Consideraciones relativas a los distintos tipos de pantalla que pueden tener los visitantes y el espacio disponible para cada caso.
La interfaz de un navegador, en su modo estándar, presenta al usuario una o más barras superiores (de menús, de dirección, etc.), una barra inferior (la barra de estado) y un espacio principal, la ventana, en el que son presentadas las páginas web.
La forma de esta ventana es siempre rectangular, pero su tamaño varía, dependiendo del monitor y de la tarjeta gráfica. Podemos hablar de dos tamaños de pantalla diferentes:
- Tamaño absoluto: es el tamaño "real" de la ventana del monitor, medido generalmente en pulgadas. Depende del monitor.
- Resolución o tamaño relativo : viene determinada por el número de pixels que se muestran en la ventana del monitor, siendo el píxel la unidad mínima de información que se puede presentar en pantalla, de forma generalmente rectangular. Depende de la tarjeta gráfica.
El tamaño absoluto se suele expresar en pulgadas de diagonal (1 pulgada = 25,4 mm). El más común en la actualidad es de 17 en ordenadores de sobremesa, aunque todavía quedan bastantes equipos antiguos con monitores de 15 y existen en el mercado bastantes de 21. El tamaño absoluto de los monitores de los equipos portátiles suele ser de 14-15.
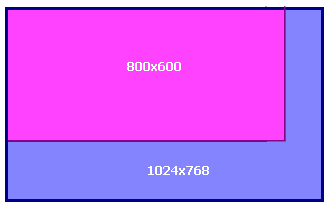
En cuanto a la resolución, los valores más comunes son de 800x600 y de 1024 x768 pixels, aunque quedan todavía usuarios que trabajan por debajo, a 640x480, y por encima, a resoluciones de 1152x864 y 1280x960 pixels.
El tamaño absoluto y la resolución deben estar en concordancia para una visualización correcta, siendo valores aceptables los siguientes:
- 14" - 15": Resolución máxima apreciable: 800x600
- 17": Resolución máxima apreciable: 800x600 ó 1024x768
- 21": A partir de 1024 x 768
Las posibles resoluciones de trabajo de un equipo dependen sobre todo de la calidad del monitor y de la tarjeta gráfica del ordenador, y se configuran, en sistemas operativos Windows, bien haciendo click con el botón derecho del ratón sobre el escritorio, seleccionando la opción Propiedades y accediendo a la pestaña Configuración, bien desde Inicio > Panel de control > Pantalla.
La importancia de la resolución de pantalla sobre la forma de ser visualizadas las páginas web en la ventana del navegador es muy importante. A mayor resolución se dispone de más puntos de información para presentar los elementos en pantalla, pero estos puntos son más pequeños, con lo que los elementos de la interfaz (textos, imágenes, objetos de formulario, etc.) se ven más pequeños.
Tamaño de página y resoluciones

Si diseñamos una página para una resolución dada, ocupando toda la ventana del navegador, aquellos usuarios que la visualicen a resoluciones menores no tendrán espacio en pantalla para contener toda la página, por lo que se verán obligados a usar las barras de desplazamiento del navegador. Por el contrario, aquellos usuarios que la visualicen a resoluciones mayores tendrán demasiado espacio en pantalla para tan poca página, por lo que les quedará bastante espacio vacío, sin contenidos.
Para solucionar estas diferencias, lo normal es que se diseñen las páginas web para una resolución base, generalmente la más usada en la actualidad (800x600), y se construyan internamente mediante tablas o capas de tamaños relativos, con anchuras definidas en %, con lo que se consigue que al ser visualizadas en monitores de más resolución se "abran", ocupando todo el espacio de pantalla disponible.
Las pegas que tiene este sistema son que no da soporte a los usuarios de con menores resoluciones y que, en el caso de resoluciones mayores, el diseño de la página puede verse seriamente afectado al modificar sus elementos las dimensiones originales.
Otra posibilidad es maquetar toda la página dentro de un contenedor padre (una tabla o capa) y asignar a éste una alineación centrada, con lo que la página quedará en el centro de la pantalla si se usa una resolución mayor que la de diseño.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...