Cómo dibujar arcos, para hacer curvas basadas en circunferencias o segmentos de ellas, en el lienzo de los elementos Canvas del HTML 5.
En este artículo explicaremos cómo hacer caminos con arcos. Los arcos son segmentos de circunferencias, o una circunferencia entera, en el caso de un arco completo. Son uno de los modos de hacer curvas en el elemento Canvas del HTML 5.
El método que podemos dibujar para hacer un arco es arc(), que invocamos sobre el objeto el contexto del canvas. Este método requiere unos cuantos parámetros para poder invocarlo y especificar las características del arco que se desea hacer y lo cierto es que no resulta del todo trivial porque hay que conocer algunas fórmulas matemáticas para el trabajo con circunferencias. Así que tendremos que refrescar algunos conocimientos que pueden haberse olvidado del periodo de enseñanza media.
Estos son los parámetros que debemos enviar al método arc():
arc(x, y, radio, angulo_inicio, angulo_final, sentido_contrario_del_reloj)- Los parámetros x, y corresponden con las coordenadas del centro del arco.
- El parámetro radio es el número de píxeles que tiene el arco como radio.
- Por su parte angulo_inicio y angulo_final son los ángulos donde comienza y acaba el radio. Están tomados como si el eje de la horizontal tuviese el ángulo cero.
- Sentido_contrario_del_reloj es un parámetro boleano, donde true significa que el trazo va desde un ángulo de inicio al de fin en el sentido contrario de las agujas del reloj. False indica que ese camino es en dirección contraria.
La verdad es que todos los parámetros son bastante sencillos de entender, pero el ángulo de inicio y fin no se indican en grados, como podríamos suponer, sino en radianes. Para el que no se acuerde, se puede hacer un paso de grados a radianes atendiendo a la siguiente fórmula:
Radianes = número_PI x (grados/180)Para convertir grados en radianes podríamos utilizar la siguiente línea de código Javascript:
var radians = (Math.PI/180)*degreesEntender los radianes
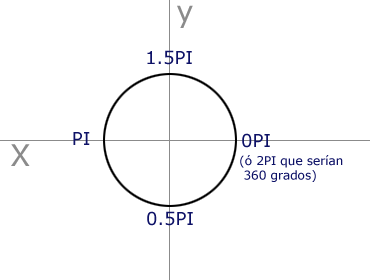
Para comprender los gradianes de una manera más visual, así como la referencia sobre el eje X, que serían los cero grados, se puede ver la siguiente imagen:

En la imagen anterior tenemos varios valores de radianes:
- 0 Radianes serían cero grados y es el punto marcado por 0PI, en el eje de las X y a la derecha del centro de la circunferencia.
- 0.5 PI Radianes serían 90 grados el punto del eje de las Y abajo del centro.
- 1 PI Radianes es media circunferencia, 180 grados.
- 1.5 PI Radianes sería el equivalente a 270 grados.
- 2 PI Radianes son los 360 grados de la circunferencia completa y correspondería con el mismo punto que los cero grados.
Así pues, para hacer un círculo completo con centro en (50, 50) de 20 píxeles de radio, podríamos utilizar un código como este:
contextoCanvas.arc(50, 50 ,20 , 0, Math.PI*2, false);Como se puede ver, la circunferencia empieza en 0 PI (cero) y termina en 2 PI.
Ejemplo de dibujo de caminos con arcos
Para que se pueda entender el método con el que se crean caminos complejos a base de arcos en el elemento Canvas, vamos a presentar el siguiente ejemplo, en el que crearemos este sencillo diseño.

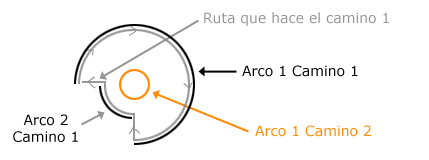
En realidad aunque parezca una figura un poco compleja de hacer, se consigue con dos caminos. El primer camino se rellena con color negro y el segundo con color naranja. En la siguiente imagen se puede ver de una manera más clara los caminos que habría en para hacer ese diseño.

El primer camino tiene dos arcos concéntricos, uno con radio mayor y el segundo con un radio menor. Este primer camino comienza en el radio mayor y se puede ver una línea gris que hemos puesto, con unas flechas, para poder reconocer la dirección que lleva el camino.
Veamos el código para hacer este diseño.
var ctx = cargaContextoCanvas('micanvas');
if(ctx){
//primer camino, en negro
ctx.beginPath();
ctx.arc(75,75,60,Math.PI,Math.PI*0.5,false);
ctx.arc(75,75,32,Math.PI*0.5,Math.PI*1,false);
ctx.closePath()
ctx.fill();
//segundo camino, en naranja
ctx.fillStyle = '#ff8800';
ctx.beginPath();
ctx.arc(75,75,15,0,Math.PI*2,false);
ctx.fill();
}Recordar que este código es parcial, puesto que las partes que faltarían para completarlo, como la función cargaContextoCanvas() o el HTML del elemento canvas, ya las conocemos de diversos artículos anteriores del Manual de Canvas.
De todos modos podéis ver el código fuente del ejercicio, que se puede ver en marcha de una página aparte.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...