Pasos a seguir para realizar capturas de pantallas asi como establecer imágenes de fondo.
Capturas de pantalla
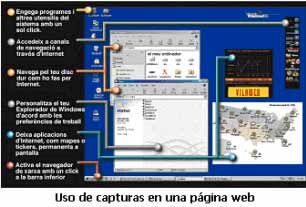
Ocurre frecuentemente que el diseñador necesita como complemento a los contenidos una imagen que muestre cómo se visualiza en la pantalla de un ordenador cierta aplicación informática o una parte concreta de la misma. Esto es muy útil en el caso de libros o manuales, revistas, presentaciones Power Point o páginas web.

Estas imágenes se crean capturando la pantalla del monitor cuando se está ejecutando la aplicación o capturando la parte de ella que necesitamos. La captura puede realizarse de diferentes formas.
En sistemas Windows podemos usar la tecla "ImprPant" ("PrintScreen"), generalmente situada en la zona superior derecha del teclado. Al presionar esta tecla la pantalla activa queda almacenada en el portapapeles, pudiendo ser "pegada" luego en cualquier programa gráfico con tan solo presionar las teclas Control+V. Una vez capturada la pantalla activa y pegada en la aplicación gráfica podremos usarla directamente o seleccionar de ella la parte concreta que necesitemos para nuestro trabajo.

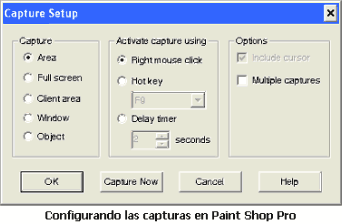
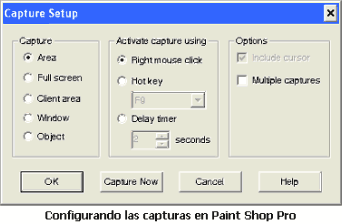
También podemos capturar directamente un área de pantalla (o toda ella) usando algún programa gráfico que ofrezca esta funcionalidad. Uno de ellos, tal vez el más operativo en este sentido, es Paint Shop Pro, que contiene una herramienta especialmente diseñada para estos menesteres, capaz de realizar capturas de zonas, ventanas, pantalla y objetos, incluyendo o no el puntero del ratón.

Otra aplicación que permite capturar directamente zonas de pantalla es el ya mencionado EyeDropper.
Sea cual sea el medio usado, generalmente necesitaremos tan solo una sección de la captura realizada, por lo que deberemos pegar ésta en un programa gráfico y seleccionar de ella la zona o zonas que nos interesen, guardándolas en el formato gráfico más adecuado.
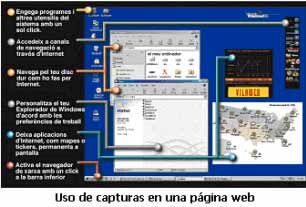
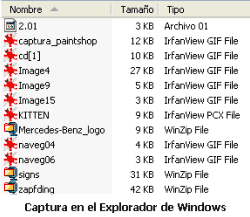
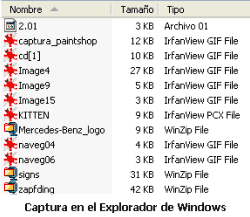
Las aplicaciones de las capturas de pantalla son muchas. Pueden servir para ilustrar el funcionamiento de programas informáticos, para mostrar un listado de los contenidos de una carpeta o de un disquete en el explorador de Windows, para obtener trozos de alguna imagen que veamos en una página web, etc.

La principal limitación de las capturas es que, al realizarse sobre una pantalla de ordenador, la resolución de las imágenes capturadas es tan solo de 72/96 ppp, por lo que su uso posterior en trabajos destinados a la impresión nos dará imágenes de escasa calidad, sobre todo si tenemos que aumentar sus dismesiones.
Imágenes de fondo
Es muy normal encontrar en los trabajos de diseño imágenes situadas como fondos de toda la composición o de elementos concretos de ella. Estas imágenes actúan como elementos visuales que dan personalidad y ambiente al elemento en el que se encuentran y a la obra en general.

Un imagen de fondo bien empleada puede recrear un ambiente determinado, una época, un entorno de trabajo, un grupo social, etc., aportando una información visual propia que no se puede conseguir con el uso exclusivo de colores de fondo. Este efecto es conocido por los publicistas, que utilizan los fondos gráficos, sobre todo con fotografías, para dar un carater hogareño, de confianza o de distinción a los productos y empresas que anuncian.

Las imágenes utilizadas como fondos en las páginas web son elementos gráficos en formato GIF, JPEG o PNG que se sitúan en una página como fondo de algún elemento contenedor (BODY, TABLE, TR, TD, P, etc.).

La inclusión de una imagen de fondo en un elemento se realiza en lenguaje HTML mediante el atributo background del mismo, mientras que si usamos CSS habrá que utilizar el atributo background-image. Mientras que con HTML tan solo podemos especificar la imagen a usar como fondo, con CSS podemos fijar además si se repite esta o no (caso de ser de menor tamaño que el elemento contenedor), si debe permanecer fija al realizar scroll (caso de imagen en el BODY) y su posicionamiento exacto dentro del elemento.

La imagen situada como fondo de un elemento no afectará al contenido del mismo, aunque habrá que tener mucho cuidado a la hora de construir la imagen, ya que si es de tamaño inferior al del elemento que la contiene se repetirá rellenando todo el fondo (si no se especifica lo contrario con CSS), mientras que si es de tamaño superior se mostrará tan solo la porción de la imagen que abarque el elemento contenedor.

El uso de imágenes de fondo es especialmente útil en el caso páginas web "elásticas", entendiendo por tales a las páginas que se deben adaptar a la resolución utilizada por el usuario. Estas páginas se construyen normalmente con tablas o capas dimensionadas relativamente (en tantos por ciento o con una celda que ocupa el espacio disponible en pantalla).
En estos casos, el uso de imágenes fijas situadas directamente en la celda o capa no es viable, ya que sus tamaños son fijos. Sin embargo, podemos utilizar imágenes de fondo cuyo tamaño sea el necesario para rellenar todo el elemento elástico, de tal forma que a la resolución menor se mostrará una parte de la imagen, mientras que a la resolución mayor se mostrará completa. Este sistema se puede mejorar utilizando CSS, pues podemos definir dos imágenes diferentes como fondo del elemento, asignando dinámicamente una u otra según la resolución usada por el visitante.
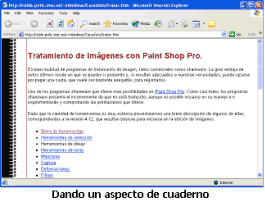
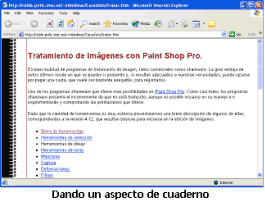
También se puede usar una pequeña imagen de fondo repetida como una textura que establezca el diseño de la página. Son típicas las páginas, por ejemplo, que simulan de esta forma un diseño de cuaderno de notas, con un dibujo de la espiral de alambre a la izquierda de la pantalla y unas finas líneas como guías de escritura.

Otra aplicación clásica de las imágenes de fondo son las denominadas "marcas de agua", elementos gráficos muy suaves que se sitúan como fondo de una página para identificarla como parte de un sitio concreto o como obra de un diseñador determinado.

El principal inconveniente de usar imágenes de fondo es que pueden llegar a entorpecer la correcta visualización de los contenidos situados encima de ellas, siendo por ello necesario en estos casos elegir las imágenes cuidadosamente, con objeto de que los contenidos textuales que se sitúan encima de ellas tengas el suficiente contraste como para poder ser leidos con comodidad.
Ocurre frecuentemente que el diseñador necesita como complemento a los contenidos una imagen que muestre cómo se visualiza en la pantalla de un ordenador cierta aplicación informática o una parte concreta de la misma. Esto es muy útil en el caso de libros o manuales, revistas, presentaciones Power Point o páginas web.

Estas imágenes se crean capturando la pantalla del monitor cuando se está ejecutando la aplicación o capturando la parte de ella que necesitamos. La captura puede realizarse de diferentes formas.
En sistemas Windows podemos usar la tecla "ImprPant" ("PrintScreen"), generalmente situada en la zona superior derecha del teclado. Al presionar esta tecla la pantalla activa queda almacenada en el portapapeles, pudiendo ser "pegada" luego en cualquier programa gráfico con tan solo presionar las teclas Control+V. Una vez capturada la pantalla activa y pegada en la aplicación gráfica podremos usarla directamente o seleccionar de ella la parte concreta que necesitemos para nuestro trabajo.

También podemos capturar directamente un área de pantalla (o toda ella) usando algún programa gráfico que ofrezca esta funcionalidad. Uno de ellos, tal vez el más operativo en este sentido, es Paint Shop Pro, que contiene una herramienta especialmente diseñada para estos menesteres, capaz de realizar capturas de zonas, ventanas, pantalla y objetos, incluyendo o no el puntero del ratón.

Otra aplicación que permite capturar directamente zonas de pantalla es el ya mencionado EyeDropper.
Sea cual sea el medio usado, generalmente necesitaremos tan solo una sección de la captura realizada, por lo que deberemos pegar ésta en un programa gráfico y seleccionar de ella la zona o zonas que nos interesen, guardándolas en el formato gráfico más adecuado.
Las aplicaciones de las capturas de pantalla son muchas. Pueden servir para ilustrar el funcionamiento de programas informáticos, para mostrar un listado de los contenidos de una carpeta o de un disquete en el explorador de Windows, para obtener trozos de alguna imagen que veamos en una página web, etc.

La principal limitación de las capturas es que, al realizarse sobre una pantalla de ordenador, la resolución de las imágenes capturadas es tan solo de 72/96 ppp, por lo que su uso posterior en trabajos destinados a la impresión nos dará imágenes de escasa calidad, sobre todo si tenemos que aumentar sus dismesiones.
Imágenes de fondo
Es muy normal encontrar en los trabajos de diseño imágenes situadas como fondos de toda la composición o de elementos concretos de ella. Estas imágenes actúan como elementos visuales que dan personalidad y ambiente al elemento en el que se encuentran y a la obra en general.

Un imagen de fondo bien empleada puede recrear un ambiente determinado, una época, un entorno de trabajo, un grupo social, etc., aportando una información visual propia que no se puede conseguir con el uso exclusivo de colores de fondo. Este efecto es conocido por los publicistas, que utilizan los fondos gráficos, sobre todo con fotografías, para dar un carater hogareño, de confianza o de distinción a los productos y empresas que anuncian.

Las imágenes utilizadas como fondos en las páginas web son elementos gráficos en formato GIF, JPEG o PNG que se sitúan en una página como fondo de algún elemento contenedor (BODY, TABLE, TR, TD, P, etc.).

La inclusión de una imagen de fondo en un elemento se realiza en lenguaje HTML mediante el atributo background del mismo, mientras que si usamos CSS habrá que utilizar el atributo background-image. Mientras que con HTML tan solo podemos especificar la imagen a usar como fondo, con CSS podemos fijar además si se repite esta o no (caso de ser de menor tamaño que el elemento contenedor), si debe permanecer fija al realizar scroll (caso de imagen en el BODY) y su posicionamiento exacto dentro del elemento.

La imagen situada como fondo de un elemento no afectará al contenido del mismo, aunque habrá que tener mucho cuidado a la hora de construir la imagen, ya que si es de tamaño inferior al del elemento que la contiene se repetirá rellenando todo el fondo (si no se especifica lo contrario con CSS), mientras que si es de tamaño superior se mostrará tan solo la porción de la imagen que abarque el elemento contenedor.

El uso de imágenes de fondo es especialmente útil en el caso páginas web "elásticas", entendiendo por tales a las páginas que se deben adaptar a la resolución utilizada por el usuario. Estas páginas se construyen normalmente con tablas o capas dimensionadas relativamente (en tantos por ciento o con una celda que ocupa el espacio disponible en pantalla).
En estos casos, el uso de imágenes fijas situadas directamente en la celda o capa no es viable, ya que sus tamaños son fijos. Sin embargo, podemos utilizar imágenes de fondo cuyo tamaño sea el necesario para rellenar todo el elemento elástico, de tal forma que a la resolución menor se mostrará una parte de la imagen, mientras que a la resolución mayor se mostrará completa. Este sistema se puede mejorar utilizando CSS, pues podemos definir dos imágenes diferentes como fondo del elemento, asignando dinámicamente una u otra según la resolución usada por el visitante.
También se puede usar una pequeña imagen de fondo repetida como una textura que establezca el diseño de la página. Son típicas las páginas, por ejemplo, que simulan de esta forma un diseño de cuaderno de notas, con un dibujo de la espiral de alambre a la izquierda de la pantalla y unas finas líneas como guías de escritura.

Otra aplicación clásica de las imágenes de fondo son las denominadas "marcas de agua", elementos gráficos muy suaves que se sitúan como fondo de una página para identificarla como parte de un sitio concreto o como obra de un diseñador determinado.

El principal inconveniente de usar imágenes de fondo es que pueden llegar a entorpecer la correcta visualización de los contenidos situados encima de ellas, siendo por ello necesario en estos casos elegir las imágenes cuidadosamente, con objeto de que los contenidos textuales que se sitúan encima de ellas tengas el suficiente contraste como para poder ser leidos con comodidad.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...