Explicación detallada sobre la creación de un menú desplegable en Dreamweaver, en el que poniendo el ratón en las diferentes opciones se muestran unas capas con opciones secundarias.
Muchas veces, nuestras páginas tienen tantos contenidos que si quisiéramos que apareciesen todos estos en un determinado lugar de nuestra página, en un menú, este abarcaría casi la totalidad del espacio que tenemos para nuestra web. En estos casos es muy útil insertar uno o varios de estos menús desplegables, apareciendo por encima del propio contenido de la página para mostrar todas sus partes y desapareciendo posteriormente.
A lo largo de este artículo vamos a desarrollar la forma de crear uno de estos menús con DreamWeaver de una manera genérica para que cada uno lo amplíe a su gusto.
En primer lugar, tenemos que saber que este menú está construido casi en su totalidad por capas, a las cuales les atribuiremos unos comportamientos específicos para que aparezcan y desaparezcan a nuestro gusto.
Otra cosa que debemos tener en cuenta es la condición de capa absoluta o capa relativa, ya que a las capas absolutas se les tiene que dar unas coordenadas de posicionamiento a raíz de la esquina superior izquierda de nuestra web, coordenadas que no nos sirven para nada en el caso de que nuestra página tenga los contenidos centrados, ya que la posición en la que va a aparecer esta, dependerá de la configuración del monitor desde el que se visualice dicha página.

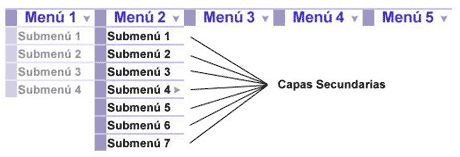
El primer paso que tenemos que dar es desarrollar mentalmente un esquema del menú que queremos realizar, o mejor, sobre papel. Nosotros nos hemos decantado por hacer un menú principal compuesto por 5 partes en posición horizontal, para lo cual crearemos una tabla con 5 celdas y les daremos a cada una de ellas un determinado el tamaño de píxel, en nuestro caso 100px - 20px. A continuación haremos clic en el icono de capa y dibujaremos una en cualquier lado, seguidamente arrastraremos el símbolo de capa (que determina el lugar donde el programa introducirá la línea de código HTML, que por defecto creará dentro de la etiqueta "Body") dentro una de las celdas de la tabla que hemos generado y a continuación modificaremos en la ventana propiedades, los campos "Iz" (izquierda) y "Sup" (superior) dejándolos en blanco, al hacer esto el programa engancha la capa en la esquina superior izquierda del recipiente en el que se encuentra, en este caso, la celda en la que hemos introducido la capa. Después daremos un valor a los campos de "An" (ancho) y "Al" (alto) En el ejemplo que estamos creando serán 100px y 20px respectivamente, este paso lo tenemos que repetir para cada una de las 5 celdas (en nuestro caso), de las que se compone nuestro menú principal.
Una vez terminado con este paso procederemos a crear otras capas dentro de las que ya hemos establecido, a estas capas tendremos que darles unos valores de tamaño dependiendo de las distintas partes que queramos introducir dependientes de cada menú (nosotros daremos 100px - 80px en el primer desplegable, 100px - 140px en el segundo, 100px - 100px en el tercero, 100px - 80px en el cuarto y 100px - 140px en el quinto). Para colocar una capa dentro de otra podemos hacerlo: 1º, arrastrando como hemos hecho anteriormente esta nueva capa dentro de la anterior, o 2º, presionando la tecla F2 nos aparecerá la ventana "capas" donde podremos ver un esquema de las capas que tenemos en nuestra web, cogiendo una de las capas que aparecen y arrastrándola encima de otra mientras que presionamos la tecla "ctrl", introduciremos la capa arrastrada dentro de la que hayamos seleccionado.
Estas subcapas que hemos creado, que dependen de las principales, por defecto tienen la propiedad "default" que deja la capa visible en todo momento y nos viene bien para trabajar, pero antes de darles un comportamiento a estas, cuando tengamos terminado por completo la estructura de nuestro menú, deberemos cambiar este tributo "default" de las capas secundarias (las que se encuentran dentro de las 5 capas principales) por "hidden", que las hace invisibles, dándonos la posibilidad de trabajar con los comportamientos haciéndolas aparecer y desaparecer a nuestro gusto.
Dentro de estas capas secundarias introduciremos tablas con el numero de celdas que hayamos calculado con el tamaño de cada capa. Una vez hecho esto en todas las capas deberíamos colocar las imágenes o las palabras de nuestro menú para poder configurar los comportamientos, ya que si no colocamos nada dentro de las capas, estas no se verán cuando aparecen o desaparecen por ser transparentes. Otra solución es darles un color de fondo.

El último paso para terminar nuestro menú será dar a cada capa un comportamiento. Para eso necesitamos la ventana comportamiento que, si no la tenemos ya a la vista, presionando la tecla F3 aparecerá. Para poder jugar con los comportamientos de "mostrar u ocultar capa" debemos trabajar con un vinculo (estos vínculos serán las imágenes que hemos colocado dentro de las celdas y en su defecto las palabras, para hacer este vinculo introduciremos en el espacio reservado para los vínculos de la ventana propiedades el símbolo "#" creando así un vínculo en blanco, a continuación presionaremos el vinculo creado (en la parte inferior de la página principal aparecerá el símbolo de vínculo "<a>" en negrita) después iremos a la ventana comportamiento y presionaremos el símbolo "+" y pincharemos en "Mostrar - Ocultar capas" y nos aparecerá una ventana con un listado de todas las capas que tenemos creadas, lo que tenemos que hacer es presionar la capa que se tendría que desplegar cuando pasásemos el ratón por encima del vinculo que estamos modificando y apretar el botón "Mostrar" y las demás capas pincharlas y ocultarlas de la misma forma que hemos hecho antes pero en este caso apretando el botón de "Ocultar".
Este paso lo repetiremos para cada una de los cinco vínculos principales de los que se nos desplegarán los correspondientes submenús.
A lo largo de este artículo vamos a desarrollar la forma de crear uno de estos menús con DreamWeaver de una manera genérica para que cada uno lo amplíe a su gusto.
En primer lugar, tenemos que saber que este menú está construido casi en su totalidad por capas, a las cuales les atribuiremos unos comportamientos específicos para que aparezcan y desaparezcan a nuestro gusto.
Otra cosa que debemos tener en cuenta es la condición de capa absoluta o capa relativa, ya que a las capas absolutas se les tiene que dar unas coordenadas de posicionamiento a raíz de la esquina superior izquierda de nuestra web, coordenadas que no nos sirven para nada en el caso de que nuestra página tenga los contenidos centrados, ya que la posición en la que va a aparecer esta, dependerá de la configuración del monitor desde el que se visualice dicha página.

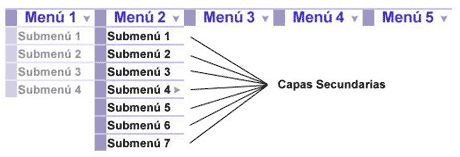
El primer paso que tenemos que dar es desarrollar mentalmente un esquema del menú que queremos realizar, o mejor, sobre papel. Nosotros nos hemos decantado por hacer un menú principal compuesto por 5 partes en posición horizontal, para lo cual crearemos una tabla con 5 celdas y les daremos a cada una de ellas un determinado el tamaño de píxel, en nuestro caso 100px - 20px. A continuación haremos clic en el icono de capa y dibujaremos una en cualquier lado, seguidamente arrastraremos el símbolo de capa (que determina el lugar donde el programa introducirá la línea de código HTML, que por defecto creará dentro de la etiqueta "Body") dentro una de las celdas de la tabla que hemos generado y a continuación modificaremos en la ventana propiedades, los campos "Iz" (izquierda) y "Sup" (superior) dejándolos en blanco, al hacer esto el programa engancha la capa en la esquina superior izquierda del recipiente en el que se encuentra, en este caso, la celda en la que hemos introducido la capa. Después daremos un valor a los campos de "An" (ancho) y "Al" (alto) En el ejemplo que estamos creando serán 100px y 20px respectivamente, este paso lo tenemos que repetir para cada una de las 5 celdas (en nuestro caso), de las que se compone nuestro menú principal.
Una vez terminado con este paso procederemos a crear otras capas dentro de las que ya hemos establecido, a estas capas tendremos que darles unos valores de tamaño dependiendo de las distintas partes que queramos introducir dependientes de cada menú (nosotros daremos 100px - 80px en el primer desplegable, 100px - 140px en el segundo, 100px - 100px en el tercero, 100px - 80px en el cuarto y 100px - 140px en el quinto). Para colocar una capa dentro de otra podemos hacerlo: 1º, arrastrando como hemos hecho anteriormente esta nueva capa dentro de la anterior, o 2º, presionando la tecla F2 nos aparecerá la ventana "capas" donde podremos ver un esquema de las capas que tenemos en nuestra web, cogiendo una de las capas que aparecen y arrastrándola encima de otra mientras que presionamos la tecla "ctrl", introduciremos la capa arrastrada dentro de la que hayamos seleccionado.
Estas subcapas que hemos creado, que dependen de las principales, por defecto tienen la propiedad "default" que deja la capa visible en todo momento y nos viene bien para trabajar, pero antes de darles un comportamiento a estas, cuando tengamos terminado por completo la estructura de nuestro menú, deberemos cambiar este tributo "default" de las capas secundarias (las que se encuentran dentro de las 5 capas principales) por "hidden", que las hace invisibles, dándonos la posibilidad de trabajar con los comportamientos haciéndolas aparecer y desaparecer a nuestro gusto.
Dentro de estas capas secundarias introduciremos tablas con el numero de celdas que hayamos calculado con el tamaño de cada capa. Una vez hecho esto en todas las capas deberíamos colocar las imágenes o las palabras de nuestro menú para poder configurar los comportamientos, ya que si no colocamos nada dentro de las capas, estas no se verán cuando aparecen o desaparecen por ser transparentes. Otra solución es darles un color de fondo.

El último paso para terminar nuestro menú será dar a cada capa un comportamiento. Para eso necesitamos la ventana comportamiento que, si no la tenemos ya a la vista, presionando la tecla F3 aparecerá. Para poder jugar con los comportamientos de "mostrar u ocultar capa" debemos trabajar con un vinculo (estos vínculos serán las imágenes que hemos colocado dentro de las celdas y en su defecto las palabras, para hacer este vinculo introduciremos en el espacio reservado para los vínculos de la ventana propiedades el símbolo "#" creando así un vínculo en blanco, a continuación presionaremos el vinculo creado (en la parte inferior de la página principal aparecerá el símbolo de vínculo "<a>" en negrita) después iremos a la ventana comportamiento y presionaremos el símbolo "+" y pincharemos en "Mostrar - Ocultar capas" y nos aparecerá una ventana con un listado de todas las capas que tenemos creadas, lo que tenemos que hacer es presionar la capa que se tendría que desplegar cuando pasásemos el ratón por encima del vinculo que estamos modificando y apretar el botón "Mostrar" y las demás capas pincharlas y ocultarlas de la misma forma que hemos hecho antes pero en este caso apretando el botón de "Ocultar".
Este paso lo repetiremos para cada una de los cinco vínculos principales de los que se nos desplegarán los correspondientes submenús.
David Marín