Continuamos con elementos gráficos para el diseño web explicando los clipart, dingbats y otro recurso tan importante como las animaciones.
Cliparts y Dingbats
Un clipart es una imagen ya diseñada que podemos utilizar en un diseño, bien directamente, bien tras haber sido retocado en un programa gráfico.

El término original "clipart" se refería a pequeños dibujos en papel que se vendían para ser utilizados en diferentes proyectos, normalmente sin abonar derechos de autor adicionales. Actualmente el término ha pasado a utilizarse para designar a ficheros gráficos que pueden usarse directamente.
Existen infinidad de clipart libres, que pueden ser usados sin más. Por ejemplo, las aplicaciones del paquete Microsoft Office disponen de librerías ampliables de estos gráficos, y en Internet podemos encontrar sitios web dedicados a facilitarlos a todo el que los quiera utilizar.
Los clipart pueden ser vectoriales o de mapa de bits.
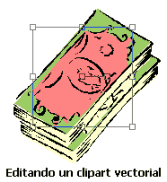
Los clipart vectoriales ofrecen la ventaja de poder ser editados con diferentes programas de ilustración y cambiarse de tamaño o forma sin perder definición. Los formatos vectoriales más comunes son EPS, WMF y EMF, aunque luego hay programas gráficos que contienen cliparts en su formato nativo.
Este es el caso de CorelDraw, que incluye multitud de clipart en formato .CDR. También el de Microsoft Office, que almacena normalmente los cliparts en la carpeta Arcivos de programa > Archivos comunes > Microsoft Sahred > Clipart. Para editarlos vectorialmente basta abrirlos en un programa de ilustración y trabajar con ellos de forma normal.

Por lo que respecta a los clipart de mapa de bits, no suelen emplearse tanto como los vectoriales, debido principalmente a las dificultades que presenta para adaptarlo a un proyecto concreto. Pero con la popularización de las páginas web se están convirtiendo en algo más habitual, pudiendo encontrarse librerías de clipart en formato GIF y JPEG. Los gif, además, pueden ser animaciones.

Aparte de los clipart que traen la mayoría de las aplicaciones de dibujo, edición y procesamiento de texto, existen muchas empresas que se dedican a comercializar este tipo de gráficos, bien en soportes de almacenamiento como CD-Rom o DVD, bien directamente a travésw de Internet. Basta ir a cualquier buscador (Google, por ejemplo) e introducir en la caja de búsquedas "clipart" para obtener un extenso listado de sitios web que los ofrecen.
Otro tipo de gráficos ya diseñados son los dingbats o fuentes de símbolos, ficheros de fuentes Truetype o Type 1 con la particularidad de que en lugar de tener asignados caracteres alfabéticos o numéricos contienen dibujos monocromos, generalmente en blanco y negro.

Estos dibujos se utilizan como una fuente cualquiera, pudiendo modificarse sus atributos como si se tratara de un texto normal (tamaño, alineación, color, etc.). También pueden ser convertidos en trazos en un programa de ilustración, lo que permite tratamientos más avanzados.
La temática de los dingbats es variada, pudiendo encontrarse material figurativo realista, símbolos estilizados, signos, formas geométricas, etc., existiendo también dingbats diseñados especialmente para crear fondos de tramado continuo, a modo de mosaico.

La principal ventaja de los dingbants sobre otro tipo de gráficos ya diseñados en para usar un dingbat no hace falta ningún programa especial. Se pueden utilizar desde cualquier programa de Windows o Mac, y sin problemas de versiones. La limitación principal que tienen es que son monocromos, pero se pueden editar en un programa de ilustración y colorear fácilmente.
Las aplicaciones de los dingbats son muchas, pudiendo usarse como iconos, en el diseño de logotipos, para construir imágenes simples, para crear entramados, etc.
Para poder usar dingbats en primer lugar hay que tener instaladas las fuentes que los incorporan. Generalmente todos tenemos una serie de estas fuentes instaladas, pues vienen con muchas aplicaciones de edición, procesadores de texto y programas gráficos. Por ejemplo, si tenemos instalado Microsoft Office encontraremos fuentes como Webdings:

O como Wingdings:

También podemos recurrir a Internet para encontrar fuentes de este tipo. Al igual que antes, basta ir a Google e introducir en la caja de búsqueda la palabra "dingbats" para encontrar bastantes sitios web que las ofrecen.
Encontraremos un buen conjunto de ellas, entre las que se encuentra la conocida ZapfDingbats:

Y la útil Signs:

Una vez descargadas, basta abrir el Zip que las contiene y extraerlas a la carpeta /Windows/Fonts/ para disponer de ellas en cualquier procesador de textos o programa gráfico que tengamos instalado.
Centrándonos en las páginas web, ni los cliparts ni los dingbats son directamente aplicables en ellas, pues no son soportados por los navegadores web. Si deseamos usar este tipo de gráficos en la web tendremos que crearlos en un programa gráfico (generalmente de ilustración) y luego guardar la imagen resultante en formato GIF, JPEG, PNG o SWF.
La cliparts así convertidos pueden usarse como iconos, ilustraciones, elementos de logotipos, etc. Por lo que respecta a los dingbats, pueden ser utilizados como iconos, topos para listas, motivos para menús de navegación, etc.
Animaciones
Las animaciones son un recurso cada vez más usado en el diseño de páginas web, tanto en su versión clásica de GIF animado como en la más actual e intercativa de película Flash (formato SWF).
Actualizado en 2015: Hoy el panorama de animación en la web ha cambiado mucho. Hace 10 años que este artículo se escribió y en su día las animaciones más modernas se realizaban en Flash, pero actualmente Flash está perdiendo cada vez más terreno en la web, aunque eso no quiera decir que se esté dejando de usar totalmente, puesto que aun es un importante motor para juegos. Hoy las animaciones más modernas se realizan directamente con las tecnologías asociadas a HTML5, ya sea CSS3 o incluso Javascript junto con el api de Canvas o el trabajo con SVG (ver el final de este artículo para encontrar más información sobre las animaciones HTML5. Los Gif animados clásicos siguen funcionando bien en todos los sistemas por lo que continuan siendo una forma segura de llevar la animación a la web, aunque tiene muy poca versatilidad y ninguna capacidad de interacción con el usuario.
Como ya hemos visto, un GIF animado consiste en una serie de imágenes en formato GIF colocadas consecutivamente y que se muestran en pantalla durante un intervalo de tiempo determinado. La animación así creada se puede mostrar una sola vez, varias o infinitas (estará siempre ejecutándose).

Las animaciones GIF poseen las ventajas de ser admitidas por cualquier navegador sin necesidad de plugins especiales, ofrecer generalmente una rápida descarga, permitir el uso de transparencias, etc. Como contrapartida, el número de colores posibles queda limitado a 256.
Los usos más habituales de las animaciones GIF son la creación de banners, los iconos animados y las ilustraciones animadas.

Las animaciones o películas SWF, generalmente creadas con Macromedia Flash, son cada vez más usadas en las páginas web, debido principalmente a la estandarización del plugin necesario (los navegadores más comunes lo traen ya incorporado) y al aumento del ancho de banda de las conexiones a Internet.

Su funcionamiento básico es muy similar al de los GIFs animados, aunque las palículas SWF ofrecen funcionalidades adicionales que las haces más versátiles y operativas: trabajo con gráficos vectoriales, interactividad, posibilidad de programación mediante código de script (ActionScript), presentaciones de formuilarios, etc.
Las animaciones SWF se suelen usar mucho como presentaciones de sitios web (normalmente en la home o página principal), para construir banners, como logotipos, etc. Además, su uso no queda limitado a las páginas web, ya que es posible construir presentaciones interactivas autoejecutables, visualizables independientemente de cualquier otro programa.
Las animaciones pueden resultar elementos muy útiles en ciertas páginas web, pero también son a veces una molestia para los usuarios, sobre todo cuando presentan información meramente corporativa o publicitaria que no ofrece utilidad práctica alguna ni contenidos interesantes para el visitante. Además, atraen excesivamente la atención, despistan de los contenidos principales y si su peso es excesivo pueden retardar mucho la carag de la página.
Por lo tanto, antes de incluir una animación en una página web hay que sopesar detenidamente su verdadera utilidad. Como regla general, si el sitio web puede pasar sin ella, mejor no incluirla.
Animaciones HTML5
En 2015 los estádares abiertos son la mejor opción para producir animaciones. Actualmente tenemos dos vertientes importantes.
Animaciones con CSS3: Teóricamente, la mejor manera de producir animaciones es con con CSS3. Las animaciones CSS3 pueden usar toda la potencia del ordenador donde se está visualizando una página y permiten multitud de transformaciones, así como una sencilla interacción con el usuario. Por medio del lenguaje CSS se expresan las transformaciones, que básicamente permiten cambiar las propiedades de CSS de los elementos con respecto al paso del tiempo.
Animaciones con Javascript: En la práctica cuando se complica una animación, ya sea porque tiene que intervenir la interacción con el usuario (como por ejemplo en juegos) o porque las animaciones dependan de diversos eventos que no son detectables mediante CSS (como por ejemplo depender del estado de otros elementos de la página), se requiere Javascript para poder controlarlas por medio de un lenguaje de programación. Además, mediante Javascript podemos usar APIs como la de Canvas para producir dibujos en movimiento, o acceder mediante el DOM a elementos SVG para cambiar su estado en el tiempo.
Debe quedar claro que hacer animaciones Javascript no significa tener que dejar de usar CSS3, todas las tecnologías se pueden colaborar para resolver de forma óptima los objetivos. Sobre animaciones HTML5 hemos escrito mucho durante estos años y si usas el buscador interno con las palabras "animaciones css3" encontrarás muchos contenidos. Tenemos una sección completa dentro del Manual de CSS3. Además encontrarás diversos vídeos como la presentación "Animaciones CSS usos y posibilidades" o la introducción a las animaciones CSS3, así como el artículo comparativo Animaciones CSS3 vs Animaciones jQuery.
Para profundizar en las tecnologías de animaciones e interacción puedes consultar también el manual de canvas o el artículo que te explica a usar snap, una librería Javascript para trabajar con SVG, de la cual también hemos publicado un vídeo para hacer manipular SVG con Javascript.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...