Diseño de una interfaz de pestañas con CSS, tabs en inglés. Cómo crear pestañas con estilos CSS que se adaptan a cualquier texto.
Las interfaces de pestañas las hemos visto en infinidad de sitios y de programas, por lo que resultan muy sencillas de usar por parte de los usuarios, ya que están acostumbrados a trabajar con ellas. También aportan un atractivo estético bastante notable a los diseños de los sitios web, por lo que las convierte en un componente útil, atractivo y adecuado en la mayoría de casos.
Como sabemos, CSS nos permite hacer diseño de interfaces de usuario de una manera elegante y sencilla y en este artículo de DesarrolloWeb.com vamos a poner en práctica estas ventajas de CSS, ya que diseñaremos las pestañas manteniendo un código HTML sencillo y definiremos el aspecto únicamente con Hojas de Estilo en Cascada.
Para empezar, podemos ver lo que sería una interfaz de Pestañas en la siguiente imagen:
Ahora que ya sabemos el resultado que pretendemos obtener, pasemos a ver paso a paso los componentes de este diseño.
HTML: las pestañas como elementos de listas, LI
Veamos el código HTML que hemos utilizado para definir los contenidos de las pestañas:
<div id="pestanas">
<ul>
<li><a href="#">DesarrolloWeb.com</a></li>
<li class="activa"><a href="#">CriarWeb.com</a></li>
<li><a href="#">Comunidad</a></li>
<li><a href="#">Otro enlace más largo</a></li>
</ul>
</div>
Como se puede ver, hemos definido los distintos enlaces que aparecerán en las pestañas con una simple lista HTML, etiquetas UL y LI.
Todo el sistema de pestañas está metido en una capa con identificador (atributo id) "pestanas", a la que daremos estilos luego con CSS. Además podemos fijarnos que uno de los elementos de la lista LI, tiene la clase (atributo class) "activa", que nos servirá para hacer una pestaña con otro color, para simbolizar que es la pestaña activa.
Podemos comprobar que el código HTML es realmente simple. Lo bonito será aplicar estilos con CSS para convertir esta lista en unas pestañas.
Técnica Sliding Doors, Puertas Deslizantes
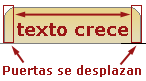
Antes de continuar con la aplicación de estilos CSS, merece la pena pararse a explicar la técnica Sliding Doors, que en español vendría a significar algo así como Puertas Deslizantes. Con esta técnica conseguiremos que el texto que hay dentro pueda crecer manteniendo el aspecto de las pestañas.Las pestañas tienen a los dos lados bordes redondeados, que haremos con imágenes que se colocarán como fondo con CSS, en cada uno de los laterales de las pestañas. En el medio estará el texto.
Los dos laterales serán las puertas deslizantes y a medida que crezca el texto los fondos serán desplazados a los lados.

Las dos puertas son las imágenes que se colocan como fondos, anclados a la izquierda y la derecha. El texto, cuando crece, empuja los dos fondos de imagen a los lados, ya que están anclados.
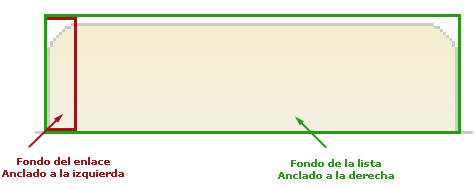
Comprendida esta idea, ahora veamos cómo en realidad serán los fondos de las puertas deslizantes.

Como vemos, vamos a utilizar dos fondos. El fondo de la derecha, asignado a los elementos de la lista, tendrá tanto el borde redondeado de la derecha como el fondo del centro de la pestaña. A la izquierda tendremos el fondo del enlace, que será más estrecho (comprendiendo sólo lo que es el borde de la izquierda de la pestaña.
El fondo de la lista, a la derecha, tiene que poder crecer tanto como el texto lo requiera. A más texto en la pestaña también el espacio del medio será mayor. Así que tenemos que crear una imagen lo suficientemente grande para que quepa un texto de cualquier longitud, o de lo contrario habría un hueco vacío entre los fondos de la izquierda y la derecha de la pestaña.
Dado que los enlaces están contenidos en los elementos de la lista, sus fondos (los que aparecen a la izquierda) se situarán por encima del fondo de la lista, con lo que se tapará el fondo de la lista, que no tiene el borde redondo.
Las dos imágenes que vamos a utilizar para maquetar la pestaña serán como estas:
Y para el caso de las pestañas activas utilizaremos estas otras imágenes:
CSS para hacer las pestañas
Veamos ahora los estilos CSS para las pestañas, comenzando por la capa con id "pestanas".
#pestanas {
float:left;
width:100%;
line-height:normal;
font-size: 16px;
font-weight: bold;
}
Tenemos varios estilos que alteran el aspecto del texto y la colocación de la página, pero nada demasiado importante.
Ahora veamos los estilos generales de la lista (para la etiqueta UL).
#pestanas ul {
margin:0;
padding:0;
list-style:none;
}
Como vemos, eliminamos los márgenes y padding y además indicamos que no queremos bullets para los elementos.
Ahora, llegamos donde empieza a tener interés: los elementos de lista. Recordemos que tenemos que utilizar una imagen de fondo que se tenía que anclar a la derecha.
#pestanas li {
float:left;
margin:0 0 0 3px;
padding:0;
background:url("p-der.gif") no-repeat right top;
}
Los elementos tienen float:left para que se sitúen uno detrás del otro. El margin lo he puesto en este caso es para que las distintas pestañas aparezcan separadas un poco. Y el fondo, como vemos en el atributo CSS background, está colocado para que se sitúe a la derecha del elemento de la lista, con no-repeat porque no queremos que haga un mosaico.
Ahora veamos el estilo de los enlaces, que tenía una imagen como fondo anclada a la izquierda.
#pestanas a {
padding:3px 10px 3px 10px;
display:block;
background:url("p-izq.gif") no-repeat left top;
color: #fff;
text-decoration: none;
}
El padding es para que el enlace tenga espacio vacío alrededor, lo que hace que la pestaña gane algo de tamaño y quede más suelta. Todos los enlaces tienen display: block para que se traten como un bloque y la parte que se puede hacer clic sea todo el espacio (el enlace más el padding) y no sólo el texto. El fondo, como se puede apreciar, tampoco debe repetirse y se debe anclar a la izquierda.
Por último tenemos que crear la clase "activa", con unas imágenes de fondo distintas, en otro color, que simbolizarán la pestaña activa.
#pestanas .activa a{
background-image:url("p-izq-activo.gif");
}
#pestanas .activa{
background-image:url("p-der-activo.gif");
}
Como se ve, no se cambia ningún otro atributo del elemento de la lista ni del enlace, solamente el archivo que tiene que utilizarse como imagen de fondo.
Con esto ya tenemos el ejemplo creado por completo. Dejo el código completo de la página que implementa estas pestañas creadas con listas y CSS.
<html>
<head>
<title>Pestañas maquetadas con listas y CSS</title>
<style type="text/css">
#pestanas {
float:left;
width:100%;
line-height:normal;
font-size: 16px;
font-weight: bold;
}
#pestanas ul {
margin:0;
padding:0;
list-style:none;
}
#pestanas li {
float:left;
margin:0 0 0 3px;
padding:0;
background:url("p-der.gif") no-repeat right top;
}
#pestanas a {
display:block;
background:url("p-izq.gif") no-repeat left top;
padding:3px 10px 3px 10px;
color: #fff;
text-decoration: none;
}
#pestanas .activa a{
background-image:url("p-izq-activo.gif");
}
#pestanas .activa{
background-image:url("p-der-activo.gif");
}
</style>
</head>
<body>
<div id="pestanas">
<ul>
<li><a href="#">DesarrolloWeb.com</a></li>
<li class="activa"><a href="#">CriarWeb.com</a></li>
<li><a href="#">Comunidad</a></li>
<li><a href="#">Otro enlace más largo</a></li>
</ul>
</div>
</body>
</html>
Se puede ver el ejemplo en funcionamiento en una página aparte.
En artículos sucesivos complicaremos un poquito más este código para darle unos toques finales a las pestañas CSS.
Además tenemos un video explicativo de la creación de pestañas dinámicas.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...