En HTML 4.0 podemos agrupar filas de una tabla, o columnas. Sirve para especificar estilos específicos a esas filas o columnas.
Con HTML 4 existen dos etiquetas que nos permiten agrupar filas o columnas de una tabla, para crear agrupaciones a las que se les puede definir un estilo de una sola vez, y no fila a fila o celda a celda. No son etiquetas que se usen mucho, además ahora menos que las tablas han sido sustituidas por otros tipos de herramientas para presentar la información maquetada en una rejilla, pero siguen estando dentro del estándar.
Son etiquetas para agrupación de los elementos de una tabla, que se diferencian en el tipo de elementos que pretenden agrupar.
Para agrupar conjuntos de filas se usa la etiqueta TBODY
<tbody>Para agrupar conjuntos de columnas se usa la etiqueta COLGROUP.
<colgroup>Ambas etiquetas tienen soporte a partir de HTML 4, por lo tanto están disponibles en todos los navegadores modernos más comúnmente utilizados.
Agrupar filas con TBODY
Hacer grupos de filas nos sirve para especificar estilos a determinadas filas de la tabla, de una sola vez. El modo de uso es el siguiente:
<table cellspacing="4" cellpadding="4" border="2">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tbody align="center" bgcolor="#ff8800" valign="top">
<tr>
<td>4</td>
<td>
Esta es una celda
<br>
5
</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</tbody>
</table>Como se puede ver, se tiene una tabla de 3 filas. Se ha marcado un grupo de dos filas con TBODY, justamente las dos últimas. Para esas filas hemos definido, mediante los atributos de la etiqueta TBODY, un centrado, un color de fondo y una alineación vertical superior. Los atributos que podríamos utilizar con la etiqueta TBODY son un grupo reducido de los que podríamos asignar a etiquetas TR o TD: align, bgcolor y valing, class, id, además de manejadores de eventos.
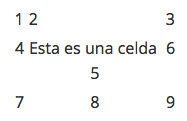
Podemos ver cómo se mostraría esta tabla:

De manera similar, se pueden asignar atributos de hojas de estilo en cascada, utilizando el atributo HTML style, como se puede ver a continuación:
<table cellspacing="2" cellpadding="2" border="2">
<tbody style="font-size:150%;">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</tbody>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>Aunque hay que decir que el grupo de atributos de hojas de estilo que son interpretados, cuando los colocamos en TBODY, es bastante reducido. Internet Explorer da mejor variedad de atributos aceptados.
Agrupar columnas con COLGROUP
Veamos ahora cómo se pueden agrupar varias filas con la etiqueta COLGROUP. El objetivo es básicamente el mismo que el de agrupar columnas, es decir, definir de una sola vez estilos específicos para un determinado conjunto de columnas de una tabla. El uso de la etiqueta, no obstante, es un poco diferente.
<table cellspacing="2" cellpadding="2" border="2">
<colgroup span=2 width="40">
</colgroup>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>Como se puede ver, COLGROUP se utiliza después de abrir la tabla y antes de empezar a meter los contenidos de filas y celdas.
El atributo span indica el número de columnas que se desean agrupar, empezando por la primera. En nuestro ejemplo se han agrupado las dos primeras columnas. Los otros atributos que podemos colocar en COLGROUP son los siguientes: align, id, class, style, valign, width y manejadores de eventos Javascript. Aunque Internet Explorer acepta otros atributos como bgcolor.
El ejemplo de colgroup se muestra a continuación:

Además, también podemos definir estilos CSS para las agrupaciones de columnas. De hecho lo correcto justamente es aplicar los estilos con CSS
Cuando queremos definir estilos para cada una de las columnas de la tabla, de manera que toda columna tenga sus estilos propios, también utilizamos COLGROUP. En este caso no se debe utilizar el atributo span, sino que se debe de agregar la etiqueta COL, una por cada columna a la que pretendemos asignar estilos. De esta manera:
<table cellspacing="2" cellpadding="2" border="2">
<colgroup>
<col>
<col width=100>
<col style="width: 200px;">
</colgroup>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>En nuestra tabla, que tenía tres columnas, hemos colocado la etiqueta COLGROUP y dentro de esta, tres etiquetas COL, cada una con sus estilos propios.
En el primer COL, como se puede ver, no hay ningún atributo. Eso quiere decir que no estoy asignando ningún estilo a la primera columna de la tabla. El segundo COL ha definido una anchura de 100 pixels. El tercer COL, también hemos definido una anchura, pero esta vez con CSS mediante el atributo style.
Los atributos CSS que acepta esta etiqueta también son bastante reducidos en Firefox, aunque Internet Explorer acepta bastantes más.
Para terminar, mostramos la tabla del último ejemplo:

Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...