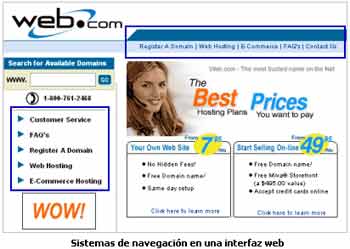
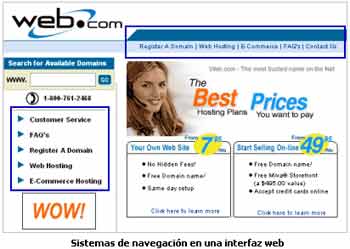
Los sistemas de navegación son los elementos de una interfaz que permiten la navegación por las diferentes secciones y páginas que componen el sitio web.
Generalmente se presentan como menús formados por diferentes opciones, con las que el usuario puede interaccionar; al hacer click sobre cada una ellas es cargada una página o sección de la misma diferente.

Cada menú de navegación puede estar formado por opciones textuales, gráficas o mixtas, siendo frecuente utilizar en ellas efectos dinámicos para acentuar el carácter interactivo de las mismas. El efecto más habitual es el conocido rollover, en el que todos los componentes una opción o algunos de ellos cambian de aspecto al situar el usuario el puntero sobre ella (evento mouseover), volviendo la opción a su estado inicial al abandonarla el puntero (efecto mouseout).

Los rollovers eran creados hasta hace poco con elementos gráficos exclusivamente, ya que era posible recoger los eventos necesarios en las imágenes y cambiar las mismas dinámicamente mediante lenguajes de script (como JavaScript), mientras que hacer lo mismo con opciones textuales era casi imposible. Pero con la aparición de las capas y las Hojas de Estilos en Cascada (CSS), fue posible crear efectos similares con elementos textuales, con lo que actualmente es frecuente encontrar menús con efecto rollover sobre capas con textos.

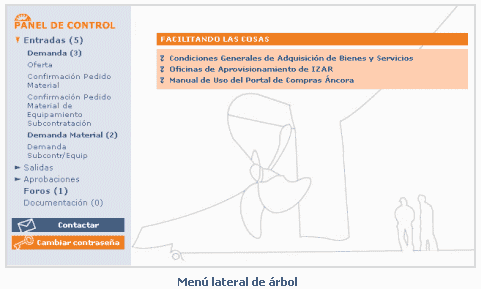
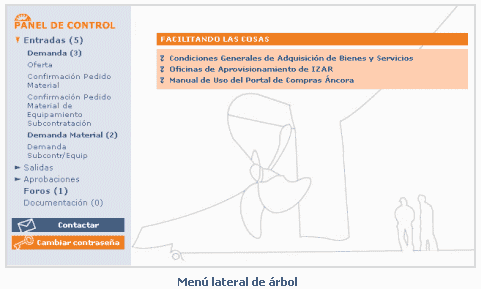
Con capas, CSS y JavaScript (DHTML) es posible crear también menús dinámicos en los que aparecen y desaparecen porciones del mismo según las acciones que haga el usuario sobre sus opciones principales. De este tipo son los conocidos menús de árbol, similares al que ofrece el Explorador de Windows para navegar entre los discos duros y sus carpetas, y los menús de cortinillas, en los que aparecen y desaparecen capas con grupos de opciones.

Otro tipo de menú muy aceptado es el de pestañas, que simula el aspecto de un clásico archivador de carpetas, apareciendo en primer plano la pestaña activa, en un color diferente y unida visualmente a la base común o al cuerpo de la página.

Un formato de menú cada vez más usado es el de tipo "migas de pan", sobre todo en páginas de contenidos eminentemente textuales, que presenta en forma textual una serie de enlaces que describen la ruta que ha seguido el usuario para llegar a la página actual a partir de la home o página de inicio, permitiendo regresar a cualquiera de ellas rápidamente. Estos menús poseen la ventaja adicional de ubicar al visitante en el total del sitio, con lo que éste sabe en cada momento dónde se encuentra y cómo ha llegado allí. Su nombre viene de la similitud que presenta con el famoso cuento infantil en el que un niño iba dejando migas de pan en el bosque para saber el camino de regreso a casa.

Desde la aparición del formato gráfico SWF y del programa Macromedia Flash, cada vez es más común ver interfaces de alta calidad gráfica que presentan menús muy dinámicos, con multitud de efectos visuales. Indudablemente esto aporta riqueza al diseño gráfico de interfaces web, pero hay que tener cuidado con no abusar de efectos y con mantener el aspecto gráfico y funcional habitual de este tipo de elementos.

Sean los menús estáticos o dinámicos, gráficos o textuales, lo que no hay que olvidar nunca es que son uno de los elementos más importantes de una interfaz web, ya que son las herramientas que ofreceremos a los visitantes para poder navegar por las diferentes páginas que forman el sitio web y para localizar la información que busca.
Es por tanto muy importante su diseño. Deben tener un aspecto visual que los identifique como parte de la página, guardando los estilos generales de ésta, pero teniendo la suficiente carga visual como para ser localizados de forma rápida, aunque sin pasarse, pues no deben distraer la atención del usuario de los contenidos principales.
Su ubicación en la interfaz debe permitir un cómodo acceso a las opciones (enlaces) que lo forman, pero sin llegar a estorbar al resto de elementos de la misma. Los menús tipo lista y los de árbol se sitúan generalmente en la zona lateral izquierda de la página, mientras que los de cortinilla suelen ocupar una franja horizontal bajo el dintel (si lo hay).
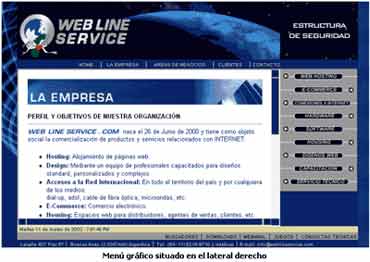
La zona lateral izquierda como lugar para situar el menú de navegación se ha convertido en un estándar de facto entre los diseñadores, pero el origen de esta costumbre está más ligado a cuestiones técnicas que a motivos de usabilidad, funcionalidad o estética.
Las páginas web se construyen habitualmente usando el lenguaje HTML, posicionándose los elementos en la ventana del navegador tomando como referencia la esquina superior izquierda de la misma, lo que hace que sea muy fácil controlar las dimensiones y ubicación de los mismos desde este lateral, pero no desde el opuesto. Por otra parte, el ancho útil de pantalla va a depender de la resolución que esté utilizando el usuario en su monitor, por lo que resulta muy difícil ubicar justo en la zona derecha un elemento cualquiera. Si a estos factores sumamos que la construcción de páginas usando frames propicia la parte izquierda como zona de presentación de tamaño fijo, quedará claro el porqué de esta costumbre.

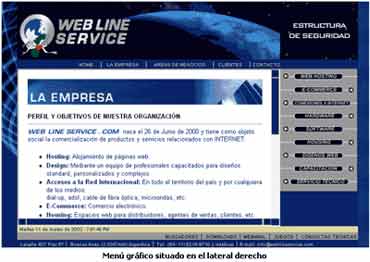
Esto ha hecho que los usuarios de la web estén tan acostumbrados a trabajar con menús en la zona izquierda que muchos diseñadores consideran que ubicarlos en el lateral derecho resulta poco intuitivo, aunque hay que reconocer que es una posición mucho más funcional y práctica, puesto que el puntero del ratón suele estar situado en esa parte mientras se visualizan las páginas, con lo que el acceso a las opciones del menú resulta más rápida y cómoda.
En cualquier caso, si la altura de la página es tal que el usuario tiene que utilizar la barra de desplazamiento vertical tanto que pierde de vista el menú, es conveniente situar una versión reducida del mismo en la parte inferior de la interfaz (pie de página), para que pueda acceder directamente desde esa posición a nuevas páginas o secciones del sitio web.
No tiene porqué existir un solo menú en una página, siendo a veces conveniente dividir el sistema de navegación en dos menús (no son aconsejables más). Este tipo de sistemas dobles están aconsejados en páginas en las que el menú principal vaya a ofrecer un número excesivo de opciones, en aquellos menús de árbol que al expandirse sobrepasen la altura útil de la página, en menús que deban presentar demasiados niveles de enlaces anidados y, en general, en todos aquellos que un menú único afecte negativamente al diseño, funcionalidad o usabilidad de la página web.

Caso de ser necesario, el segundo menú o menú secundario deberá diseñarse de forma que se identifique claramente como tal, siendo habitual mantener el menú principal como elemento general de navegación del sitio web completo y utilizar el menú secundario para permitir la navegación entre las diferentes páginas de una sección o nivel concreto.
Sistemas dobles muy comunes son los formados por un menú principal lateral y uno secundario ubicado en la zona superior del cuerpo principal de la página, que puede ser de tipo "migas de pan", y los formados por un menú principal horizontal bajo el dintel y uno secundario en el lateral, aunque es posible cualquier combinación lógica y funcional.

Cada menú de navegación puede estar formado por opciones textuales, gráficas o mixtas, siendo frecuente utilizar en ellas efectos dinámicos para acentuar el carácter interactivo de las mismas. El efecto más habitual es el conocido rollover, en el que todos los componentes una opción o algunos de ellos cambian de aspecto al situar el usuario el puntero sobre ella (evento mouseover), volviendo la opción a su estado inicial al abandonarla el puntero (efecto mouseout).

Los rollovers eran creados hasta hace poco con elementos gráficos exclusivamente, ya que era posible recoger los eventos necesarios en las imágenes y cambiar las mismas dinámicamente mediante lenguajes de script (como JavaScript), mientras que hacer lo mismo con opciones textuales era casi imposible. Pero con la aparición de las capas y las Hojas de Estilos en Cascada (CSS), fue posible crear efectos similares con elementos textuales, con lo que actualmente es frecuente encontrar menús con efecto rollover sobre capas con textos.

Con capas, CSS y JavaScript (DHTML) es posible crear también menús dinámicos en los que aparecen y desaparecen porciones del mismo según las acciones que haga el usuario sobre sus opciones principales. De este tipo son los conocidos menús de árbol, similares al que ofrece el Explorador de Windows para navegar entre los discos duros y sus carpetas, y los menús de cortinillas, en los que aparecen y desaparecen capas con grupos de opciones.

Otro tipo de menú muy aceptado es el de pestañas, que simula el aspecto de un clásico archivador de carpetas, apareciendo en primer plano la pestaña activa, en un color diferente y unida visualmente a la base común o al cuerpo de la página.

Un formato de menú cada vez más usado es el de tipo "migas de pan", sobre todo en páginas de contenidos eminentemente textuales, que presenta en forma textual una serie de enlaces que describen la ruta que ha seguido el usuario para llegar a la página actual a partir de la home o página de inicio, permitiendo regresar a cualquiera de ellas rápidamente. Estos menús poseen la ventaja adicional de ubicar al visitante en el total del sitio, con lo que éste sabe en cada momento dónde se encuentra y cómo ha llegado allí. Su nombre viene de la similitud que presenta con el famoso cuento infantil en el que un niño iba dejando migas de pan en el bosque para saber el camino de regreso a casa.

Desde la aparición del formato gráfico SWF y del programa Macromedia Flash, cada vez es más común ver interfaces de alta calidad gráfica que presentan menús muy dinámicos, con multitud de efectos visuales. Indudablemente esto aporta riqueza al diseño gráfico de interfaces web, pero hay que tener cuidado con no abusar de efectos y con mantener el aspecto gráfico y funcional habitual de este tipo de elementos.

Sean los menús estáticos o dinámicos, gráficos o textuales, lo que no hay que olvidar nunca es que son uno de los elementos más importantes de una interfaz web, ya que son las herramientas que ofreceremos a los visitantes para poder navegar por las diferentes páginas que forman el sitio web y para localizar la información que busca.
Es por tanto muy importante su diseño. Deben tener un aspecto visual que los identifique como parte de la página, guardando los estilos generales de ésta, pero teniendo la suficiente carga visual como para ser localizados de forma rápida, aunque sin pasarse, pues no deben distraer la atención del usuario de los contenidos principales.
Su ubicación en la interfaz debe permitir un cómodo acceso a las opciones (enlaces) que lo forman, pero sin llegar a estorbar al resto de elementos de la misma. Los menús tipo lista y los de árbol se sitúan generalmente en la zona lateral izquierda de la página, mientras que los de cortinilla suelen ocupar una franja horizontal bajo el dintel (si lo hay).
La zona lateral izquierda como lugar para situar el menú de navegación se ha convertido en un estándar de facto entre los diseñadores, pero el origen de esta costumbre está más ligado a cuestiones técnicas que a motivos de usabilidad, funcionalidad o estética.
Las páginas web se construyen habitualmente usando el lenguaje HTML, posicionándose los elementos en la ventana del navegador tomando como referencia la esquina superior izquierda de la misma, lo que hace que sea muy fácil controlar las dimensiones y ubicación de los mismos desde este lateral, pero no desde el opuesto. Por otra parte, el ancho útil de pantalla va a depender de la resolución que esté utilizando el usuario en su monitor, por lo que resulta muy difícil ubicar justo en la zona derecha un elemento cualquiera. Si a estos factores sumamos que la construcción de páginas usando frames propicia la parte izquierda como zona de presentación de tamaño fijo, quedará claro el porqué de esta costumbre.

Esto ha hecho que los usuarios de la web estén tan acostumbrados a trabajar con menús en la zona izquierda que muchos diseñadores consideran que ubicarlos en el lateral derecho resulta poco intuitivo, aunque hay que reconocer que es una posición mucho más funcional y práctica, puesto que el puntero del ratón suele estar situado en esa parte mientras se visualizan las páginas, con lo que el acceso a las opciones del menú resulta más rápida y cómoda.
En cualquier caso, si la altura de la página es tal que el usuario tiene que utilizar la barra de desplazamiento vertical tanto que pierde de vista el menú, es conveniente situar una versión reducida del mismo en la parte inferior de la interfaz (pie de página), para que pueda acceder directamente desde esa posición a nuevas páginas o secciones del sitio web.
No tiene porqué existir un solo menú en una página, siendo a veces conveniente dividir el sistema de navegación en dos menús (no son aconsejables más). Este tipo de sistemas dobles están aconsejados en páginas en las que el menú principal vaya a ofrecer un número excesivo de opciones, en aquellos menús de árbol que al expandirse sobrepasen la altura útil de la página, en menús que deban presentar demasiados niveles de enlaces anidados y, en general, en todos aquellos que un menú único afecte negativamente al diseño, funcionalidad o usabilidad de la página web.

Caso de ser necesario, el segundo menú o menú secundario deberá diseñarse de forma que se identifique claramente como tal, siendo habitual mantener el menú principal como elemento general de navegación del sitio web completo y utilizar el menú secundario para permitir la navegación entre las diferentes páginas de una sección o nivel concreto.
Sistemas dobles muy comunes son los formados por un menú principal lateral y uno secundario ubicado en la zona superior del cuerpo principal de la página, que puede ser de tipo "migas de pan", y los formados por un menú principal horizontal bajo el dintel y uno secundario en el lateral, aunque es posible cualquier combinación lógica y funcional.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...