Vemos lo que son las tablas, para que sirven y en qué casos podemos utilizarlas. Vemos la tabla más simple posible.
Una tabla en un conjunto de celdas organizadas dentro de las cuales podemos alojar distintos contenidos.
HTML dispone de una gran variedad de etiquetas para crear tablas, con sus atributos, de las cuales veremos una introducción en este artículo.
En un principio nos podría parecer que las tablas son raramente útiles y que pueden ser utilizadas principalmente para listar datos como agendas, resultados y otros datos de una forma organizada. En general, sirven para representar información tabulada, en filas y columnas. Esto es una realidad en los últimos años, desde que las tablas se han descartado para fines relacionados con la maquetación.
Estamos en la segunda década del 2000 y hablar de las tablas como solución para maquetación ha pasado a la historia. Las webs de primera y segunda generación utilizaban este recurso intensivamente para maquetar contenidos en páginas web, además de otras barbaridades, como los píxeles transparentes, para conseguir efectos como márgenes o espacios en blanco. Sin embargo, las webs actuales, a partir de la tercera generación, han acabado con todas esas técnicas que no hacían más que ensuciar el código fuente de las páginas web, mezclando presentación y contenido. Actualmente toda la maquetación de una página se organiza con CSS, lo que nos da un mayor control de todos los elementos de la página y la posibilidad de separar todos los estilos para definir el aspecto de una web en un fichero aparte del HTML.
Por ello, en el momento actual las tablas se utilizan mucho menos que en el pasado y realmente la recomendación es usarlas solo en los casos en los que necesitemos incluir en una página información tabulada, es decir, dispuesta en filas y columnas. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web.
Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Por ello, puede que en un principio nos resulte un poco complicado trabajar con estas estructuras pero, con un poco de práctica podremos crear tablas con absoluta soltura. Si deseamos mostrar datos de una manera sencilla de leer, dispuestos en filas y columnas, tarde o temprano observaremos que las tablas son la mejor solución y apreciaremos las posibilidades nos ofrecen.
Etiquetas básicas para tablas en HTML
Para empezar, nada más sencillo que por el principio: las tablas son definidas por las etiquetas TABLE y su cierre.
Dentro de estas dos etiquetas colocaremos todas las otras etiquetas de las tablas, hasta llegar a las celdas. Dentro de las celdas ya es permitido colocar textos e imágenes que darán el contenido a la tabla.
Las tablas son descritas por líneas de arriba a abajo (y luego por columnas de izquierda a derecha). Cada una de estas líneas, llamada fila, es definida por otra etiqueta y su cierre: TR
Asimismo, dentro de cada línea, habrá diferentes celdas. Cada una de estas celdas será definida por otra etiqueta: TD. Dentro de ésta y su cierre será donde coloquemos nuestro contenido, el contenido de cada celda.
Aquí tenéis un ejemplo de estructura de tabla:
<table>
<tr>
<td>Celda 1, linea 1</td>
<td> Celda 2, linea 1</td>
</tr>
<tr>
<td> Celda 1, linea 2</td>
<td> Celda 2, linea 2</td>
</tr>
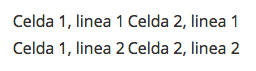
</table>El resultado:

Por poner un ejemplo, señalamos la etiqueta TH, que sirve para crear una celda cuyo contenido esté formatedo como un título o cabecera de la tabla. En la práctica, lo que hace es poner en negrita y centrado el contenido de esa celda, lo que se puede conseguir aplicando las correspondientes etiquetas dentro de la celda. Así:
<td align="center"><b>contenido de la celda</b></td>Sin embargo, cuando estudies la semántica del HTML te darás cuenta que, aunque la presentación sea la misma, la semántica no lo es. Esto es un tema más avanzado por el que de momento (si estás comenzando con HTML) no necesitas preocuparte. Puedes encontrar algo más de información en el artículo de las etiquetas semánticas del HTML5.
Atributos para tablas, filas y celdas
A partir de esta idea simple y sencilla, las tablas adquieren otra magnitud cuando les incorporamos toda una batería de atributos aplicados sobre cada tipo de etiquetas que las componen.
En cuanto a atributos para tabla hay unos cuantos. Muchos los conoces ya de otras etiquetas, como width, height, align, etc. Hay otros que son especialmente creados para las etiquetas TABLE.
- cellspacing: es el espacio entre celdas de la tabla.
- cellpadding: es el espacio entre el borde de la celda y su contenido.
- border: es el número de píxeles que tendrá el borde de la tabla.
- bordercolor: es el rbg que le vas a asignar al borde de la tabla.
En cuanto a las etiquetas "interiores" de una tabla, nos referimos a TR y TD, ten en cuenta:
- Podemos usar prácticamente cualquier tipo de etiqueta dentro de la etiqueta TD para, de esta forma, escribir su contenido.
- Las etiquetas situadas en el interior de la celda no modifican el resto del documento.
- Las etiquetas de fuera de la celda no son tenidas en cuenta por ésta.
Así pues, podemos especificar el formato de nuestras celdas a partir de etiquetas introducidas en su interior o mediante atributos colocados dentro de la etiqueta de celda TD o bien, en algunos casos, dentro de la etiqueta TR, si deseamos que el atributo sea valido para toda la línea. La forma más útil y actual de dar forma a las celdas es a partir de las hojas de estilo en cascada que ya tendréis la oportunidad de abordar más adelante.
Veamos a continuación algunos atributos útiles para la construcción de nuestras tablas. Empecemos viendo atributos que nos permiten modificar una celda en concreto o toda una línea:
- align: Justifica el texto de la celda del mismo modo que si fuese el de un párrafo.
- valign: Podemos elegir si queremos que el texto aparezca arriba (top), en el centro (middle) o abajo (bottom) de la celda.
- bgcolor: Da color a la celda o línea elegida.
- bordercolor: Define el color del borde.
Otros atributos que pueden ser únicamente asignados a una celda y no al conjunto de celdas de una línea son:
- background: Nos permite colocar un fondo para la celda a partir de un enlace a una imagen.
- height: Define la altura de la celda en pixels o porcentaje.
- width: Define la anchura de la celda en pixels o porcentaje.
- colspan: Expande una celda horizontalmente.
- rowspan: Expande una celda verticalmente.
El atributo width si que funciona en todos los navegadores y lo tendréis que utilizar constantemente. Si le asignamos un ancho a la celda, el ancho será respetado y si dicha celda tiene mucho texto o cualquier otro contenido, la celda crecerá hacia abajo todo lo necesario para que quepa lo que hemos colocado.
Un matiz al último párafo. Se trata de que si definimos una celda de un ancho 100 por ejemplo, y colocamos en la celda un contenido como una imagen que mida más de 100 pixeles, la celda crecerá en horizontal todo lo necesario para que la imagen quepa. Si el elemento, aunque más ancho, fuera divisible (como un texto) el ancho sería respetado y el texto crecería hacia abajo o lo que es lo mismo, en altura, como señalábamos en el anterior párrafo.
Estos últimos cuatro atributos descritos son de gran utilidad. Concretamente, height y width nos ayudan a definir las dimensiones de nuestras celdas de una forma absoluta (en pixels o puntos de pantalla) o de una forma relativa, es decir por porcentajes referidos al tamaño total de la tabla. Podéis leer un articulo interesante a propósito de estas dos modalidades de diseño en nuestro manual de usabilidad.
A titulo de ejemplo:
<td width="80">Dará una anchura de 80 pixels a la celda. Sin embargo,
<td width="80%">Dará una anchura a la celda del 80% de la anchura de la tabla.
Hay que tener en cuenta que, definidas las dimensiones de las celdas, el navegador va a hacer lo que buenamente pueda para satisfacer al programador. Esto quiere decir que puede que en algunas ocasiones el resultado que obtengamos no sea el esperado. Concretamente, si el texto presenta una palabra excesivamente larga, puede que la anchura de la celda se vea aumentada para mantener la palabra en la misma línea. Por otra parte, si el texto resulta muy largo, la celda aumentara su altura para poder mostrar todo su contenido.
Análogamente, si por ejemplo definimos dos anchuras distintas a celdas de una misma columna, el navegador no sabrá a cual hacer caso. Es por ello que resulta conveniente tener bien claro desde un principio como es la tabla que queremos diseñar. No esta de más si la prediseñamos en papel si la complejidad es importante. El HTML resulta en general fácil pero las tablas pueden convertirse en un verdadero quebradero de cabeza si no llegamos a comprenderlas debidamente.
Los atributos rowspan y colspan son también utilizados frecuentemente. Gracias a ellos es posible expandir celdas fusionando éstas con sus vecinas. El valor que pueden tomar estas etiquetas es numérico. El número representa la cantidad de celdas fusionadas.
Así:
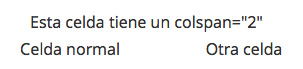
<td colspan="2">Fusionara la celda en cuestión con su vecina derecha.

Del mismo modo,
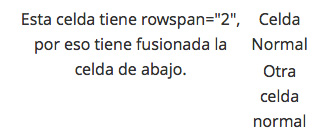
<td rowspan="2">Expandirá la celda hacia abajo fusionándose con la celda inferior.

El resto de los atributos presentados presentan una utilidad y uso bastante obvios. Los dejamos a vuestra propia investigación.
Podemos continuar las explicaciones de tablas en los artículos Atributos de la tabla y conclusión y Bordes de tabla en HTML 4.
Rubén Alvarez
Rubén es doctor en química y programador principalmente en sus ratos libres con...