas de edición de gráficos. En cierto modo es como el papel en el cual dibujaremos lo que haga falta.
- La línea de tiempo
Esta sección es donde podremos organizar en el tiempo cada una de las imágenes diseñadas en el escenario. Podemos subdividirla en dos partes: La parte izquierda, donde podremos organizar las capas y la parte de la derecha que queda reservada a la gestión de los fotogramás. Ambos elementos, capas y fotogramás serán tratados más adelante.
- La caja de herramientas Aquí encontraremos las herramientas de edición grafica que Flash pone a nuestra disposición. Como puede observarse, éstas son muy parecidas a las que podemos encontrar en otros programás de edición grafica que ya sea vectorial o no.
Rubén Alvarez
Rubén es doctor en química y programador principalmente en sus ratos libres con...