Veremos cómo partir una imagen en varios trozos para por ejemplo, realizar un diseño de página avanzado o para dividir una imagen muy grande en varios pedazos para que se cargue más rápidamente.
Es probable que en alguna ocasión nos hayamos encontrado con la necesidad de partir una imagen en varios trozos por diversos motivos. Por ejemplo, para realizar un diseño de página avanzado o para dividir una imagen muy grande en varios pedazos, con objeto de que se cargue más rápidamente. Este último es el cometido de este artículo, que describimos con más detalle a continuación.
A veces tenemos una imagen muy grande, con el logotipo de la empresa y una composición de fotografías u otros elementos gráficos. Esa imagen muy grande puede tardar mucho en cargar y si está, por ejemplo, en la portada, podría ocurrir que el visitante se impaciente y no llegue a ver cargar la imagen, abandonando el sitio web por culpa de una carga muy lenta. Una de las posibilidades para mejorar la carga y hacer que el visitante pueda ver alguna cosa antes de que la imagen termine de cargar por completo, consiste en partir la imagen en varios trozos. De este modo, es muy probable que unos trozos se carguen antes que otros y que el visitante pueda ver partes de la imagen que van apareciendo, aunque la imagen completa todavía no pueda visualizarse.
Esta es una técnica bastante habitual que seguro que muchos habremos visto en diversas páginas web. Cuando yo veo una de estas imágenes partidas, muchas veces, espero a que se cargue entera, para ver el resultado completo, Otras veces, gracias a una imagen que se descarga partida en varios pedazos, también entiendo que la página está cargando correctamente y puede que no sea necesario visualizarla entera antes de pulsar cualquier enlace de mi interés.
Cómo partir una imagen en varios trozos fácilmente con Photoshop
Adobe Photoshop, uno de los mejores programas de retoque fotográfico, contiene una herramienta para hacer sectores que nos puede servir para partir una imagen fácilmente. En la imagen siguiente podemos ver cuál es esta herramienta.

Con la herramienta de sector podemos definir diversos pedazos o sectores en una imagen. Para ello haremos uno o varios cuadrados con la herramienta, de manera similar a como hacemos una selección. Los sectores se configurarán automáticamente para que la imagen quede dividida como deseemos. Por ejemplo, si hacemos un sector con la mitad de una imagen, automáticamente se creará otro sector para la otra mitad de la imagen.
Merece la pena que experimentemos un poco con la herramienta para crear sectores de distintas formas. Cuanto más sencilla sea la configuración de los sectores, más sencillo será el código fuente de la página resultante. Por ejemplo, en la imagen siguiente podemos ver como se han definido 8 sectores, dispuestos en 4 filas y 2 columnas.

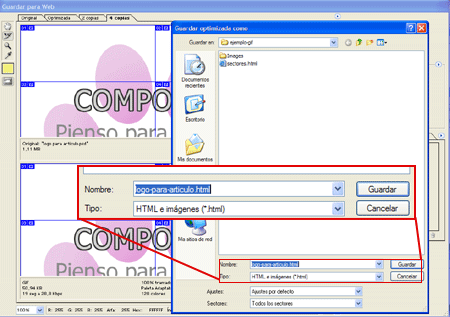
Continuamos con el paso "guardar la imagen optimizada como", que se encuentra en el menú de archivo. Entonces nos aparecen 4 copias de la imagen, una la original y las otras 3 con distintas configuraciones de la imagen, optimizadas más o menos en tamaño, colores, calidad, etc. En esa ventana podemos seleccionar una de las 3 posibles optimizaciones, configurada como nosotros deseemos, y seleccionar la opción que pone "guardar HTML e imágenes *.html". Con ello se guardará un código HTML y un directorio con las imágenes generadas para cada uno de los sectores, optimizadas tal como nosotros hayamos escogido. Este paso lo podemos ver en la siguiente imagen.

Con ello vamos a conseguir, tal como habíamos adelantado, un código HTML que tendrá una tabla y en cada casilla de la tabla una imagen con cada sector, tal como se ha configurado con la herramienta de sectores.
La tabla tendrá esta forma. Este código ha sido generado con Photoshop, lo escribimos tal cual aparece.
<TABLE WIDTH=580 BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TR>
<TD>
<IMG SRC="Images/ejemplosectores_01.jpg" WIDTH=294 HEIGHT=123 ALT=""></TD>
<TD>
<IMG SRC="Images/ejemplosectores_02.jpg" WIDTH=286 HEIGHT=123 ALT=""></TD>
</TR>
<TR>
<TD>
<IMG SRC="Images/ejemplosectores_03.jpg" WIDTH=294 HEIGHT=127 ALT=""></TD>
<TD>
<IMG SRC="Images/ejemplosectores_04.jpg" WIDTH=286 HEIGHT=127 ALT=""></TD>
</TR>
<TR>
<TD>
<IMG SRC="Images/ejemplosectores_05.jpg" WIDTH=294 HEIGHT=139 ALT=""></TD>
<TD>
<IMG SRC="Images/ejemplosectores_06.jpg" WIDTH=286 HEIGHT=139 ALT=""></TD>
</TR>
<TR>
<TD>
<IMG SRC="Images/ejemplosectores_07.jpg" WIDTH=294 HEIGHT=111 ALT=""></TD>
<TD>
<IMG SRC="Images/ejemplosectores_08.gif" WIDTH=286 HEIGHT=111 ALT=""></TD>
</TR>
<
/TABLE>
Cómo optimizar los distintos sectores
Como decíamos, Photoshop ofrece la posibilidad de optimizar la imagen a mostrar en base a varios factores, por ejemplo podremos decidir entre utilizar el formato GIF o JPG, así como definir los colores a utilizar en el GIF o la calidad del JPG.
Para ello, una vez dentro de la opción "guardar optimizada como" debemos seleccionar qué sector queremos optimizar (esto se hace con la herramienta de seleccionar sector, que se encuentra arriba a la izquierda) y definir las opciones de optimización en la parte de arriba a la derecha.
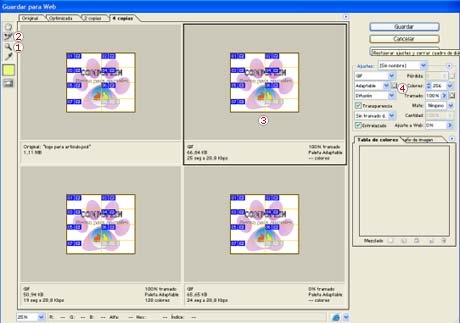
Es muy habitual que deseemos aplicar la misma optimización a toda la imagen, es decir, guardarla toda, por ejemplo, como JPG y con calidad 20. Para ello deberíamos seleccionar sector a sector y aplicarle los mismos valores de formato, o bien seleccionar todos los sectores de una vez para aplicar una sola vez los valores de optimización de la imagen. Esto último se puede ver paso por paso en la imagen siguiente.

Paso 1: seleccionamos la herramienta de zoom para hacer la imagen más pequeña. Con el botón derecho podemos marcar que deseamos que la imagen sea un 25% del tamaño original, o lo que sea necesario para ver la imagen entera en la previsualización
Paso 2: Con la imagen a tamaño reducido, para que se puedan seleccionar todos los sectores a la vez, marcamos la herramienta de sector, que se encuentra en la parte izquierda de la ventana.
Paso 3: con la herramienta de seleccionar sectores hacemos una selección de todos los sectores de la imagen. Con ello podremos aplicar de una sola vez las propiedades de todos los sectores de la imagen.
Paso 4: Marcamos los valores de optimización deseados para todos los sectores.
Una vez hemos definido las características de optimización para todos los sectores le damos al botón de "guardar" y seleccionamos la opción "guardar HTML e imágenes *.html".
Con ello hemos terminado el trabajo. Obtendremos un código e imágenes que luego podremos incorporar fácilmente dentro de nuestra página web. Se puede ver el ejemplo en una página aparte. Nosotros hemos optimizado esta imagen a JPG, por ahorrar espacio, aunque esta imagen -dadas sus cracterísticas- habría quedado con mayor calidad optimizada como GIF, aunque en la práctica nos ocupe más espacio si utilizamos un rango de colores alto.
A veces tenemos una imagen muy grande, con el logotipo de la empresa y una composición de fotografías u otros elementos gráficos. Esa imagen muy grande puede tardar mucho en cargar y si está, por ejemplo, en la portada, podría ocurrir que el visitante se impaciente y no llegue a ver cargar la imagen, abandonando el sitio web por culpa de una carga muy lenta. Una de las posibilidades para mejorar la carga y hacer que el visitante pueda ver alguna cosa antes de que la imagen termine de cargar por completo, consiste en partir la imagen en varios trozos. De este modo, es muy probable que unos trozos se carguen antes que otros y que el visitante pueda ver partes de la imagen que van apareciendo, aunque la imagen completa todavía no pueda visualizarse.
Esta es una técnica bastante habitual que seguro que muchos habremos visto en diversas páginas web. Cuando yo veo una de estas imágenes partidas, muchas veces, espero a que se cargue entera, para ver el resultado completo, Otras veces, gracias a una imagen que se descarga partida en varios pedazos, también entiendo que la página está cargando correctamente y puede que no sea necesario visualizarla entera antes de pulsar cualquier enlace de mi interés.
Cómo partir una imagen en varios trozos fácilmente con Photoshop
Adobe Photoshop, uno de los mejores programas de retoque fotográfico, contiene una herramienta para hacer sectores que nos puede servir para partir una imagen fácilmente. En la imagen siguiente podemos ver cuál es esta herramienta.
Con la herramienta de sector podemos definir diversos pedazos o sectores en una imagen. Para ello haremos uno o varios cuadrados con la herramienta, de manera similar a como hacemos una selección. Los sectores se configurarán automáticamente para que la imagen quede dividida como deseemos. Por ejemplo, si hacemos un sector con la mitad de una imagen, automáticamente se creará otro sector para la otra mitad de la imagen.
Merece la pena que experimentemos un poco con la herramienta para crear sectores de distintas formas. Cuanto más sencilla sea la configuración de los sectores, más sencillo será el código fuente de la página resultante. Por ejemplo, en la imagen siguiente podemos ver como se han definido 8 sectores, dispuestos en 4 filas y 2 columnas.
Continuamos con el paso "guardar la imagen optimizada como", que se encuentra en el menú de archivo. Entonces nos aparecen 4 copias de la imagen, una la original y las otras 3 con distintas configuraciones de la imagen, optimizadas más o menos en tamaño, colores, calidad, etc. En esa ventana podemos seleccionar una de las 3 posibles optimizaciones, configurada como nosotros deseemos, y seleccionar la opción que pone "guardar HTML e imágenes *.html". Con ello se guardará un código HTML y un directorio con las imágenes generadas para cada uno de los sectores, optimizadas tal como nosotros hayamos escogido. Este paso lo podemos ver en la siguiente imagen.
Con ello vamos a conseguir, tal como habíamos adelantado, un código HTML que tendrá una tabla y en cada casilla de la tabla una imagen con cada sector, tal como se ha configurado con la herramienta de sectores.
La tabla tendrá esta forma. Este código ha sido generado con Photoshop, lo escribimos tal cual aparece.
<TABLE WIDTH=580 BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TR>
<TD>
<IMG SRC="Images/ejemplosectores_01.jpg" WIDTH=294 HEIGHT=123 ALT=""></TD>
<TD>
<IMG SRC="Images/ejemplosectores_02.jpg" WIDTH=286 HEIGHT=123 ALT=""></TD>
</TR>
<TR>
<TD>
<IMG SRC="Images/ejemplosectores_03.jpg" WIDTH=294 HEIGHT=127 ALT=""></TD>
<TD>
<IMG SRC="Images/ejemplosectores_04.jpg" WIDTH=286 HEIGHT=127 ALT=""></TD>
</TR>
<TR>
<TD>
<IMG SRC="Images/ejemplosectores_05.jpg" WIDTH=294 HEIGHT=139 ALT=""></TD>
<TD>
<IMG SRC="Images/ejemplosectores_06.jpg" WIDTH=286 HEIGHT=139 ALT=""></TD>
</TR>
<TR>
<TD>
<IMG SRC="Images/ejemplosectores_07.jpg" WIDTH=294 HEIGHT=111 ALT=""></TD>
<TD>
<IMG SRC="Images/ejemplosectores_08.gif" WIDTH=286 HEIGHT=111 ALT=""></TD>
</TR>
<
/TABLE>
Cómo optimizar los distintos sectores
Como decíamos, Photoshop ofrece la posibilidad de optimizar la imagen a mostrar en base a varios factores, por ejemplo podremos decidir entre utilizar el formato GIF o JPG, así como definir los colores a utilizar en el GIF o la calidad del JPG.
Para ello, una vez dentro de la opción "guardar optimizada como" debemos seleccionar qué sector queremos optimizar (esto se hace con la herramienta de seleccionar sector, que se encuentra arriba a la izquierda) y definir las opciones de optimización en la parte de arriba a la derecha.
Es muy habitual que deseemos aplicar la misma optimización a toda la imagen, es decir, guardarla toda, por ejemplo, como JPG y con calidad 20. Para ello deberíamos seleccionar sector a sector y aplicarle los mismos valores de formato, o bien seleccionar todos los sectores de una vez para aplicar una sola vez los valores de optimización de la imagen. Esto último se puede ver paso por paso en la imagen siguiente.
Paso 1: seleccionamos la herramienta de zoom para hacer la imagen más pequeña. Con el botón derecho podemos marcar que deseamos que la imagen sea un 25% del tamaño original, o lo que sea necesario para ver la imagen entera en la previsualización
Paso 2: Con la imagen a tamaño reducido, para que se puedan seleccionar todos los sectores a la vez, marcamos la herramienta de sector, que se encuentra en la parte izquierda de la ventana.
Paso 3: con la herramienta de seleccionar sectores hacemos una selección de todos los sectores de la imagen. Con ello podremos aplicar de una sola vez las propiedades de todos los sectores de la imagen.
Paso 4: Marcamos los valores de optimización deseados para todos los sectores.
Una vez hemos definido las características de optimización para todos los sectores le damos al botón de "guardar" y seleccionamos la opción "guardar HTML e imágenes *.html".
Con ello hemos terminado el trabajo. Obtendremos un código e imágenes que luego podremos incorporar fácilmente dentro de nuestra página web. Se puede ver el ejemplo en una página aparte. Nosotros hemos optimizado esta imagen a JPG, por ahorrar espacio, aunque esta imagen -dadas sus cracterísticas- habría quedado con mayor calidad optimizada como GIF, aunque en la práctica nos ocupe más espacio si utilizamos un rango de colores alto.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...