Es un lenguaje que nos permite especificar diagramas de UML mediante código, lo que facilita la edición de la documentación y compartirla en distintos medios.
PlantUML es un lenguaje de especificación de diagramas UML (Lenguaje Unificado de Modelado), lo que sería un lenguaje de modelado declarativo. Mediante código somos capaces de especificar diagramas UML de distintos tipos y luego a partir de ese código podemos generar los gráficos de los diagramas mediante varios formatos.
Este lenguaje es de código abierto y permite la mayoría de los diagramas especificados en UML, incluyendo diagramas de estado, actividad, secuencia, clases y objetos, componentes, despliegue, mapas mentales y muchas otras cosas.
Más información:

Por qué usar PlantUML
PlantUML permite un trabajo por medio de código, lo que aporta algunas ventajas a la hora de crear y mantener los diagramas de la documentación del software:
- Los diagramas se describen mediante texto por lo que podemos meter las descripciones en una carpeta del proyecto
- Se puede llevar un minucioso control de cambiosgracias a los sistemas de control de versiones como Git
- Todos los desarrolladores pueden actualizar la documentación, sin necesidad de disponer de un software en especial
- A partir de un código podemos generar distintos archivos de diagramas en distintos formatos
- PlantUML se integra con editores e IDEs de desarrollo y programas que permiten generar documentación
- Finalmente, es mucho menos tedioso crear y mantener diagramas usando código que usando herramientas de arrastrar y soltar, por lo que somos mucho más productivos.
Especificación de un diagrama de clases entre los componentes MVC
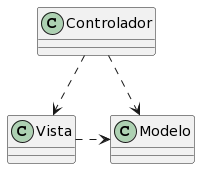
Este es un ejemplo de PlantUML en el que vemos las clases de la arquitectura MVC y las relaciones entre ellas.
@startuml
class Controlador
class Modelo
class Vista
Controlador .down.> Vista
Controlador .down.> Modelo
Vista .> Modelo
@enduml
Ese código generaría el siguiente diagrama:

Diagrama de secuencia de una solicitud a una aplicación web con arquitectura MVC
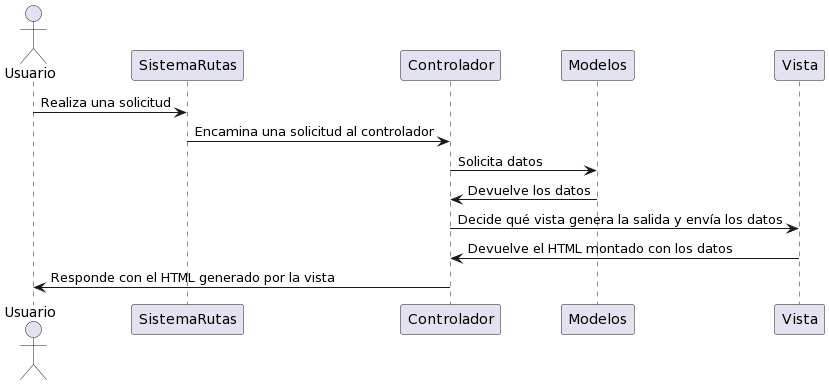
Este sería el código de un diagrama de secuencia en PlantUML que permite especificar el ciclo de una solicitud recibida por un usuario a una aplicación web que se ha desarrollado con arquitectura MVC.
@startuml
actor Usuario
Usuario -> SistemaRutas: Realiza una solicitud
SistemaRutas -> Controlador: Encamina una solicitud al controlador
Controlador -> Modelos: Solicita datos
Modelos -> Controlador: Devuelve los datos
Controlador -> Vista: Decide qué vista genera la salida y envía los datos
Vista -> Controlador: Devuelve el HTML montado con los datos
Controlador -> Usuario: Responde con el HTML generado por la vista
@enduml
Una vez generado este diagrama UML tendrá el aspecto que podemos ver en la siguiente imagen:

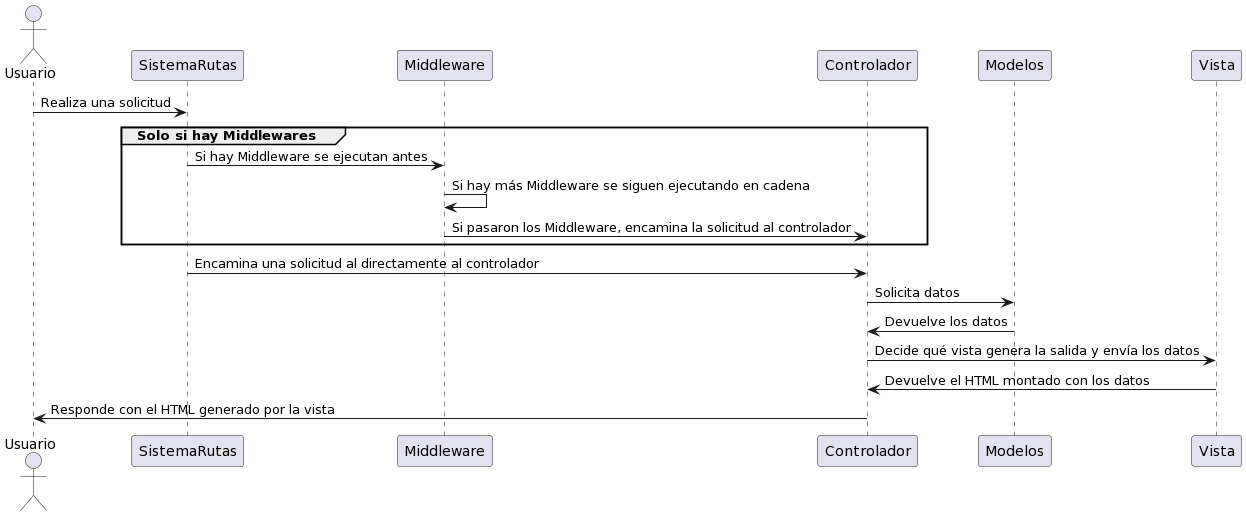
El mismo diagrama de secuencia pero con Middlewares
Muchas aplicaciones web usan los Middlewares para realizar actividades previas a que el flujo de la solicitud llegue al controlador.
En este diagrama de secuencia ULM se ve el mismo flujo de MVC pero incorporando la figura del middleware.
@startuml
actor Usuario
participant SistemaRutas
participant Middleware
control Middleware
Usuario -> SistemaRutas: Realiza una solicitud
group Solo si hay Middlewares
SistemaRutas -> Middleware: Si hay Middleware se ejecutan antes
Middleware -> Middleware: Si hay más Middleware se siguen ejecutando en cadena
Middleware -> Controlador: Si pasaron los Middleware, encamina la solicitud al controlador
end
SistemaRutas -> Controlador: Encamina una solicitud al directamente al controlador
Controlador -> Modelos: Solicita datos
Modelos -> Controlador: Devuelve los datos
Controlador -> Vista: Decide qué vista genera la salida y envía los datos
Vista -> Controlador: Devuelve el HTML montado con los datos
Controlador -> Usuario: Responde con el HTML generado por la vista
@enduml
Este código de PlantUML, una vez generado el diagrama, nos dará como resultado la siguiente imagen:

Diagrama de entidad relación en PlantUML
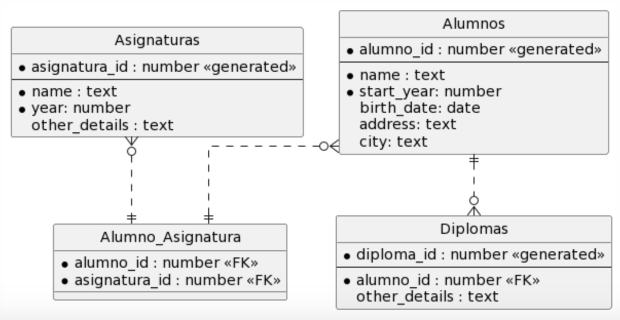
En PlantUML se pueden definir diagramas de Entidad / Relación, que son el conjunto de tablas y sus relaciones que forman parte de un modelo de datos, basado en el modelo relacional.
Estos diagramas son muy útiles para describir las bases de datos. Los elementos más importantes que debemos de aprender para definir este tipo de diagramas son los que nos indican la cardinalidad de las relaciones. Estos son los códigos:
Type Symbol
Cero o uno |o--
Exactamente uno ||--
Cero o varios }o--
Uno o varios }|--
En el siguiente ejemplo de PlantUML tenemos una sencilla definición de las tablas que forman parte de un modelo de datos elemental en el que encontramos varios tipos de relaciones.
@startuml
' hide the spot
hide circle
' avoid problems with angled crows feet
skinparam linetype ortho
entity "Alumnos" as alumno {
*alumno_id : number <<generated>>
--
*name : text
*start_year: number
birth_date: date
address: text
city: text
}
entity "Asignaturas" as asignatura {
*asignatura_id : number <<generated>>
--
*name : text
*year: number
other_details : text
}
entity "Alumno_Asignatura" as AA{
*alumno_id : number <<FK>>
*asignatura_id : number <<FK>>
}
entity "Diplomas" as diploma {
*diploma_id : number <<generated>>
--
*alumno_id : number <<FK>>
other_details : text
}
asignatura }o..|| AA
alumno }o..|| AA
alumno ||..o{ diploma
@enduml
El diagrama de entidad relación resultante de este código se puede ver en la siguiente imagen:

Diagrama de mapa de sitio
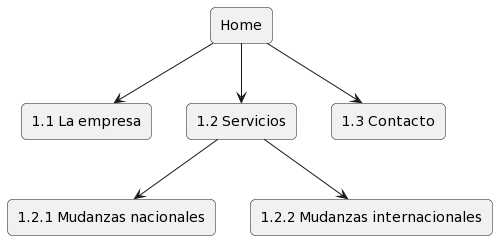
Podemos construir un diagrama con estructura jerárquica, como un mapa de un sitio web, usando PlantUML.
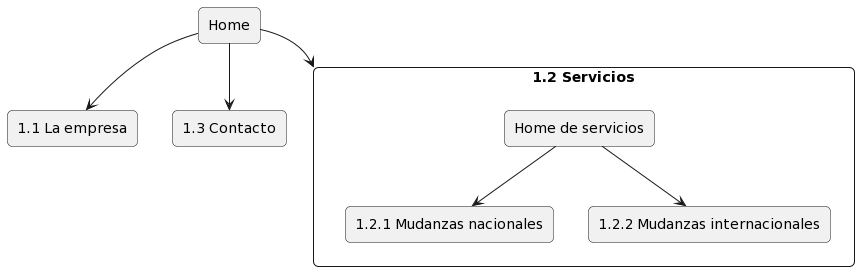
Este es un diagrama similar pero las secciones de servicios aparecerán dentro del rectángulo de servicios.
@startuml
skinparam rectangle {
RoundCorner 10
}
rectangle Home
rectangle "1.1 La empresa"
rectangle "1.2 Servicios"
rectangle "1.3 Contacto"
rectangle "1.2.1 Mudanzas nacionales"
rectangle "1.2.2 Mudanzas internacionales"
Home -Down-> "1.1 La empresa"
Home -Down-> "1.2 Servicios"
Home -Down-> "1.3 Contacto"
"1.2 Servicios" -Down-> "1.2.1 Mudanzas nacionales"
"1.2 Servicios" -Down-> "1.2.2 Mudanzas internacionales"
@enduml
El diagrama de mapa de sitio quedaria como aparece en la siguiente imagen:

Podemos organizar las jerarquías también mediante la creación de unos elementos que contienen a otros entre llaves.
@startuml
skinparam rectangle {
RoundCorner 10
}
rectangle Home
rectangle "1.1 La empresa"
rectangle "1.2 Servicios" {
rectangle "Home de servicios"
rectangle "1.2.1 Mudanzas nacionales"
rectangle "1.2.2 Mudanzas internacionales"
}
rectangle "1.3 Contacto"
Home -Down-> "1.1 La empresa"
Home -Down-> "1.2 Servicios"
Home -Down-> "1.3 Contacto"
"Home de servicios" -Down-> "1.2.1 Mudanzas nacionales"
"Home de servicios" -Down-> "1.2.2 Mudanzas internacionales"
@enduml
El resultado de la renderización del código anterior se puede ver en esta imagen:

Tipos de relaciones entre clases y su representación en PlantUML
En la programación orientada a objetos y en la modelización de sistemas, se utilizan diversos tipos de relaciones entre clases para representar cómo interactúan y dependen unas de otras. PlantUML permite crear diagramas UML indicando estos tipos de relación por medio de los siguientes códigos:
Asociación
Indica que las instancias de una clase están relacionadas con las instancias de otra clase.
En PlantUML Se representa con una línea que conecta dos clases.
class ClaseA
class ClaseB
ClaseA --> ClaseB
Agregación
Un tipo especial de asociación que indica una relación "todo/parte" en la que las partes pueden existir independientemente del todo.
En PlantUML se representa con una línea que tiene un diamante en el extremo del "todo".
class Contenedor
class Contenido
Contenedor o-- Contenido
Composición
Similar a la agregación, pero en este caso, las partes no pueden existir sin el todo.
En PlantUML se representa con una línea que tiene un diamante negro en el extremo del "todo".
class Computadora
class CPU
Computadora *-- CPU
Herencia
Indica que una clase es una subclase de otra y hereda sus características. También conocido como "es un" tipo de relación.
En PlantUML se representa con una línea que tiene una flecha triangular en el extremo de la superclase.
class Vehiculo
class Automovil
Automovil --|> Vehiculo
Dependencia
Una clase depende de otra si el cambio en la definición de una puede afectar a la otra, típicamente cuando una clase usa otra de manera transitoria o en un método específico.
En PlantUML se representa con una línea punteada y una flecha.
class Cliente
class Pedido
Cliente ..> Pedido
Implementación
Este es un tipo de relación cogido con pinzas. Es Utilizado en interfaces, donde una clase implementa la funcionalidad especificada por una interfaz. Puedes usar el mismo signo que la herencia, ya que implementar una interfaz podrías considerar algo como heredar de una clase abtracta pura.
En PlantUML se representa con una línea punteada y una flecha triangular en el extremo de la interfaz.
interface IVehiculo
class Coche
Coche ..|> IVehiculo
Estos son los tipos de relaciones más comunes de los diagramas de clases UML, aunque podrías encontrar otros no son relevantes.
Crea artículos, recursos o comparte información sobre PlantUML
Preguntas y respuestas de PlantUML
Se han recibido 0 faqs en PlantUML