En este artículo vamos a explicar y aportar ejemplos sobre las listas ordenadas, que se consiguen con la etiqueta ol, en el lenguaje HTML.

Estamos en el Manual de HTML y continuamos estudiando las listas de HTML, con las que crear estructuras atractivas para presentar la información. En el capítulo anterior vimos las listas desordenadas y ahora estudiaremos las listas ordenadas.
Listas ordenadas
Las listas ordenadas sirven también para presentar información, en diversos elementos o items, con la particularidad que éstos estarán predecidos de un número o una letra para enumerarlos, siempre por un orden.
Para realizar las listas ordenadas usaremos las etiquetas OL (ordered list) y su cierre. Cada elemento sera igualmente indicado por la etiqueta LI, que ya vimos en las listas desordenadas.
Pongamos un ejemplo:
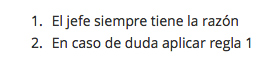
<p>Reglas de comportamiento en el trabajo</p>
<ol>
<li>El jefe siempre tiene la razón
<li>En caso de duda aplicar regla 1
</ol>El resultado es:

Del mismo modo que para las listas desordenadas, las listas ordenadas ofrecen la posibilidad de modificar el estilo. En concreto nos es posible especificar el tipo de numeración empleado eligiendo entre números (1, 2, 3...), letras (a, b, c...) y sus mayúsculas (A, B, C,...) y números romanos en sus versiones mayúsculas (I, II, III,...) y minúsculas (i, ii, iii,...).
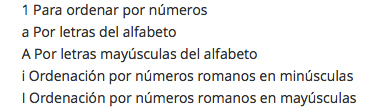
Para realizar dicha selección hemos de utilizar, como para el caso precedente, el atributo type, el cual será situado dentro de la etiqueta OL. Los valores que puede tomar el atributo en este caso son:

Puede que en algún caso deseemos comenzar nuestra enumeración por un número o letra que no tiene por qué ser necesariamente el primero de todos. Para solventar esta situación, podemos utilizar un segundo atributo, start, que tendra como valor un número. Este número, que por defecto es 1, corresponde al valor a partir del cual comenzamos a definir nuestra lista. Para el caso de las letras o los números romanos, el navegador se encarga de hacer la traducción del número a la letra correspondiente.
Os proponemos un ejemplo usando este tipo de atributos:
<p>Ordenamos por números</p>
<ol type="1">
<li>Elemento 1
<li> Elemento 2
</ol>
<p>Ordenamos por letras</p>
<ol type="a">
<li>Elemento a
<li> Elemento b
</ol>
<p>Ordenamos por números romanos empezando por el 10</p>
<ol type="i" start="10">
<li>Elemento x
<li> Elemento xi
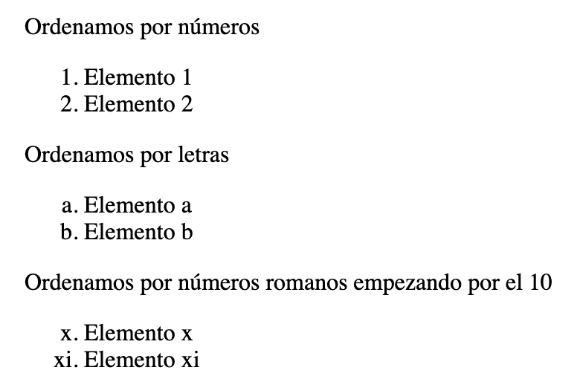
</ol>El resultado:

No hay mucho más que agregar sobre listas ordenadas, así que en el próximo artículo hablaremos de otro tipo de listas, que son las Listas de definición.
Rubén Alvarez
Rubén es doctor en química y programador principalmente en sus ratos libres con...