Vemos como implementar los botones de las redes sociales en nuestra web creada con ASP .NET.

En el presente artículo abordaremos los siguientes objetivos:
- Instalación de la ASP.NET Web Helpers Library.
Nótese que si se ha seguido ya el artículo Web social. ASP.NET Web Helpers Library ya se tratará de un tema conocido, que se podrá obviar. - Instalación del Google +1 Helper.
- Implementación de botones Twitter para recomendación -tuitear- y seguimiento.
- Implementación de un botón de me gusta de Facebook.
- Implementación de un botón de votación de Google +1.
Instalación de ASP.NET Web Helpers Library
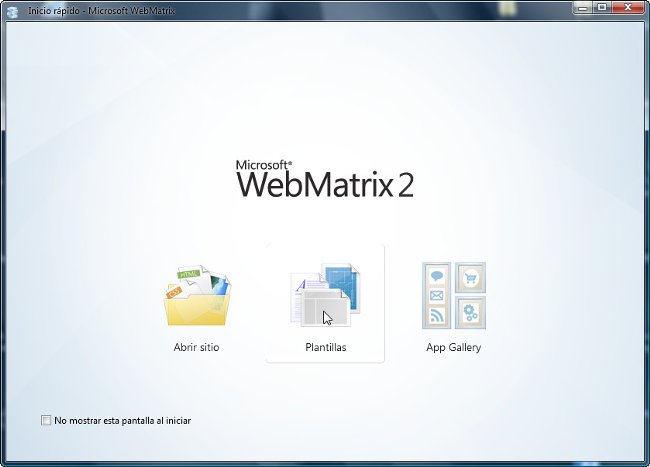
Iniciamos en WebMatrix un nuevo proyecto basado en una plantilla (Plantillas).

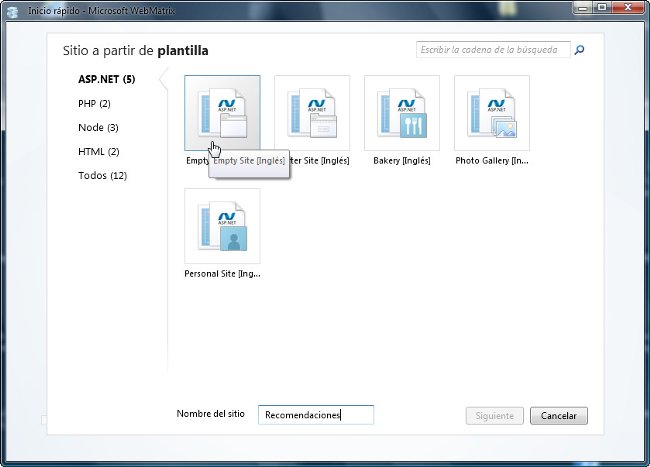
Seleccionamos una plantilla de tipo "Empty Site" y le damos un determinado Nombre del sitio (optamos en nuestro ejemplo por que sea "Recomendaciones"). Finalmente hacemos clic sobre el botón "Siguiente".

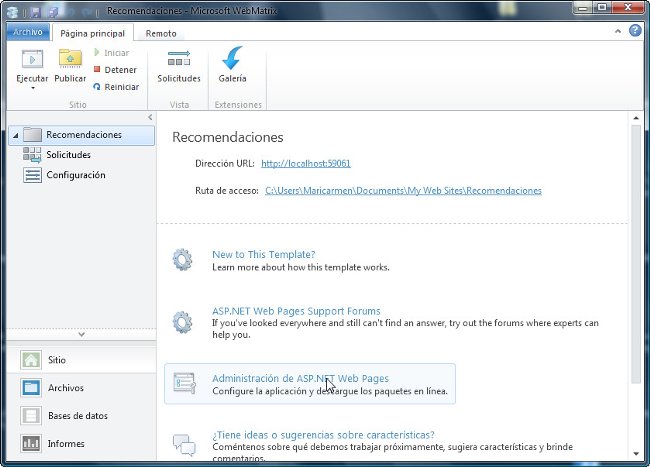
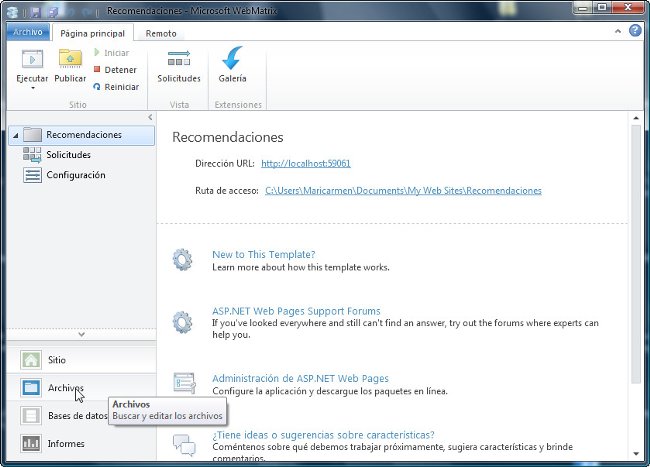
Ya en la vista de Sitio en el entorno de desarrollo de WebMatrix, vemos en el panel de la derecha un enlace a Administración de ASP.NET Web Pages, hacemos clic sobre él y esto nos llevará a una ventana del explorador de Internet en donde podremos realizar las correspondientes tareas administrativas.
Entre ellas, se encuentran la gestión de los denominados "Web Helpers", que es lo que nos interesa en estos momentos.

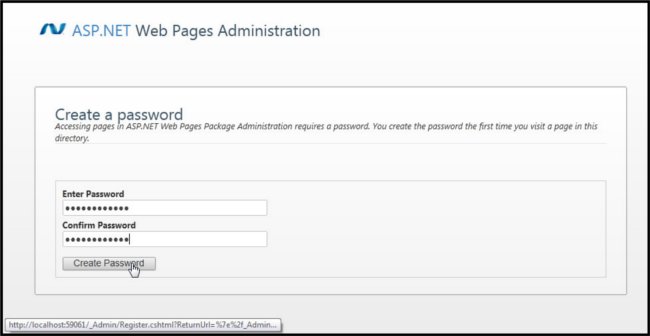
Dado que es la primera vez que acudimos a las labores de administración en este proyecto, se nos pide que creemos una contraseña y la confirmemos. Tras lo cual deberemos hacer clic sobre el botón "Create Password", que ya se encontrará activo.

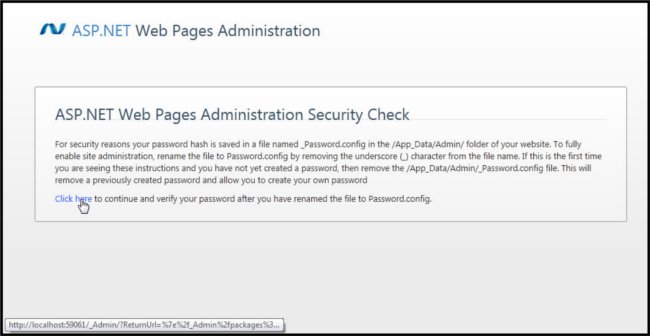
En el siguiente paso se nos informa de que deberemos llevar a cabo inmediatamente una labor previa en el entorno de desarrollo de WebMatrix y hacer clic donde se indica en el texto (Click here).
Volvemos temporalmente al entorno de WebMatrix.

En el entorno de desarrollo de WebMatrix, si no lo estamos ya, deberemos ir a la vista "Archivos", haciendo clic sobre la entrada en el panel inferior izquierdo.

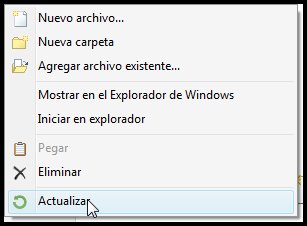
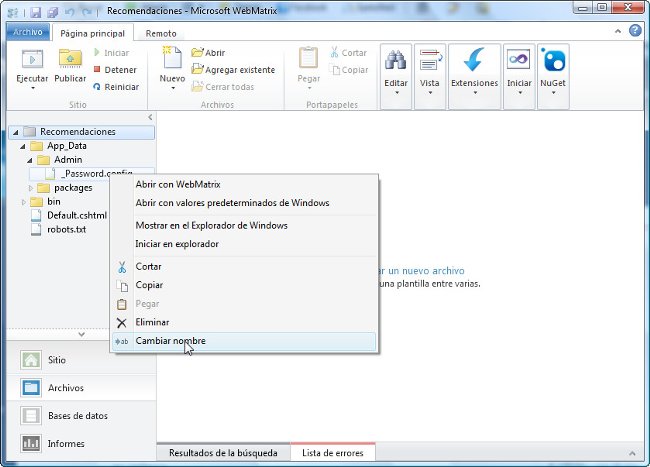
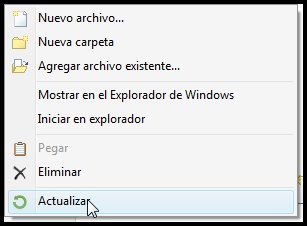
En el esquema de carpetas y archivos del Sitio, pulsamos con el botón derecho del ratón sobre el título superior (el nombre del proyecto, "Recomendaciones" en nuestro caso) y hacemos clic sobre "Actualizar", para asegurarnos de que se reflejan los cambios del sistema que debieron haberse producido últimamente.

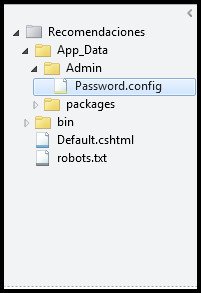
Finalmente, localizamos el archivo _Password.config, dentro de la nueva carpeta "Admin", dentro de "App_Data" y lo renombramos a "Password.config". Nótese, sin la barra de subrayado inicial, que es fundamental éste leve cambio.


Volvemos al explorador de Internet y nos disponemos a iniciar sesión en el "ASP.NET Web Pages Administration".
Escribimos la contraseña que habíamos creado y hacemos clic sobre "Login".
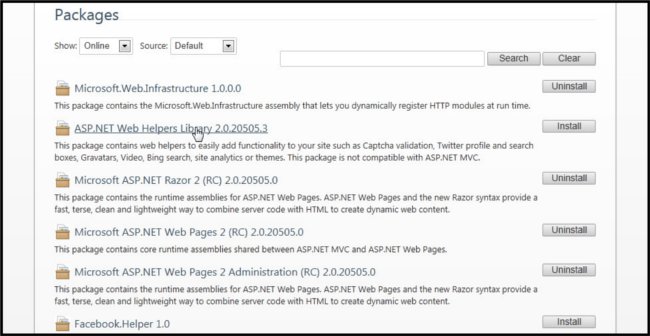
Tras unos instantes se nos mostrará un listado de todos los paquetes instalables. En condiciones generales, navegaríamos en búsqueda del deseado o utilizaríamos la opción "Search".

En éste caso concreto, el "ASP.NET Web Helpers Library", en su última versión, es uno de los primeros mostrados.
Hacemos clic sobre el botón "Install" que se encuentra inmediatamente a su derecha.

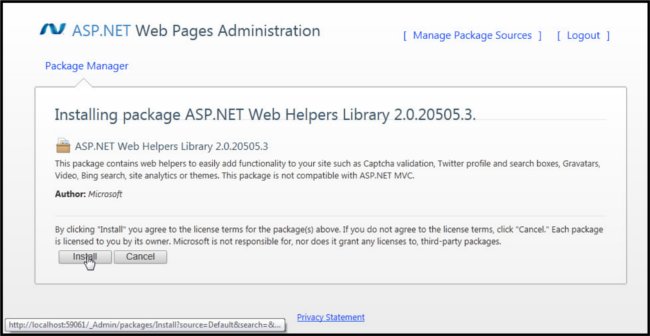
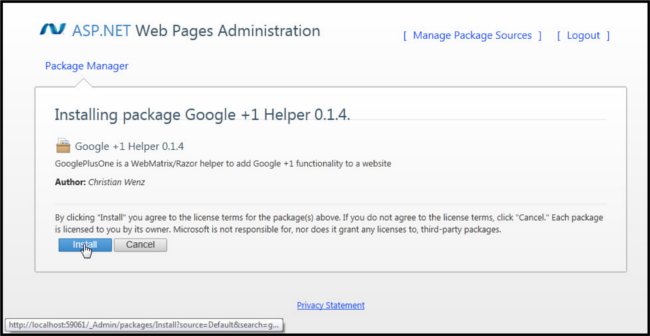
Se nos pedirá confirmación para la instalación. Léase detenidamente que, en efecto, es ese el paquete deseado y prosígase haciendo clic en el botón "Install".
Al final ya podremos cerrar la sesión, haciendo clic en "Logout", cerrar el explorador de Internet si no lo estábamos utilizando y volver al entorno de desarrollo de WebMatrix. Por el momento, dejaremos la sesión abierta.
Instalación de Google +1 Helper
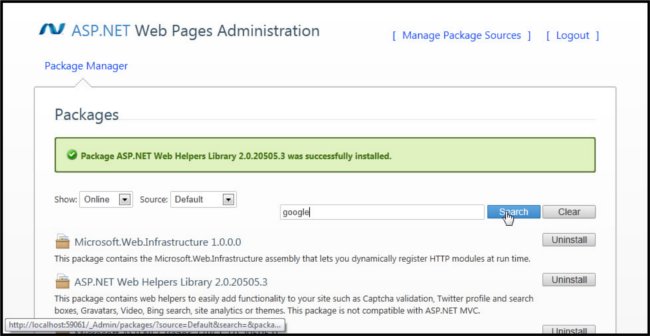
Si no cerramos la sesión o hubiésemos iniciado sesión desde el comienzo, deberemos localizar el "Google +1 Helper" e instalarlo.En el área de textos de "Search" escribiremos, por ejemplo, Google y haremos clic sobre el botón de búsqueda.

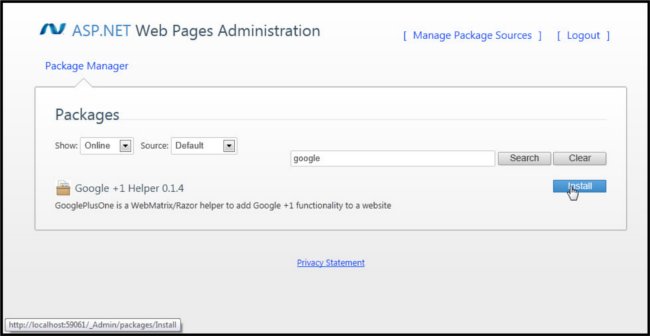
Al cabo de unos instantes se nos mostrarán las entradas que contengan el patrón de búsqueda. En nuestro caso aparece lo buscado: Google +1 Helper.
Proseguiremos haciendo clic sobre los sucesivos botones de "Install".



Hasta que se nos muestre la ventana final de "Package Google +1 Helper - was successfully installed".
Ahora sí ya es el momento de cerrar la sesión, haciendo clic en "Logout", cerrar el explorador de Internet si no lo estábamos utilizando y volver al entorno de desarrollo de WebMatrix.
En el entorno de desarrollo de WebMatrix, si no lo estamos ya, deberemos ir a la vista "Archivos", haciendo clic sobre la entrada en el panel inferior izquierdo.
En el esquema de carpetas y archivos del Sitio, pulsamos con el botón derecho del ratón sobre el título superior (el nombre del proyecto, "Recomendaciones" en nuestro caso) y hacemos clic sobre "Actualizar", para asegurarnos de que se reflejan los cambios del sistema que debieron haberse producido últimamente.

Podremos observar que se ha creado una nueva carpeta (packages) en la que se encuentra otra con los archivos del paquete recién instalado y que en la carpeta "Admin" se ha creado un nuevo archivo, ahora hay dos: el de contraseñas y el de configuración de los paquetes.

Nuestro ejemplo de implementación de recomendaciones
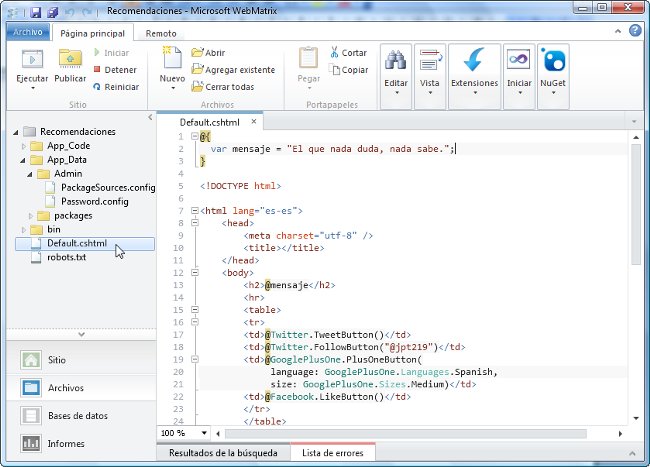
Despleguemos en el editor el contenido del archivo "Default.cshtml", haciendo doble clic sobre su referencia en el árbol de archivos de la izquierda.Para ver el funcionamiento de las diversas recomendaciones de Twitter, Facebook y Google +1, sustitúyase todo su contenido por lo que mostramos en el Listado 1. Ahí codificamos:
- Un mensaje al comienzo del área de código Razor
var mensaje = "El que nada duda, nada sabe."; - Código de inserción de un botón de Twitter, para referenciar, tuitear, el artículo en el cual se encuentra insertado:
@Twitter.TweetButton() - Código de inserción de un botón de Twitter, para seguir al autor del artículo en el cual se encuentra insertado:
@Twitter.FollowButton("jpt219") - Código de inserción de un botón de Google +1, para referenciar, votar por el artículo en el cual se encuentra insertado:
@GooglePlusOne.PlusOneButton() - Parámetro opcional para definir el lenguaje:
language: GooglePlusOne.Languages.Spanish - Parámetro opcional para definir el tamaño, puede ser Small, Medium o Tall:
size: GooglePlusOne.Sizes.Medium) - Código de inserción de un botón de Facebook, para referenciar, me gusta, el artículo en el cual se encuentra insertado:
@Facebook.LikeButton()

Listado 1: Código de nuestro ejemplo de recomendaciones con WebMatrix.
@{
var mensaje = "El que nada duda, nada sabe.";
}
<!DOCTYPE html>
<html lang="es-es">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h2>@mensaje</h2>
<hr>
<table>
<tr>
<td>@Twitter.TweetButton()</td>
<td>@Twitter.FollowButton("jpt219")</td>
<td>@GooglePlusOne.PlusOneButton(
language: GooglePlusOne.Languages.Spanish,
size: GooglePlusOne.Sizes.Medium)</td>
<td>@Facebook.LikeButton()</td>
</tr>
</table>
Estamos a @DateTime.Now horas
<hr>
©Jaime Peña Tresancos, 2012
</body>
</html>

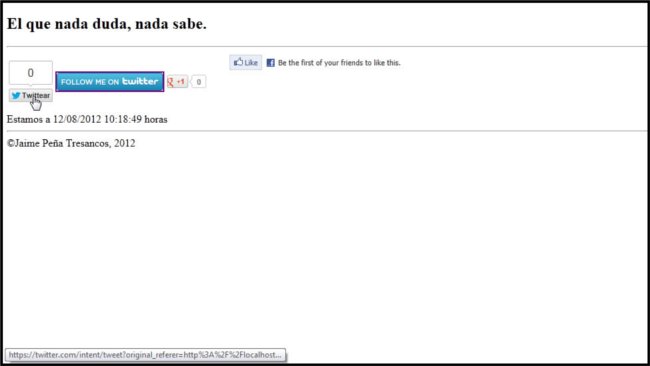
Ahora bastará con hacer clic en el botón "Ejecutar" en la Barra de herramientas de acceso rápido, y se mostrará el documento en el explorador de Internet, tal como se observa en la figura adjunta. Alternativamente, se puede hacer clic con el botón derecho del ratón sobre el nombre del archivo del documento, a la izquierda, y seleccionar "Iniciar en explorador".


Códigos particulares. A modo de biblioteca
Listado 2: Código mínimo para un TweetButton y un Twitter FollowButton.
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
@Twitter.TweetButton()
@Twitter.FollowButton("jpt219")
</body>
</html>
Listado 3: Código mínimo para un Facebook LikeButton.
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
@Facebook.LikeButton()
</body>
</html>
Listado 4: Código simple para un Google +1 Button.
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
@GooglePlusOne.PlusOneButton(
language: GooglePlusOne.Languages.Spanish,
size: GooglePlusOne.Sizes.Medium)
</body>
</html>
Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...