Veamos otro ejemplo de GIF animado que se puede crear muy facilmente con Photoshop e Image Ready.
Vamos a ver otro artículo sobre como crear un GIF animado con el programa Photoshop e Image Ready, un software que acompaña a Photoshop desde su versión 5.5. Este artículo se debe leer a continuación de Crea un GIF animado con Photoshop, que explica paso a paso el proceso, incluidas algunas tareas que no vamos a relatar aquí, para no repetir los conceptos.
Vamos a realizar un GIF como el que se puede ver debajo de estas líneas. El mensaje publicitario no importa mucho, lo que sí hemos querido incluir es la famosa frase "clic aquí", que suele incrementar el nivel de efectividad de un banner varios puntos. Así que vamos a crear una animación que imite y solicite el clic del ratón encima del banner.

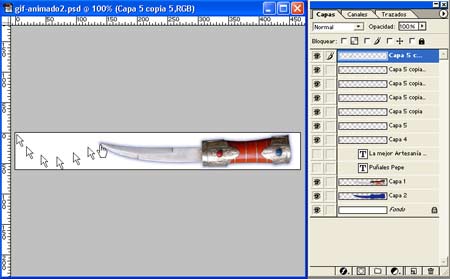
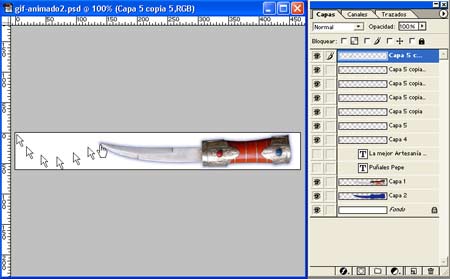
Como ya se explicó en el artículo sobre crear un GIF animado en Photoshop, el primer paso consiste en crear un archivo de Photoshop (de los que tienen extensión .psd) con las distintas capas que contienen los diversos fotogramas de la animación. En la imagen se puede ver ese archivo que contiene la capa del puñal, y la de los distintos textos y punteros del ratón que, al estar colocados cada uno en una posición distinta y verse uno detrás de otro, darán sensación de movimiento.

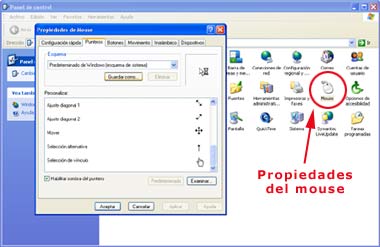
Para conseguir las imágenes de los punteros del ratón que se van a utilizar en la animación hemos accedido a la ventana de configuración del ratón del panel de control de Windows. Se puede ver en la siguiente imagen la ventana a la que nos referimos.

Trabajo con Image Ready
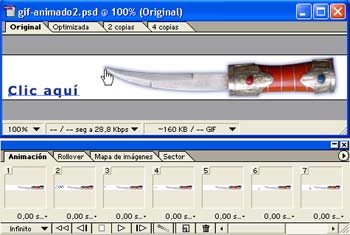
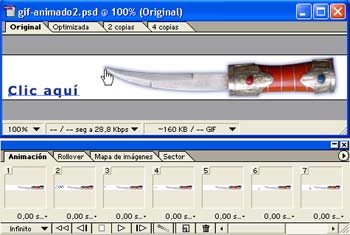
Una vez tenemos la imagen realizada la pasamos a Image Ready pulsando el botón de más abajo de la barra de herramientas. Desde Image Ready definiremos la animación a base de indicar qué capas estarán visibles en cada fotograma. Para ello crearemos fotogramas desde la ventana de animación y, colocándonos en cada fotograma, seleccionaremos las capas que deseamos que se vean en la ventana de capas.

Posteriormente habrá que asignarles un tiempo adecuado a cada fotograma. No es recomendable hacer una animación muy lenta que aburra al posible lector, ni una muy rápida, que podría hacer demasiado difícil la lectura. El tiempo se asigna en la ventana de animación pulsando debajo de la miniatura de cada fotograma. Podemos seleccionar varios fotogramas y darle un mismo tiempo a todos o bien seleccionar fotograma a fotograma y asignarle un tiempo distinto.
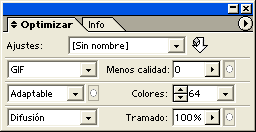
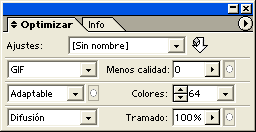
Para guardar la animación en un archivo GIF seleccionamos la opción "guardar optimizada como" del menú archivo. Hay que fijarse en este punto en la ventana de optimizar, que aparece con el la opción Ventana > Mostar optimizar, donde podemos seleccionar el formato en el que deseamos guardar la imagen (en este caso GIF) y las características del archivo, como pueden ser número de colores, tramado, paleta, etc.

Resultado obtenido
Mostramos a continuación una vez más el resultado obtenido en este ejercicio, que esperamos haya resultado interesante.

Vamos a realizar un GIF como el que se puede ver debajo de estas líneas. El mensaje publicitario no importa mucho, lo que sí hemos querido incluir es la famosa frase "clic aquí", que suele incrementar el nivel de efectividad de un banner varios puntos. Así que vamos a crear una animación que imite y solicite el clic del ratón encima del banner.

Vídeo: Si deseas ver cómo realizamos este proceso en vivo, te recomendamos el videotutorial de creación de un Gif animado.
Crear un archivo .psd con los distintos fotogramas
Como ya se explicó en el artículo sobre crear un GIF animado en Photoshop, el primer paso consiste en crear un archivo de Photoshop (de los que tienen extensión .psd) con las distintas capas que contienen los diversos fotogramas de la animación. En la imagen se puede ver ese archivo que contiene la capa del puñal, y la de los distintos textos y punteros del ratón que, al estar colocados cada uno en una posición distinta y verse uno detrás de otro, darán sensación de movimiento.

Para conseguir las imágenes de los punteros del ratón que se van a utilizar en la animación hemos accedido a la ventana de configuración del ratón del panel de control de Windows. Se puede ver en la siguiente imagen la ventana a la que nos referimos.
Trabajo con Image Ready
Una vez tenemos la imagen realizada la pasamos a Image Ready pulsando el botón de más abajo de la barra de herramientas. Desde Image Ready definiremos la animación a base de indicar qué capas estarán visibles en cada fotograma. Para ello crearemos fotogramas desde la ventana de animación y, colocándonos en cada fotograma, seleccionaremos las capas que deseamos que se vean en la ventana de capas.

Posteriormente habrá que asignarles un tiempo adecuado a cada fotograma. No es recomendable hacer una animación muy lenta que aburra al posible lector, ni una muy rápida, que podría hacer demasiado difícil la lectura. El tiempo se asigna en la ventana de animación pulsando debajo de la miniatura de cada fotograma. Podemos seleccionar varios fotogramas y darle un mismo tiempo a todos o bien seleccionar fotograma a fotograma y asignarle un tiempo distinto.
Para guardar la animación en un archivo GIF seleccionamos la opción "guardar optimizada como" del menú archivo. Hay que fijarse en este punto en la ventana de optimizar, que aparece con el la opción Ventana > Mostar optimizar, donde podemos seleccionar el formato en el que deseamos guardar la imagen (en este caso GIF) y las características del archivo, como pueden ser número de colores, tramado, paleta, etc.

Resultado obtenido
Mostramos a continuación una vez más el resultado obtenido en este ejercicio, que esperamos haya resultado interesante.

Juliana Monteiro Lazaro
Directora de CriarWeb.com