La manera más sencilla de incluir un mapa de Google personalizado en tu web, sin saber programación.
Quería aclarar antes que con el API de Google Maps podemos hacer todo tipo de aplicaciones para mostrar mapas de cualquier parte del mundo. Por ejemplo, imaginar que estamos haciendo una página de una inmobiliaria y queremos localizar cada una de las casas en venta, además de mostrar fotos y cualquier otro contenido de los inmuebles en el propio mapa. Para esto necesitaremos forzosamente trabajar con el API, que hemos explicado ya en DesarrolloWeb.com y combinar la base de datos de propiedades de la inmobiliaria, con la interfaz de mapas de Google Maps.
Pero imaginar un caso mucho más sencillo. Tenéis un cliente al que le estáis creando el sitio web y quiere que tenga un mapa de Google con la localización de sus oficinas y la forma de llegar a ellas. Para hacer este único mapa no es necesario utilizar el API de Google Maps, sino sería suficiente crear un único mapa estático e incrustarlo en la página del cliente. Esto se puede hacer fácilmente desde la propia página http://maps.google.com/ y no necesita ningún conocimiento de programación.
Voy a dar una receta por pasos:
1) Entrar en http://maps.google.com/
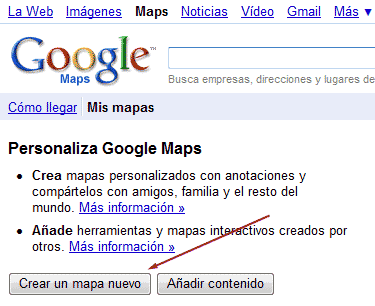
2) Pulsar sobre el enlace Mis Mapas
3) Ahora pulsar sobre Crear Mapa nuevo

4) Nos pedirá que nos autentiquemos con nuestra cuenta Google. Una cuenta vale para todos los servicios de Google, incluido el de mapas.
5) Entonces podemos empezar a crear nuestro mapa.
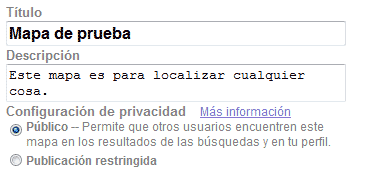
Tendremos que darle el nombre y descripción del mapa.

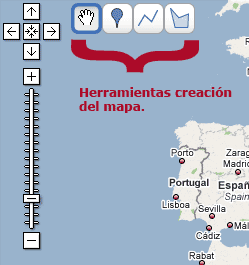
Además, a la derecha tenéis el mapa que se va a crear. En este momento están disponibles las opciones para edición del mapa y creación de marcas, líneas, etc. Podréis ver en la esquina superior derecha del mapa una serie de iconos con los que podréis colocar los distintos elementos sobre el mapa.

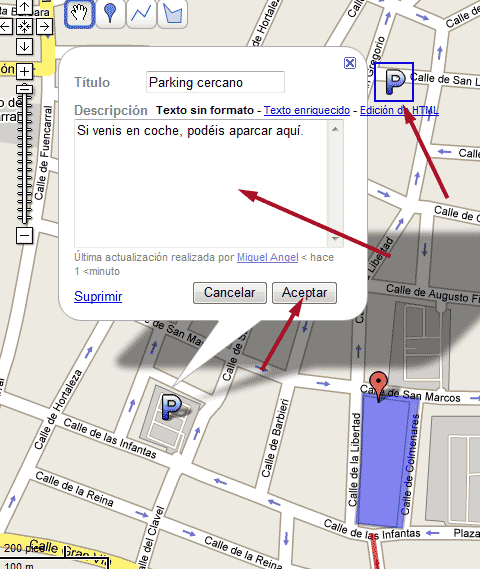
Experimentar con cada tipo de dibujo que se puede colocar. Además, luego podemos personalizar cualquier cosa, como cambiar el color a las líneas o formas, o poner varios tipos de marcas sobre el mapa. Al crear cualquier elemento o señal sobre el mapa, nos abre una pequeña ventana para colocar las propiedades de este elemento.

En la anterior imagen hemos marcado con flechas varios elementos: los datos de la marca, que tenemos que rellenar en la ventana de propiedades. Un icono que se puede pulsar para acceder a otras propiedades de la marca, como la forma, el color, etc. Cuando tengamos todo, podemos pulsar el botón de Aceptar.
6) Cuando esté el mapa creado, podemos dar al botón de Guardar y luego al botón marcado como Listo, que aparecen a la izquierda.
7) Obtener el código para incluir el mapa en cualquier web.
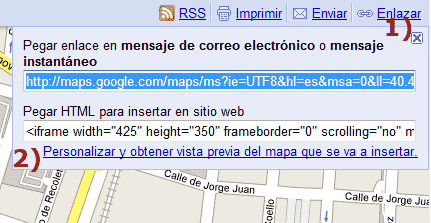
Este paso tiene varias maneras de hacerse, todas a través del enlace que pone Enlazar, situado a la derecha. La opción más versátil es incluir el mapa con un IFRAME, pero debemos personalizar el mapa antes, para que el IFRAME sea exactamente como nosotros queremos.
Primero, como decía, pulsamos sobre Enlazar y luego pulsamos sobre Personalizar y obtener vista previa del mapa que se va a insertar.

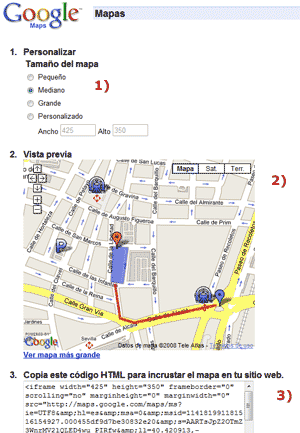
Entonces se abrirá una ventana aparte donde dar las propiedades del mapa que vamos a crear para nuestra página web.

En esta página tenemos que indicar: 1) El tamaño del mapa, 2) centrar el mapa donde lo queremos y ponerle el zoom deseado y 3) copiar el código que nos dan.
8) Pegar el código del mapa en nuestra página web
Pues ya está! Una vez pegado el mapa de Google aparecerá tal cual lo hemos personalizado en la página web que deseemos.
Yo he pegado a continuación este mapa de Google de prueba, para que se pueda ver en este artículo de DesarrolloWeb.com.
Eso es todo. Podemos haber tardado un poco más para aprender a crear el mapa, pero una vez sepamos, nos llevará menos de 5 minutos incorporar un mapa de Google en una página web.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...