Artículo que explica paso a paso la creación de un GIF animado utilizando Photoshop y su aplicación asociada Image Ready.
A partir de la versión 5.5 de Photoshop tenemos a nuestra disposición un programa muy interesante para realizar, entre otras cosas, trabajos específicos para el web, como pueden ser la creación de GIFs animados o imágenes que cambien al pasar el ratón por encima (Rollover).
Crear un archivo .psd con los distintos fotogramas
La primera tarea para realizar un GIF animado con Photoshop es crear un archivo .psd, que es el formato propio de Photoshop donde podemos mantener capas, que serán necesarias para realizar el GIF animado.
Cada capa creada con Photoshop puede ser un fotograma del GIF animado, así que podemos crear tantas capas como imágenes queramos que haya en la animación. Luego con Image Ready podremos intercalar esas capas en el orden que queramos y asignarles un tiempo de visualización a cada.

 Una vez creada la imagen con las distintas capas con Photoshop, podemos guardarla con extensión .psd, para que guarde toda la información de las capas. Una vez guardada podemos pasar el archivo a Image Ready, que es el programa que utilizaremos para animar las capas en un GIF animado.
Una vez creada la imagen con las distintas capas con Photoshop, podemos guardarla con extensión .psd, para que guarde toda la información de las capas. Una vez guardada podemos pasar el archivo a Image Ready, que es el programa que utilizaremos para animar las capas en un GIF animado.
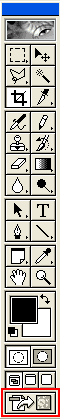
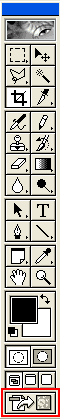
Para pasar el archivo desde Photoshop a Image Ready cómodamente, podemos utilizar un botón que hay en la parte de abajo de la barra de herramientas. El botón se encuentra en los dos programas y podemos verlo remarcado en la imagen de la derecha.
Trabajo con Image Ready
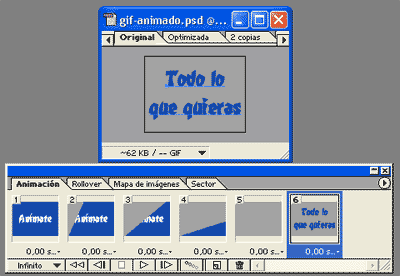
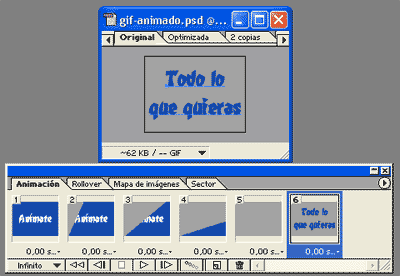
Para definir cada uno de los fotogramas de la animación y sus propiedades tenemos una ventana llamada Animación. Si no la vemos al abrir Image Ready podemos mostrarla en el menú de Ventana > Mostrar animación.
La ventana de animación contiene un botón para añadir fotogramas que tiene forma de documento nuevo. En cada fotograma podemos seleccionar de manera independiente las capas que se desean visualizar, de modo que debemos crear los distintos fotogramas de nuestra animación e indicar qué capas se deben visualizar en cada uno de ellos. Por cierto, las capas se pueden hacer visibles o invisibles desde la ventana de capas con el ojo que hay al lado de cada una de las capas. Cuando se puede ver el ojo la capa es visible y cuando no hay ojo es que es invisible.

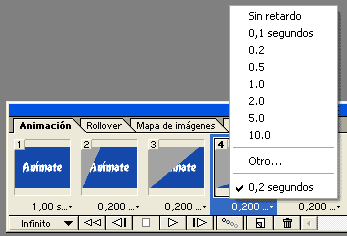
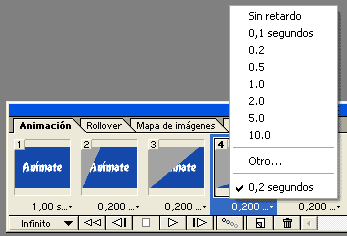
Para asignar el tiempo de visualización de cada uno de los fotogramas tenemos un registro de los segundos de visualización justo debajo de la miniatura del fotograma. Al pulsar sobre ese registro de segundos aparecerá una ventana donde seleccionar cualquier duración, en segundos.

Cuando tengamos la animación tal como deseamos que aparezca en nuestra página web seleccionamos en el menú Archivo, la opción "Guardar optimizada como..." y nos aparecerá la ventana típica para seleccionar el directorio y el nombre de archivo que queremos asignarle.
Optimizar la imagen con Image Ready
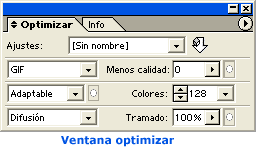
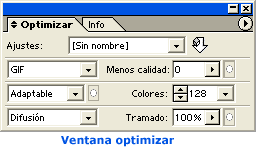
Podemos modificar las propiedades de la imagen GIF, como número de colores o el tipo de paleta para optimizar la imagen, con objeto de que ocupe el menor espacio posible en bytes y sea rápida de descargar. La optimización se debe realizar respetando la calidad de la imagen tanto como seamos capaces. Para realizar estas acciones Image Ready dispone de una ventana llamada Optimizar, que si no aparece podremos mostrarla desde el menú Ventana > Mostrar optimizar.
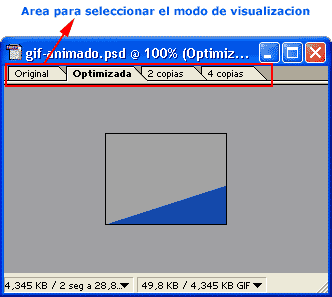
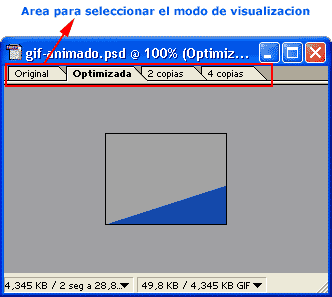
La característica más interesante para optimizar en un fichero GIF es el número de colores. Por lo general, a menor número de colores, menor tamaño del archivo. En la ventana del documento podemos encontrar unas solapas que nos permiten seleccionar la versión de la imagen que queremos visualizar: la versión Original o la Optimizada. Las solapas 2 copias o 4 copias permiten comparar entre la versión original y algún tipo de optimización.


Resultado obtenido
Para realizar este artículo hemos creado un GIF animado que se puede ver a continuación. No es muy atractivo, pero será interesante ver el resultado conseguido.

El producto en concreto es Image Ready y vamos a estudiar la manera de trabajar con él, junto con el propio Photoshop, para realizar un GIF animado.
|
Referencia: Podemos saber lo que es un GIF animado en un artículo de DesarrolloWeb.com.
Vídeo: Puedes ver todo este proceso de creación del Gif animado en un videotutorial. |
Crear un archivo .psd con los distintos fotogramas
La primera tarea para realizar un GIF animado con Photoshop es crear un archivo .psd, que es el formato propio de Photoshop donde podemos mantener capas, que serán necesarias para realizar el GIF animado.
| Nota: Las capas son propias de Photoshop y de otros programas de diseño gráfico y permiten editar partes del gráfico de manera independiente. Quien quiera dominar Photoshop y similares deberá familiarizarse con el trabajo con capas. |
Cada capa creada con Photoshop puede ser un fotograma del GIF animado, así que podemos crear tantas capas como imágenes queramos que haya en la animación. Luego con Image Ready podremos intercalar esas capas en el orden que queramos y asignarles un tiempo de visualización a cada.

 Una vez creada la imagen con las distintas capas con Photoshop, podemos guardarla con extensión .psd, para que guarde toda la información de las capas. Una vez guardada podemos pasar el archivo a Image Ready, que es el programa que utilizaremos para animar las capas en un GIF animado.
Una vez creada la imagen con las distintas capas con Photoshop, podemos guardarla con extensión .psd, para que guarde toda la información de las capas. Una vez guardada podemos pasar el archivo a Image Ready, que es el programa que utilizaremos para animar las capas en un GIF animado.
Para pasar el archivo desde Photoshop a Image Ready cómodamente, podemos utilizar un botón que hay en la parte de abajo de la barra de herramientas. El botón se encuentra en los dos programas y podemos verlo remarcado en la imagen de la derecha.
| Nota: La acción de pasar de un programa a otro será muy repetida durante el trabajo con Photoshop e Image Ready, puesto que cada programa tiene unas capacidades distintas y las acciones que se hacen con un programa no tienen porque estar disponibles en otro. Por ejemplo, si queremos editar una capa, debemos hacerlo desde Photoshop y si queremos crear fotogramas y seleccionar las capas que se deben visualizar en cada uno, deberemos hacerlo con Image Ready. Es aconsejable guardar el archivo .psd antes de pasar de una aplicación a otra. |
Trabajo con Image Ready
Para definir cada uno de los fotogramas de la animación y sus propiedades tenemos una ventana llamada Animación. Si no la vemos al abrir Image Ready podemos mostrarla en el menú de Ventana > Mostrar animación.
La ventana de animación contiene un botón para añadir fotogramas que tiene forma de documento nuevo. En cada fotograma podemos seleccionar de manera independiente las capas que se desean visualizar, de modo que debemos crear los distintos fotogramas de nuestra animación e indicar qué capas se deben visualizar en cada uno de ellos. Por cierto, las capas se pueden hacer visibles o invisibles desde la ventana de capas con el ojo que hay al lado de cada una de las capas. Cuando se puede ver el ojo la capa es visible y cuando no hay ojo es que es invisible.

Para asignar el tiempo de visualización de cada uno de los fotogramas tenemos un registro de los segundos de visualización justo debajo de la miniatura del fotograma. Al pulsar sobre ese registro de segundos aparecerá una ventana donde seleccionar cualquier duración, en segundos.

Cuando tengamos la animación tal como deseamos que aparezca en nuestra página web seleccionamos en el menú Archivo, la opción "Guardar optimizada como..." y nos aparecerá la ventana típica para seleccionar el directorio y el nombre de archivo que queremos asignarle.
Optimizar la imagen con Image Ready
Podemos modificar las propiedades de la imagen GIF, como número de colores o el tipo de paleta para optimizar la imagen, con objeto de que ocupe el menor espacio posible en bytes y sea rápida de descargar. La optimización se debe realizar respetando la calidad de la imagen tanto como seamos capaces. Para realizar estas acciones Image Ready dispone de una ventana llamada Optimizar, que si no aparece podremos mostrarla desde el menú Ventana > Mostrar optimizar.
La característica más interesante para optimizar en un fichero GIF es el número de colores. Por lo general, a menor número de colores, menor tamaño del archivo. En la ventana del documento podemos encontrar unas solapas que nos permiten seleccionar la versión de la imagen que queremos visualizar: la versión Original o la Optimizada. Las solapas 2 copias o 4 copias permiten comparar entre la versión original y algún tipo de optimización.


| Referencia: Hablamos sobre formatos gráficos y la optimización de imágenes en cada uno en un artículo Formátos gráficos para páginas web. |
Resultado obtenido
Para realizar este artículo hemos creado un GIF animado que se puede ver a continuación. No es muy atractivo, pero será interesante ver el resultado conseguido.

| Referencia: Hemos hecho otro ejemplo de animación con Photoshop e Image Ready que puede complementar este artículo: Crear un GIF animado con Photoshop II. |
Juliana Monteiro Lazaro
Directora de CriarWeb.com