Herramientas cuentagotas o selectores de color (color pickers) que se instalan como extensiones de los navegadores más comunes.
Muchas veces queremos saber qué código RGB tiene un color que utilizan en una página web o en una foto, para utilizar nosotros ese tono en un diseño o para crear la paleta de colores con la que pretendemos hacer una página web. Para obtener un color de cualquier elemento que aparezca en la pantalla de nuestro ordenador existen herramientas como ColorPic, que ya analizamos en un artículo de DesarrolloWeb.com. Pero muchas veces nos viene bien tener a mano en nuestro navegador una herramienta de cuentagotas, para seleccionar el color de cualquier pixel de una página web, sin tener que recurrir a programas externos.
En este artículo vamos a ver algunas extensiones de los navegadores más comunes, que sirven para seleccionar colores de elementos de cualquier página web.
Color Picker para Internet Explorer
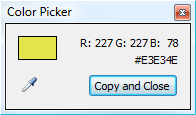
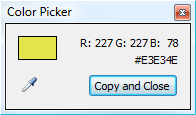
El color picker que veo más interesante para Internet Explorer es el que viene con el componente IE Developer Toolbar, que ya analizamos en un artículo anterior. El selector de color de este componente se activa con el menú "Tools - Show Color Picker" de la barra de herramientas para desarrolladores. Tiene el aspecto que podemos encontrar en la siguiente imagen:

Color Picker para Firefox
El navegador Firefox tiene varios componentes que permitirían seleccionar cualquier color de un elemento de la página que estamos visitando. Pero existe una extensión para Firefox que habíamos comentado de pasada en desarrolloweb, llamada Colorzilla, que tiene un cuentagotas y otras utilidades interesantes acerca de la gestión de color de una web.
El lugar donde se puede obtener Colorzilla es https://addons.mozilla.org/es-ES/firefox/addon/271
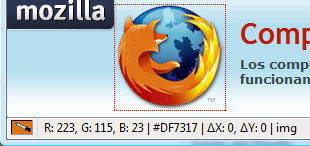
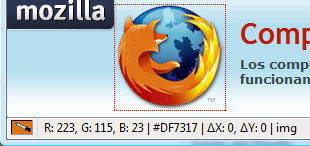
Una vez instalada la extensión (y reiniciado Firefox) aparecerá un icono en la barra de estado de Firefox con un cuentagotas. A partir de ese icono podemos acceder a todas las posibilidades de Colorzilla. Si hacemos clic con el botón izquierdo, se activa la herramienta de selección de un color en cualquier parte de la página que estemos visitando. Si hacemos clic con el botón derecho, aparecerá un menú contextual con una serie bastante extensa de herramientas suplementarias.

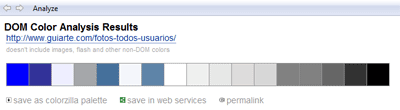
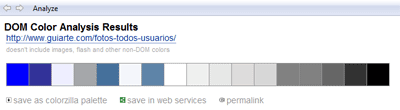
Una de las utilidades que más llama la atención de Colorzilla es la posibilidad de explorar el documento que estamos visualizando para mostrar la paleta de colores que tiene la página web activa. Esto lo hace analizando el DOM de la página y los estilos CSS de los elementos, para mostrar un listado de colores que utiliza. Esta herramienta nos podrá servir para inspirarnos en otras webs, de cara a crear diseños atractivos cromáticamente.

Googleando, no he podido encontrar herramientas similares ni para Opera ni Google Chrome. A través de ambos navegadores existen paneles de control para desarrolladores que permiten examinar el DOM del navegador en busca de propiedades de los elementos de la página. En Opera tenemos el Dragonfly (accesible, en versiones nuevas de Opera, a través del menú "Herramientas - Avanzado - Herramientas de desarrollo") y en Chorme podemos lanzar una herramienta parecida pulsando con el botón derecho en el elemento de la página que deseamos examinar y seleccionando "inspeccionar elemento". Pero ninguna de estas dos herramientas contiene una utilidad de cuentagotas como las que hemos comentado. Si algún usuario publica un comentario al respecto en este artículo de desarrolloweb, quedaremos muy agradecidos. De todos modos, cabe señalar que, tanto Opera como Chrome, tienen una gestión de complementos donde en el futuro podrán ofrecer herramientas de cuentagotas.
En este artículo vamos a ver algunas extensiones de los navegadores más comunes, que sirven para seleccionar colores de elementos de cualquier página web.
Color Picker para Internet Explorer
El color picker que veo más interesante para Internet Explorer es el que viene con el componente IE Developer Toolbar, que ya analizamos en un artículo anterior. El selector de color de este componente se activa con el menú "Tools - Show Color Picker" de la barra de herramientas para desarrolladores. Tiene el aspecto que podemos encontrar en la siguiente imagen:

Color Picker para Firefox
El navegador Firefox tiene varios componentes que permitirían seleccionar cualquier color de un elemento de la página que estamos visitando. Pero existe una extensión para Firefox que habíamos comentado de pasada en desarrolloweb, llamada Colorzilla, que tiene un cuentagotas y otras utilidades interesantes acerca de la gestión de color de una web.
El lugar donde se puede obtener Colorzilla es https://addons.mozilla.org/es-ES/firefox/addon/271
Una vez instalada la extensión (y reiniciado Firefox) aparecerá un icono en la barra de estado de Firefox con un cuentagotas. A partir de ese icono podemos acceder a todas las posibilidades de Colorzilla. Si hacemos clic con el botón izquierdo, se activa la herramienta de selección de un color en cualquier parte de la página que estemos visitando. Si hacemos clic con el botón derecho, aparecerá un menú contextual con una serie bastante extensa de herramientas suplementarias.

Una de las utilidades que más llama la atención de Colorzilla es la posibilidad de explorar el documento que estamos visualizando para mostrar la paleta de colores que tiene la página web activa. Esto lo hace analizando el DOM de la página y los estilos CSS de los elementos, para mostrar un listado de colores que utiliza. Esta herramienta nos podrá servir para inspirarnos en otras webs, de cara a crear diseños atractivos cromáticamente.

Googleando, no he podido encontrar herramientas similares ni para Opera ni Google Chrome. A través de ambos navegadores existen paneles de control para desarrolladores que permiten examinar el DOM del navegador en busca de propiedades de los elementos de la página. En Opera tenemos el Dragonfly (accesible, en versiones nuevas de Opera, a través del menú "Herramientas - Avanzado - Herramientas de desarrollo") y en Chorme podemos lanzar una herramienta parecida pulsando con el botón derecho en el elemento de la página que deseamos examinar y seleccionando "inspeccionar elemento". Pero ninguna de estas dos herramientas contiene una utilidad de cuentagotas como las que hemos comentado. Si algún usuario publica un comentario al respecto en este artículo de desarrolloweb, quedaremos muy agradecidos. De todos modos, cabe señalar que, tanto Opera como Chrome, tienen una gestión de complementos donde en el futuro podrán ofrecer herramientas de cuentagotas.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...