Conoce y experimenta las novedades en Photoshop CC 2014. Las mejores herramientas y ayudas para los Diseñadores Web.
En esta ocasión Photoshop nos trae una buena batería de novedades, que van desde nuevos filtros, exportación de elementos de un diseño, una nueva galería tipográfica más optimizada, y unas guías inteligentes mejoradas que si antes resultaban muy útiles ahora son imprescindibles, entre otras.
A continuación vamos a describir y explicar las herramientas que aparecieron este año, en Adobe Photoshop CC 2014.
Nueva opción empaquetar
En la versión anterior se incorporó la opción de colocar elementos enlazados a un proyecto psd para compartirlo con otro diseñador o desarrollador. Ahora se ha añadido una nueva opción para para que Photoshop lo guarde todo automáticamente.
Se encuentra en la opción Menu / Empaquetar y cuando la activemos nos va a exportar en el lugar donde le indiquemos tanto el documento psd como todos los vínculos que se han utilizado para que de ésta forma no perdamos tiempo en buscar manualmente las imágenes y se nos pueda escapar alguna.
Una herramienta muy útil a mi punto de vista para aligerar el trabajo a los diseñadores web que trabajan en conjunto en un determinado proyecto.

La galería de Adobe Typekit
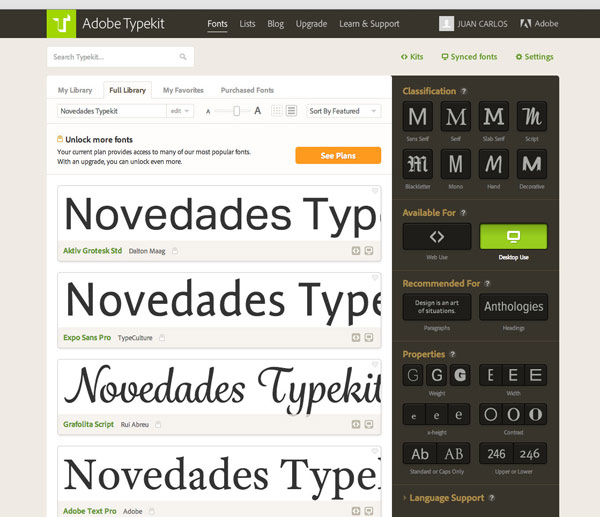
Esta herramienta se trata de una galería o catálogo tipográfico online a la que nosotros podemos acceder desde nuestra suscripción a Creative Cloud y que nos permite revisar e instalar tipos de letra typekit a nuestro listado de fuentes en Photoshop.

Dispone una previsualización de cada fuente y en la columna derecha disponemos de varias formas de organizar estas tipografías para que sea mucho más sencillo encontrar la que necesitamos en cada momento.

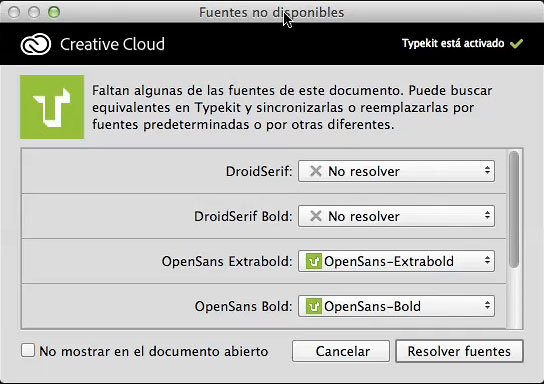
También existe la posibilidad de que cuando abrimos un documento, si incluye una serie de tipografías que nosotros no disponemos, se abre una ventana como la que mostramos a continuación:

En esta ocasión typekit detecta sus fuentes disponibles y nos permite instalarlas automáticamente, y en caso de no tenerla nos ofrece la opción de sustituirla por una similar o no instalar ninguna para buscarla manualmente.
Previsualización en vivo de fuentes tipográficas
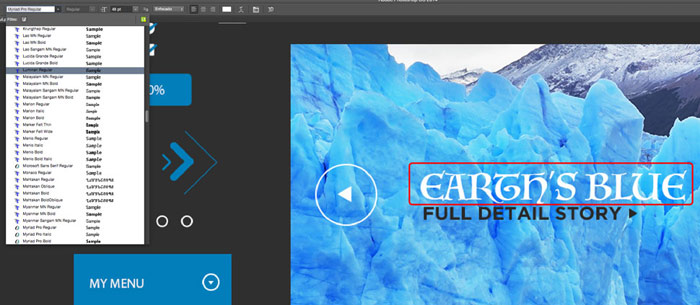
Si nos encontramos trabajando con una capa tipográfica, en la herramienta texto cuando desplegamos el listado de fuentes, ahora podemos previsualizar en vivo el resultado que va a tener sobre el documento, en todo momento podemos ver como quedará esa tipografía antes de insertarla en nuestro trabajo.
Asimismo, en la parte superior de esta herramienta se ha incluido la posibilidad de que nos active o desactive solo la visualización de fuentes typekit, podemos usar el cuadro de búsqueda para que nos muestre, por ejemplo, tipografías que usen la variante bold mostrándonos todas las fuentes que contengan negrita y un botón para que nos abra directamente la página de typekit.

Como podemos observar estas nuevas funcionalidades tipográficas nos van a ayudar agilizar mucho más nuestros proyectos.
Guías inteligentes mejoradas
Esta mejora la define Photoshop como pequeña pero, en especial para los diseñadores que trabajamos directamente con Photoshop, resulta increíblemente útil para posicionar con exactitud milimétrica a tiempo real los objetos que componen nuestro diseño, se trata de las nuevas funciones de las guías inteligentes.
Ya existían anteriormente, pero con las nuevas funcionalidades nos van a permitir tener un diseño completamente alineado y equilibrado.
Para activarlas o desactivarlas simplemente nos dirigimos al menu Vista / Mostrar / Guías inteligentes.
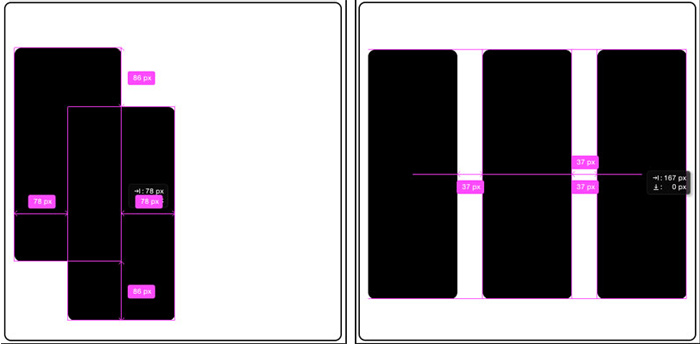
Ahora las guías nos van a mostrar las distancias entre los objetos cuando los desplacemos tanto horizontal como verticalmente y las distancia entre objetos. Todo ello para tener un control total a tiempo real del posicionamiento de un objeto con respecto al espacio y los demás objetos que lo rodean.
Desde luego que si antes resultaba muy útil, ahora con las mejoras resulta indispensable para cualquier diseñador web.

Nuevos filtros de desenfoque
En primer lugar he de reseñar que el menú de filtros de desenfoque ha cambiado un poquito de posición, por ejemplo, los nuevos filtros que se encontraban en la versión anterior (desenfoque de campo, de iris y cambio de inclinación) ahora se incorporan a un nuevo submenú llamado Galería de efectos Desenfocar, que también incluye los nuevos filtros que os muestro a continuación.
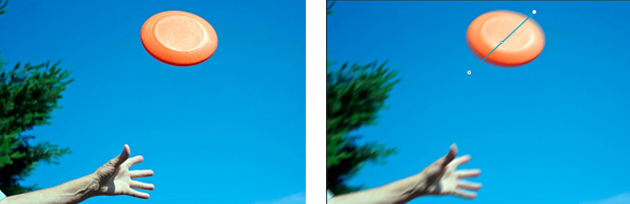
Tenemos en primer lugar el Desenfoque de trazado en el que podemos crear lineas rectas o curvas de movimiento a, por ejemplo, un objeto que queremos darle un aspecto de desplazamiento.

Al hacer el desenfoque de trazado lo realiza en toda la imagen y nos interesa, en el ejemplo, que solo sea en el frisbee tenemos 2 opciones para volver a enfocar el resto.
La primera sería crear otro trazado en sentido contrario y poner la velocidad de los nodos de inicio y final a 0.

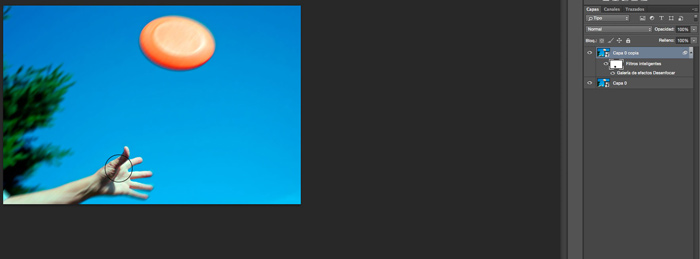
La segunda opción sería, antes de empezar con el desenfoque, crear un duplicado de la capa inteligente, realizar un primer trazado al frisbee y posteriormente en la máscara de capa pintar de negro con un pincel mediano con el contorno difuminado para ir recuperando la parte de imagen de debajo que se encuentra enfocada.

El segundo filtro nuevo que nos trae esta versión es el desenfoque de giro, el cometido es similar al que acabamos de ver, pero en vez de crear trazados de movimiento rectos o curvos, éste proporciona un efecto circular para dar la sensación de giro. Igualmente que el anterior podemos insertar tantos desenfoques como queramos.
Este filtro es más sencillo que el anterior, crea un círculo que podemos hacer más grande o más pequeño y con un nodo en cada uno de sus puntos cardinales para estirar o estrecharlo tanto horizontal como verticalmente. Sólo dispone de la opción Angulo de desenfoque para aplicarle mayor velocidad o menos.
Fíjate en la rueda del coche en ambas imágenes:

Composiciones de capas
Este panel resulta un desconocido para mucha gente o en su defecto ha sido muy descuidado, pero en esta ocasión veremos las novedades que trae y la usabilidad que aporta. Este panel podemos activarlo en Ventana / Composición de capas.
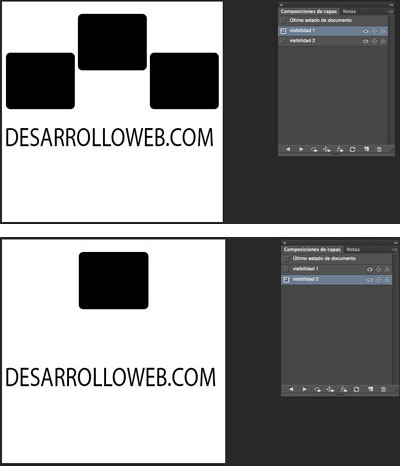
Su uso se basa en poder activar/desactivar variantes de visibilidad, posición y/o apariencia a un mismo documento sin tener que modificar sus capas.
Por ejemplo, nos puede interesar tener distintas opciones en las que se visualicen todos o algunos botones de un diseño, de esta forma podemos crear distintas composiciones que nos muestren en cada una los botones deseados, aplicando algunas opciones. Gracias a ello ya no tenemos ir a las capas de botones y activarlos o desactivarlos manualmente.

Nos puede interesar cambiar de posicion distintas capas y tener varias composiciones.

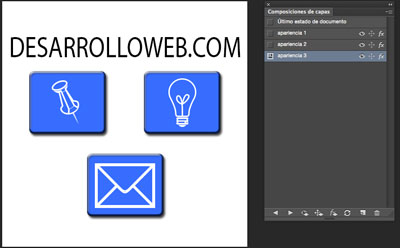
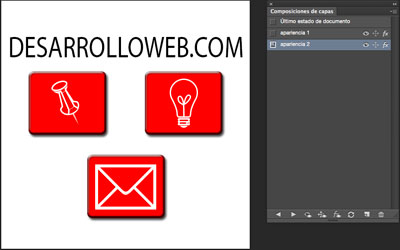
También tenemos la posibilidad de tener varias composiciones de apariencia, cambiando los estilos de una o más capas y guardando su estado.

Esta herramienta puede ser muy interesante para mostrar un trabajo con distintas opciones de diseño, pudiendo enseñarlas con un solo click de ratón.

Generar recursos de imagen
En el menú Archivo / Generar / Recursos de imagen nos encontramos con una herramienta que nos va a hacer la vida mucho más fácil a la hora de guardar nuestras capas por separado en un proyecto psd. Si bien esta herramienta no es nueva, en esta versión se ha reforzado su uso de una forma muy sencilla.
Activando esta opción, cuando renombramos una capa y le ponemos una extension .png (por ejemplo logo.png) Photoshop automáticamente nos crea una subcarpeta donde está guardado nuestro psd con el mismo nombre y una terminación -assets, y dentro encontraremos la capa guardada con el nombre y extensión que le hemos dado.
Si por ejemplo le ponemos esta estructura (60% logo.png) nos guardaría la capa con un 60% del tamaño original. Podemos usar cualquier medida que queramos (cms, pixeles, etc..).
Esta versión incluso nos facilita que seamos más organizados pudiendo indicar a la capa rutas donde guardarla (por ejemplo header/logo.png nos creará una subcarpeta llamada header y nos almacenará dentro nuestra capa llamada logo.png)
Mejoras secundarias
Aquí os enumero una serie de mejoras secundarias que, si bien no requieren una exposición más amplia, nos pueden resultar de ayuda en algún momento:
- Los paneles no pueden ser cargados en Flash. Cambian Kuler, Exchange y Mini Bridge. Esto es un punto negativo para las extensiones de terceros que tengan flash, ya que no se abrirán hasta que el autor o desarrollador no las actualice.
- Simplificado el proceso de sincronización de preferencias. Mejoras cuando instalamos Photoshop en distintas máquinas, ahora se sincronizan de una forma mucho más ágil y sencilla.
- Los CSS generados ahora soportan “inner shadow layer effects” efectos de sombreado.
- Guías inteligentes activas por defecto.
- Acceso a los pinceles más usados desde el menú o el panel de pinceles.
- La paleta de color es ahora redimensionable.
- “Reseteo de todas las herramientas” también resetea la posición de la barra de herramientas.
- Diversas soluciones de alineación, recorte y parpadeo.
- En la barra de opciones superior han cambiado muchos botones por iconos en las herramientas para que sea más visual.
Espero que las mejoras y novedades que trae Photoshop en su versión CC 2014 expuestas hayan sido de vuestro agrado y os sean muy útiles para agilizar y simplificar vuestros proyectos.