Tu primer script jQuery. Cómo instalar jQuery en la página web y los pasos para realizar un primer ejemplo, con explicaciones básicas y detalladas sobre la los fundamentos de uso de la librería.

En este artículo te vamos a explicar cómo comenzar a utilizar jQuery en tus páginas web, paso a paso, para que puedas hacer tu primer script jQuery y así comprender los fundamentos de uso de esta librería Javascript. En este punto estaría bien que sepas lo que es jQuery, lo que ha sido explicado ya en el Manual de jQuery que venimos publicando en DesarrolloWeb.com.
La idea es que puedas ir haciendo tú mismo los pasos que vamos a relatar, para que compruebes tú mismo lo sencillo que es comenzar a utilizar jQuery. Este artículo sigue el esquema con el que los propios creadores de jQuery enseñan a utilizar su producto, así que está directamente inspirado en la documentación de jQuery.
1.- Descarga la última versión del framework
Accede a la página de jQuery para descargar la última versión del framework. En el momento de escribir este artículo la release actual era la 1.3.2, pero actualmente vamos por la versión 3.6 y el proceso de descarga sigue siendo el mismo.
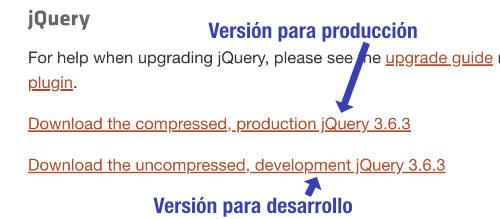
En la página de descargas de jQuery ofrecen dos posibilidades para descargar:
- Una que le llaman PRODUCTION, que es la adecuada para páginas web en producción, puesto que está minimizada y ocupa menos espacio, con lo que la carga de nuestro sitio será más rápida.
- La otra posibilidad es descargar la versión que llaman DEVELPOMENT, que está con el código sin minimizar, con lo que ocupa más espacio pero se podrá leer mejor la implementación de las funciones de la librería. Esta versión es interesante en etapa de desarrollo, porque podremos bucear en el código de jQuery por si tenemos que entender algún asunto del trabajo y aprender cómo hacen las cosas en la librería.

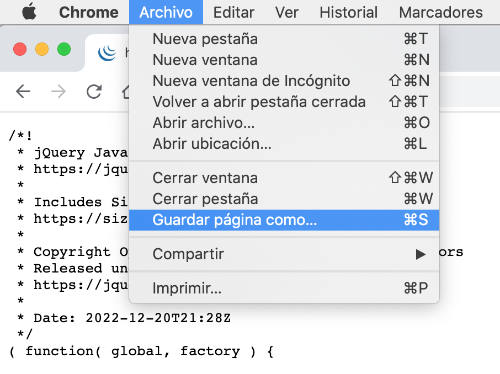
Verás que la descarga es un archivo js cuyo código aparece en el navegador. Este es el único archivo que necesitas para usar jQuery, ya que contiene el código completo de la librería.
Desde el navegador haces "archivo / guardar como" y colocas el archivo .js en una carpeta en tu ordenador donde tengas el proyecto que estás desarrollando y donde vamos a crear a continuación las páginas desde donde podremos hacer los siguientes pasos.

2.- Crea una página HTML simple
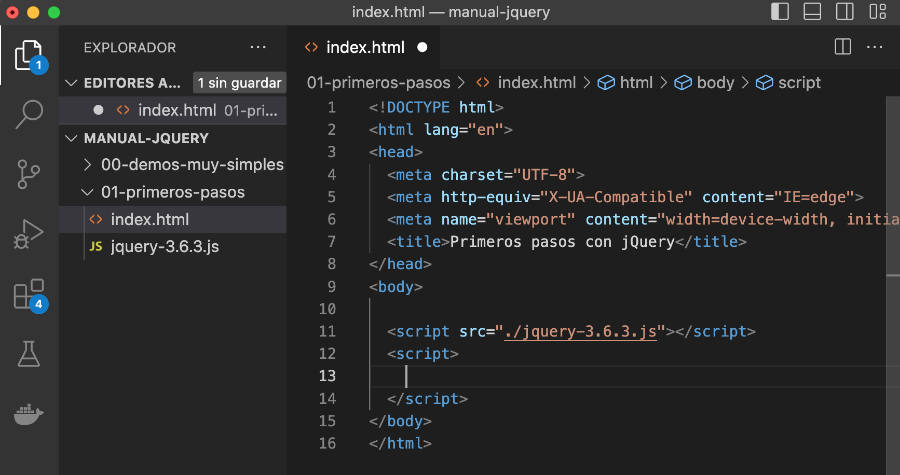
Ahora, en el mismo directorio donde has colocado el archivo js, coloca un archivo html con el siguiente código.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Primeros pasos con jQuery</title>
</head>
<body>
<script src="./jquery-3.6.3.js"></script>
</body>
</html>
Como podrás ver, es una página bien simple, en la que tenemos una llamada a un script externo llamado jquery-3.6.3.js. Este es el código de jQuery que hemos descargado de la página del framework.
Con ese script ya hemos incluido todas las funciones de jQuery dentro de nuestra página. Sólo tienes que prestar atención a que tanto el archivo .html de esta página, como el archivo .js del framework estén en el mismo directorio. Y, como decía, que el archivo que incluimos con la etiqueta SCRIPT sea el .js que nosotros hemos descargado.

Además, como se puede ver, hemos puesto justo antes de cerrar el BODY una etiqueta SCRIPT de apertura y cierre que está vacía. Todo el código que vamos a explicar a continuación tendrás que colocarlo en dentro de esa etiqueta de script.
3.- Ejecutar código cuando la página ha sido cargada
El paso que vamos a explicar ahora es importante que se entienda, aunque sin lugar a dudas a lo largo del manual publicado en DesarrolloWeb.com, lo veremos hasta la saciedad. Se trata de detectar el momento en que la página está lista para recibir comandos Javascript que manipula el DOM.
Si no sabes lo que es el DOM te recomiendo parar un momento y entender qué es el Document Object Model (DOM).
Cuando hacemos ciertas acciones complejas con Javascript tenemos que estar seguros que la página haya terminado de cargar y esté lista para recibir comandos Javascript que utilicen la estructura del documento con el objetivo de cambiar cosas, como crear elementos, quitarlos, cambiar sus propiedades, etc. Si no esperamos a que la página esté lista para recibir instrucciones corremos el riesgo de obtener errores de Javascript en la ejecución.
En el taller de programación con el DOM de Javascript hemos podido explicar que es el DOM y la importancia de realizar acciones sólo cuando el DOM está listo. Pero si no queremos entretenernos con la lectura de este texto, sirve con saber que, cuando queremos hacer acciones con Javascript que modifiquen cualquier cosa de la página, tenemos que esperar a que la página esté lista para recibir esos comandos.
Generalmente, cuando se desea ejecutar Javascript después de la carga de la página, si no utilizamos ningún framework, lo más normal será utilizar un código como este:
window.onload = function () {
alert("cargado...");
}
Pero esta sentencia, que carga una funcionalidad en el evento onload del objeto window, sólo se ejecutará cuando el navegador haya descargado completamente TODOS los elementos de la página, lo que incluye imágenes, iframes, banners, etc. lo que puede tardar bastante, dependiendo de los elementos que tenga esa página y su peso.
Pero en realidad no hace falta esperar todo ese tiempo de carga de los elementos de la página para poder ejecutar sentencias Javascript que alteren el DOM de la página. Sólo habría que hacerlo cuando el navegador ha recibido el código HTML completo y lo ha procesado al renderizar la página. Para ello, jQuery incluye una manera de hacer acciones justo cuando ya está lista la página, aunque haya elementos que no hayan sido cargados del todo. Esto se hace con la siguiente sentencia.
$(document).ready(function(){
//código a ejecutar cuando el DOM está listo para recibir instrucciones.
});
Por dar una explicación a este código, digamos que con $(document) se obtiene una referencia al documento (la página web) que se está cargando. Luego, con el método ready() se define un evento, que se desata al quedar listo el documento para realizar acciones sobre el DOM de la página.
4.- Insertar un manejador de evento a la etiqueta A (enlace) que hay en la página
Ahora que ya sabemos cómo y cuando debemos ejecutar las acciones de jQuery que alteren la funcionalidad, contenidos o aspecto de la página, podemos insertar un poco de código para demostrar el método de trabajo con jQuery.
Para este primer ejemplo vamos a crear un evento click en el enlace, para mostrar un mensaje cuando se haga clic sobre el link. Para crear un evento click sobre un elemento tenemos que invocar al método click sobre ese elemento y pasarle como parámetro una función con el código que queremos que se ejecute cuando se hace clic.
$("a").click(function(evento){
//aquí el código que se debe ejecutar al hacer clic
});
Como vemos en el código anterior, con $("a") obtenemos una referencia al enlace. Bueno, en realidad con ello estamos estamos seleccionando todas las etiquetas A (enlaces) del documento, pero como sólo hay un enlace, en realidad nos vale. Luego, el método click() del sobre $("a") estamos definiendo un evento, que se ejecutará cuando se haga clic sobre el enlace. Como se puede ver, al método click se le pasa una función donde se debe poner el código Javascript que queremos que se ejecute cuando se haga clic sobre el enlace.
Ahora veamos la definición del evento click completa, colocada dentro del evento ready del document, para que se asigne cuando la página está lista.
$(document).ready(function(){
$("a").click(function(evento){
alert("Has pulsado el enlace...\nAhora serás enviado a DesarrolloWeb.com");
});
});
Por líneas, esto es una recapitulación de lo que hemos hecho:
$(document).ready(function(){
Esta línea sirve para hacer cosas cuando la página está lista para recibir instrucciones jQuery que modifiquen el DOM.
$("a").click(function(evento){
Con esta línea estamos seleccionando todas las etiquetas A del documento y definiendo un evento click sobre esos elementos.
alert("Has pulsado el enlace...\nAhora serás enviado a DesarrolloWeb.com");
Con esta línea simplemente mostramos un mensaje de alerta informando al usuario que se ha hecho clic sobre el enlace.
5.- Guarda el archivo html y ábrelo en un navegador
Una vez que tenemos hecho nuestra primera página con jQuery, la puedes guardar y ejecutarla en un navegador. Prueba hacer clic en el enlace y debería salirte la ventana de alerta.
Ya está hecho y funcionando tu primer script con jQuery!
Por si acaso quedaron dudas, dejamos aquí el código completo que deberías tener:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Primeros pasos con jQuery</title>
</head>
<body>
<p>
<a href="https://www.desarrolloweb.com">Ir a DesarrolloWeb.com</a>
</p>
<script src="./jquery-3.6.3.js"></script>
<script>
$(document).ready(function () {
$("a").click(function (evento) {
alert("Has pulsado el enlace...\nAhora serás enviado a DesarrolloWeb.com");
});
});
</script>
</body>
</html>
6.- Extra: Bloquear el comportamiento normal de un enlace
Ahora veamos una pequeña modificación para alterar el comportamiento por defecto de los enlaces. Como sabemos, cuando se pulsa un enlace nos lleva a una URL. Luego al hacer click, primero se ejecuta lo que hayamos colocado en el evento click del enlace y luego el enlace lleva al navegador a una nueva URL.
Este comportamiento se puede bloquear también desde jQuery, añadiendo una llamada al método preventDefault() sobre el evento. Si te fijas, la función definida para marcar el comportamiento del evento click sobre el enlace recibía un parámetro. Ese parámetro es un manejador de evento. Y tiene sus propios métodos y propiedades, como este preventDefault() que comentábamos. Su uso es el siguiente:
$(document).ready(function () {
$("a").click(function (evento) {
alert("Has pulsado el enlace, pero vamos a cancelar el evento...\nPor tanto, no vamos a llevarte a DesarrolloWeb.com");
evento.preventDefault();
});
});
Como hemos podido ver invocando a evento.preventDefault() lo que conseguimos en este caso es que el link no lleve a ningún sitio, simplemente se ejecutará el código Javascript contenido para el evento click.
7.- Extra 2: Documento básico con jQuery ya cargado por medio de un CDN
Los CDN nos permiten cargar archivos, en este caso de código Javascript, desde una localización distina de nuestro propio sitio web. Usar CDN tiene diversas connotaciones que no vamos a explicar ahora, pero generalmente es una recomendación.
El código siguiente lo puedes usar de base para practicar con jQuery. Aunque sea un código bastante simple tiene algunos detalles interesantes, como la recomendación de colocar los scripts al final del documento, antes del cierre de la etiqueta BODY o la utilización de un CDN. Quizás es un poco pronto para comentar todo esto, básicamente también porque se explica en otros artículos dentro de este manual.
Para no alargarnos más en este artículo te dejamos el código tal cual, que podrás copiar y pegar para iniciar un documento HTML en el que ya tengas cargado jQuery y un script vacío para que comiences a insertar tu código Javascript y jQuery.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Primeros pasos con jQuery, uso de CDN</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.3.slim.min.js"
integrity="sha256-ZwqZIVdD3iXNyGHbSYdsmWP//UBokj2FHAxKuSBKDSo=" crossorigin="anonymous"></script>
<script>
// Tu código Javascript que podrá usar el jQuery cargado vía CDN
</script>
</body>
</html>
En el siguiente artículo seguiremos viendo prácticas básicas para iniciación con la librería jQuery. Aprenderemos a crear un ejemplo básico que manipula los estilos CSS de elementos.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...