Los degradados CSS 3 radiales, en su versión con repeticiones, que nos permiten definir fondos con gradientes de color que serían muy difíciles de implementar con imágenes.
Como veníamos diciendo, una de las ventajas de estas nuevas características de las CSS3 es que nos permiten realizar fondos para páginas web con degradados, pero sin tener que usar imágenes. Eso consigue ahorrarnos tiempo de desarrollo y diseño, a la vez que aligera el peso de las páginas web. Pero como curiosidad, en el caso de los degradados radiales con repeticiones, además habría que añadir que serían casi imposibles de realizar usando imágenes de fondo, o por lo menos tendríamos que usar archivos gráficos muy grandes y pesados.
Los degradados radiales con repetición son casi idénticos a los degradados radiales normales, explicados en el pasado artículo. De modo que, todo lo aprendido anteriormente, lo podemos aplicar aquí también.
La sintaxis básica de este tipo de degradados es la siguiente:
repeating-radial-gradient(parámetros)
Los parámetros, tales como centro del degradado radial, forma y tamaño del motivo y los colores son exactamente los mismos que para los degradados radiales, por lo que no lo vamos a explicar. Las únicas diferencias es que tenemos que utilizar el atributo repeating-radial-gradient. Además, para que se produzca la repetición con el tamaño o intervalo que nosotros deseemos, tendremos que asignar alguna parada de color al último de los colores del degradado, que generalmente tendrá un valor menor del 100% del espacio del elemento.
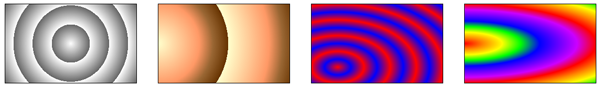
A continuación podemos ver una serie de ejemplos que ilustrarán el funcionamiento de los degradados radiales con repetición. Podemos verlos, si contamos con un navegador que soporte esta utilidad de las CSS3, en este enlace.
background: repeating-radial-gradient(circle, #fff, #666 25%);
Este ejemplo hace un degradado entre dos colores, cuyo segundo elemento tiene una parada de color en el 25%. Por ello el resultado producirá el mismo degradado repetido 4 veces, una en cada 25% del espacio del elemento donde se coloque.
background: -webkit-repeating-radial-gradient(circle, #fff, #666 25%);
background: -moz-repeating-radial-gradient(circle, #fff, #666 25%);
background: repeating-radial-gradient(circle, #fff, #666 25%);
El primero para Chrome o Safari, el segundo para Firefox y el tercero es para los navegadores que en el futuro soporten CSS3, pues la etiqueta definitiva comenzará a ser válida cuando CSS3 se convierta en un estándar.
background: repeating-radial-gradient(left, circle, #ffc, #f96 30%, #963 40%, #630 51%);
Este degradado hace un gradiente entre varios colores y el último de ellos tiene una parada en el 51%. Esto quiere decir que el degradado se repetirá dos veces.
background: repeating-radial-gradient(20% 80%, ellipse closest-side, red, blue, red 50px);
En este ejemplo hacemos un degradado con forma de elipse y va desde rojo a azul y luego de nuevo a rojo. Al comenzar y acabar en rojo, se consigue que las repeticiones del degradado no tengan saltos bruscos de un color al otro. Como se puede ver, el último color tiene una parada de color en 50 píxeles, con lo que el degradado se repetirá de nuevo cada 50 puntos en la pantalla. El número de repeticiones dependerá del tamaño del elemento donde se coloque este degradado.
background: repeating-radial-gradient(left, ellipse farthest-side, #f00, #f80, #ff0, #0f0, #00f, #60f, #c0f, #f00);
Este otro caso produce una repetición del degradado, pero no hemos colocado ninguna parada de color en el último elemento. Esto quiere decir que el degradado se repetirá, pero el intervalo de la repetición en esta ocasión dependerá del tamaño y forma radial que se haya configurado. En este caso en concreto tenemos una elipse que se expande, desde la izquierda hasta el lado opuesto, con lo que sólo en una pequeña porción del fondo se verá la repetición de los colores.
Acabamos poniendo un enlace a estos degradados en marcha. Pero si tu navegador no te muestra nada, puedes ver su aspecto en la siguiente imagen.

Conclusión a los degradados CSS3
Con este artículo finalizamos el reportaje sobre los degradados de CSS3, una utilidad que sin duda se convertirá en un habitual del diseño web. Hasta ahora los degradados se utilizaban bastante, pero necesitábamos cargar la página con diversas imágenes, lo que requería esfuerzos adicionales en el diseño original de la página y también durante el mantenimiento.A partir del momento en que CSS 3 sea un estándar para la implementación recomendada, estas características de las CSS 3 las veremos intensivamente, porque realmente tienen muchas ventajas. Sin embargo, si deseamos decorar nuestras webs ya desde este momento, podemos utilizar las etiquetas propietarias de cada navegador que soporte los degradados CSS. Cargaremos solo un poquito más nuestro archivo de estilos, pero nuestra página será visualmente más atractiva.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...