Por qué merece la pena crear una plantilla WordPress desde cero en vez de acudir a plataformas como ThemeForest. Veremos con imágenes cómo cambia la optimización de la web cambiando únicamente la plantilla.
Qué de webs se habrán hecho gracias a los cuñados, esos entes que aparecen de la nada para ocuparse de la presencia digital de nuestros proyectos, sea gratis y con conocimientos escasos o, aún peor, con algunos conocimientos y dinero mediante.
Qué de webs se habrán hecho con plantillas WordPress gratuitas vendidas como artesanales.
Pero esto tiene un coste.

Cuando acudimos a un mercado de plantillas WordPress, como por ejemplo ThemeForest, solemos buscar las más usadas o las mejor valoradas; difícilmente vamos a confiar la salud de nuestra web a una plantilla que haya sido votada positivamente dos veces y negativamente una, frente a otra que tenga miles de votos positivos. Sin embargo, muchas veces las plantillas son las más votadas no porque sean las mejores, sino sencillamente porque, y discúlpenme que resalte la obviedad, simplemente han sido votadas muchas más veces que las otras. Esto se debe a que mucha más gente ha adquirido esta plantilla por adaptarse mejor a sus propósitos. Es decir, que la plantilla más votada puede ser la que mejor se adapte al que la compra. ¿Y eso está mal? Pues tendría, por lo menos, que hacernos desconfiar: la plantilla que suele adaptarse mejor al cliente es la que suele necesitar mayor variedad de estilo. Si una plantilla solo admite como colores el azul y el naranja, pierde comparativamente con la que te permite elegir colores. Y no solo eso. Valoraremos más -tendrá más éxito- la plantilla que nos permita introducir o no un slider, la que nos permita añadir un plugin de votos y, qué sé yo, aquellos detalles, útiles o inútiles, que hacen de la variedad virtud adaptándose a los más exóticos caprichos del que acude a buscar una buena plantilla al "Bosque de las Plantillas".
Y sin embargo, el que la plantilla sea capaz de dejar que el cliente modifique colores, añada sliders y demás, exige un motor de programación interno. Ese motor debe estar preparado para todas estas modificaciones. Y es un motor que, para determinados clientes, podría ser innecesario. Al fin y al cabo, podemos confiar en la posibilidad de que el cliente NO quiera sliders (confiemos). La plantilla difícilmente va a dar únicamente los detalles de ajuste que el cliente necesita. Muy seguramente va a ofrecer mucho más.
Donde unos ven virtud, yo veo defecto, porque la mejor plantilla para cada web es la que se ciñe mejor a ella, la que no ofrece posibilidades que no vamos a usar. Por ello, la mejor plantilla para cada web es la que se crea pensando exclusivamente en ella. Frente a la plantilla popular de Themeforest que nos brinda una habitación con ventana a la plaza, jacuzzi, bombones en la almohada, piano, minibar y peluches de colores, tenemos la plantilla personalizada, que nos ofrece una cama comodísima y punto, justo lo que necesitamos si lo que le pedimos al hotel para una única noche de estancia es que nos deje dormir en paz. No necesitamos florituras que nos entretengan.
Toda esta teoría está muy bien, suena muy bien, pero el lector necesitará algo más que unas palabras por mi parte, ¿verdad? Verdad. Les cuento. Tengo una web de videojuegos (www.deusexmachina.es). Para ella adquirí una plantilla de ThemeForest que me ahorraba mucho tiempo pensando un diseño y preparando su estructura. Modifiqué estilos y pequeños detalles, pero en general el mérito de la web radicaba en la plantilla. Un año después, mis conocimientos de WordPress me han permitido crear una nueva plantilla desde cero, personalizada, ajustada y ceñida exclusivamente al proyecto. ¿Y qué ha ocurrido? Pues que pensando en esto que estoy escribiendo ahora mismo, he acudido a varios servicios de consulta de optimización online, y he tomado fotos del ANTES y del DESPUÉS. Vamos a poder comprobar con imágenes la diferencia entre una plantilla adquirida en ThemeForest y una hecha a mano. El servidor es el mismo, la base de datos es la misma, los ajustes de optimización -gzip, caché, .htaccess- son prácticamente los mismos (está bien, el hosting ahora permite activar la opción gzip en servidores compartidos, pero nada más). ¿La única diferencia?: la plantilla. Échenle un ojo a las imágenes y compartan conmigo el entusiasmo.
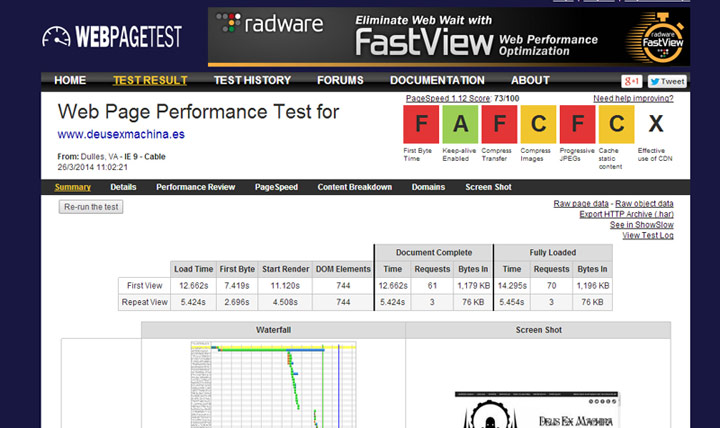
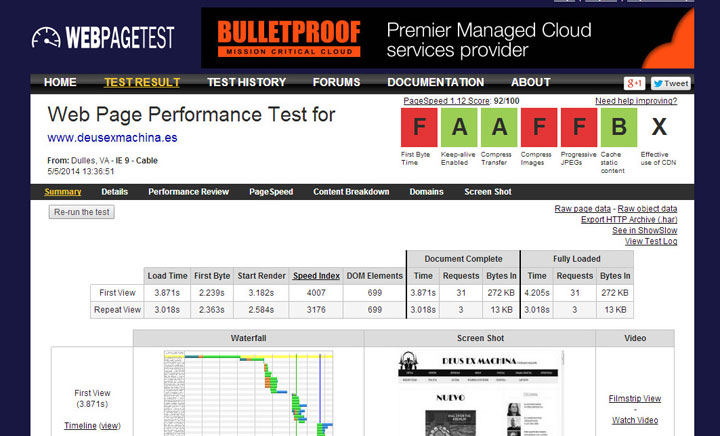
WebPageTest
Este primer test online de optimización se centra en el apartado de imágenes, la compresión o la caché. Situamos primero la imagen del ANTES y luego la del DESPUÉS y a partir de ahora será así.


Vemos que la caché ha mejorado, la compresión de imágenes ha empeorado (seguramente por la desactivación de un plugin que afectaba en ese aspecto) y la transferencia de compresión ha mejorado, pero lo más importante son los datos de carga de la derecha. Antes la web tardaba en cargarse totalmente 14 segundos. 14 nada menos. El primer byte llegaba a los siete segundos. Había 70 requests (peticiones de recursos, como por ejemplo las llamadas a documentos CSS de los plugin) y prácticamente 1.2 megas de información, en los que el slider del index ocupada un papel importante.
Tras el cambio de plantilla los requests se han reducido a 31, más de la mitad (ahora no hace falta llamar a tantos recursos, solo usaremos lo que necesitamos), la web se carga totalmente a los cuatro segundos y algo -más de tres veces menos de tiempo de carga. TRES VECES-, el primer byte llega a los dos segundos y algo y se ha pasado de cargar más de un mega a cargar ni 300 kilobytes. Pero que los sliders eran ineficientes y pesados ya lo sabíamos, ¿verdad?.
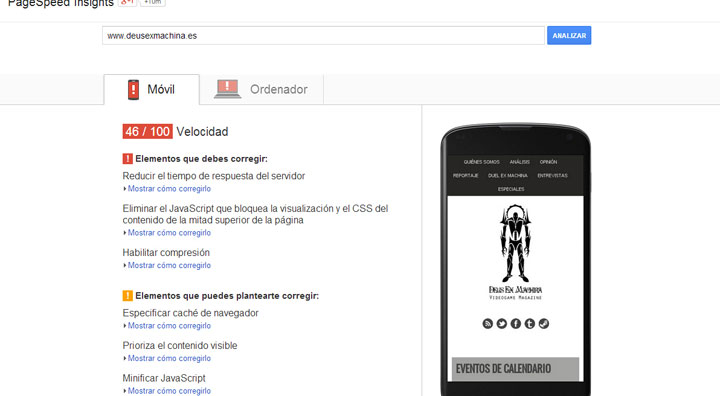
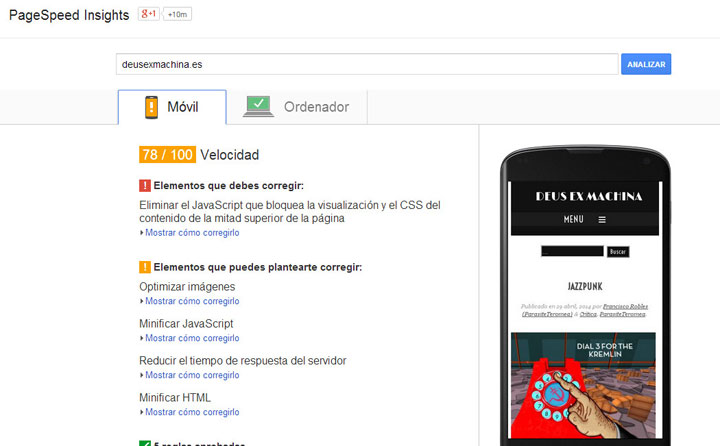
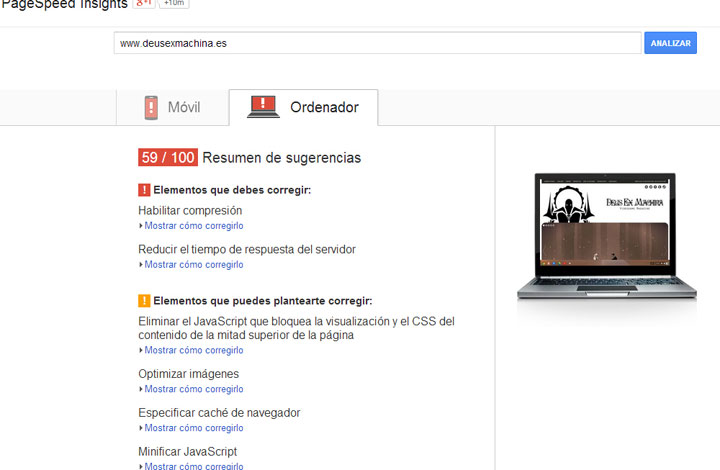
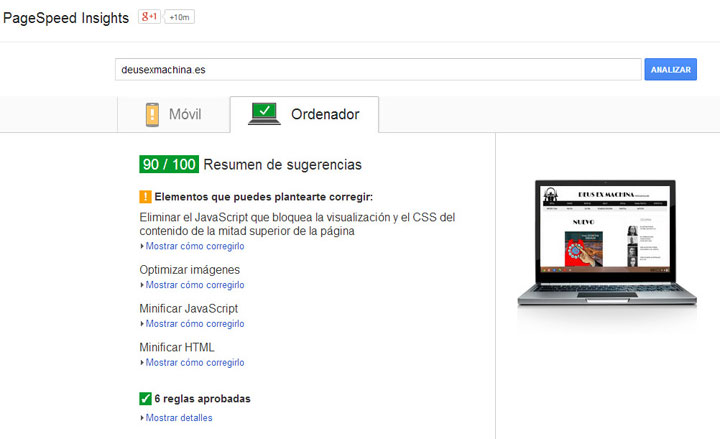
PageSpeed
Herramienta de análisis de optimización impulsada por Google. Y a Google hay que hacerle caso.


Esta herramienta no me otorga el sobresaliente, pero sí me da el notable. Pero es que antes ni aprobaba. En la versión móvil antes sacaba un terrible 46, ahora llego al 78. Veamos la versión de escritorio.


Si antes sacaba un 59, ahora se llega al 90.
Fíjense que en ambos casos la habilitación de la compresión que mencionaba al comienzo del artículo se deja notar, como también la falta de ese plugin que en el apartado anterior afectaba a la compresión de las imágenes y ahora a algunos detalles de minimización. Eso sí, el tiempo de respuesta del servidor se ha reducido, porque ahora hay mucho menos que cargar.
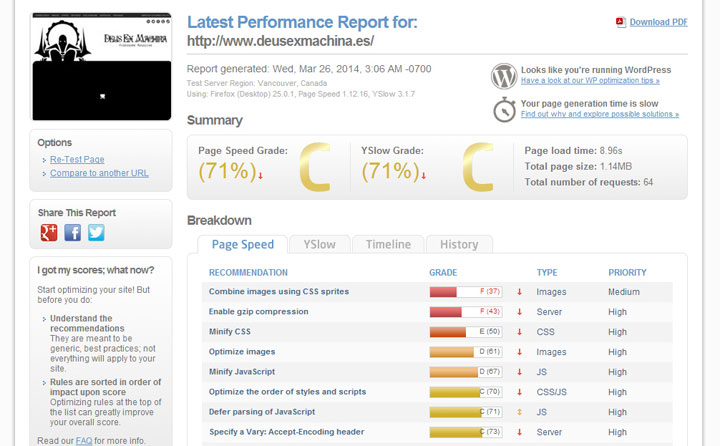
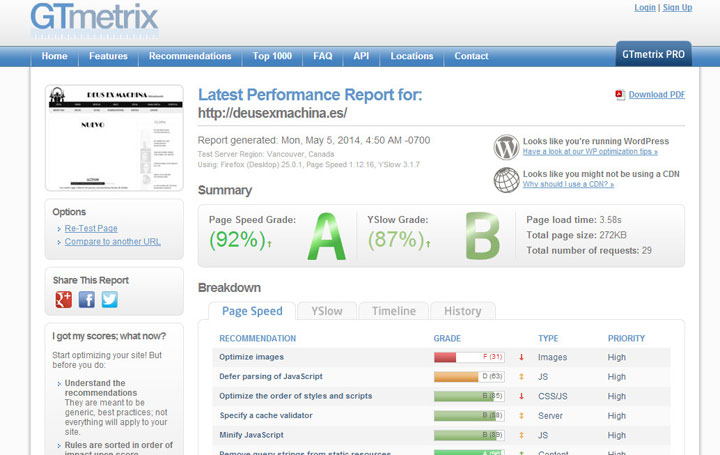
GTMetrix
Esta estupenda herramienta es de las mejores para buscar los cuellos de botella en la carga de nuestras web.


La mejoría es clara. Si antes se sacaba 71 tanto en PageSpeed como en YSlow -herramienta de Yahoo integrada aquí- ahora se saca 92 en el primero y 87. Que un magacín se cargue antes de los cuatro segundos es una gozada. ¿Conocen Smashing Magazine, referencia mundial del diseño web? Analícenlo en GTMetrix y verán. Que mi magacín, creado a mano partiendo de Bones y usando el LESS aprendido de Wakkos tenga calificaciones parecidas a las de esta web ya es sinónimo de orgullo, y el objetivo de todo proyecto web: ser rápido y ligero.
Wakkos
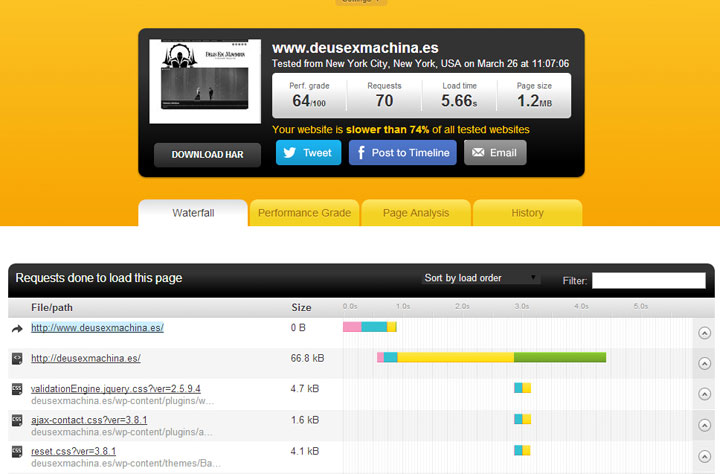
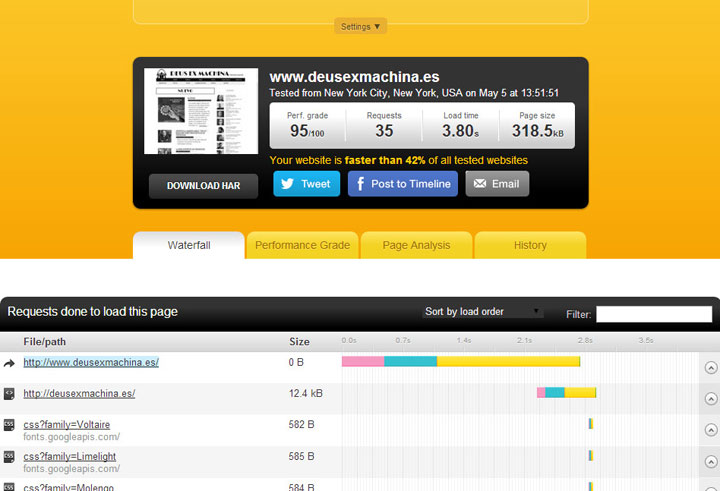
Pingdom Tools
Otro resultado espectacular.


Si antes se obtenía un 64 con 70 peticiones y un mega con dos de carga, ahora el peso es cuatro veces menor, hay la mitad de requests y se alcanza el 95. Si antes la web era más lenta que el 74% de las demás, ahora es un 42% más rápida que el resto. Mejorable, sí, pero el paciente ha pasado de andar titubeante a permitirse un buen sprint.
Ya que estamos, aprovecho para dejar dos enlaces sobre optimización de webs, uno y dos. En GTMetrix, al descubrir que tu web está hecha en WordPress, te dan consejos específicos para dicha plataforma. Si tienen más dudas, consúltenme en Twitter, o busquen en Google: toda la información está ahí esperando ser usada.
¿Recapitulamos?
Qué importante es la velocidad de carga de la web. Para Amazon, el que la web tarde 0.1 segundos más en cargar supone perder un 1% de sus ingresos. Y Amazon mueve dinero, ¿verdad?
¿Qué he hecho para reducir la carga de la web, reducir los requests, aligerar el peso, reducir entre tres o cuatro veces el tiempo de acceso? Crear una plantilla WordPress desde cero, sin buscarla por ahí o comprarla. Si saben ustedes desarrollar plantillas WordPress no ignoren el poder de su conocimiento. Si no saben, aprendan. Yo aprendí en esta casa, en Desarrollo Web, y los resultados los han estado ustedes viendo en las imágenes del artículo.
OldMith
Desarrollador Web. jQuery. Responsive Design. Wordpress. Friki por naturaleza.