Los colores de las imágenes pueden sufrir cambios si deben ir encapsulados en estructuras tales como tablas, capas, etc. Esto puede tener una solución aproximada, pero no óptima. Vamos a ver los problemas que se pueden presentar.
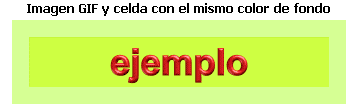
Un problema adicional relacionado con los colores se produce cuando deseamos insertar en nuestra página una imagen dentro de la celda de una tabla, de una capa, etc., especialmente si se trata de una imagen en formato GIF, ya que este tipo de gráficos tienen limitados su gama de colores a 256.
El hecho es que frecuentemente nos encontraremos que el color de fondo de la imagen no nos va a coincidir con el color de fondo de la celda o capa, aunque el código hexadecimal empleado en ambos sea el mismo.
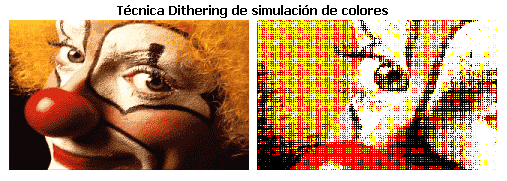
Esto es debido a que a veces el formato GIF no es capaz de interpretar debidamente colores que están fuera de la paleta segura, en cuyo caso puede optar por aproximarlo al color más parecido de su paleta o intentar simular el color pedido mezclando dos colores de los que dispone, procedimiento que se conoce con el nombre de dithering.
El problema se acentuará más aún si el usuario dispone de un sistema de 256 colores, ya que entonces el sistema no será capaz de interpretar correctamente ni el color del fondo del GIF ni el color de fondo de la tabla o contenedor, con lo que el contraste entre imagen y celda o capa se acentúa.
Para solucionar este problema podemos hacer tres cosas:
Si optamos por usar una imagen de fondo transparente, deberemos pensar que si ésta va a funcionar como un enlace y hemos configurado un estilo para el estado hover de estos elementos, al color de fondo de la imagen cambiará cuando el puntero del ratón se sitúe sobre ella.
Si estamos diseñando para millones de colores podemos guardar la imagen en formato PNG, que teóricamente soporta millones de colores y transparencias, aunque hay ocasiones en que la interpretación del color de fondo de la imagen no es correcta en este formato.
Por lo tanto la mejor solución al problema de las imágenes es utilizar siempre para los fondos colores de la paleta WebSafe, ya que de esta forma tendremos garantizada la compatibilidad entre fondos a 256 colores y a millones de colores.
El hecho es que frecuentemente nos encontraremos que el color de fondo de la imagen no nos va a coincidir con el color de fondo de la celda o capa, aunque el código hexadecimal empleado en ambos sea el mismo.

Esto es debido a que a veces el formato GIF no es capaz de interpretar debidamente colores que están fuera de la paleta segura, en cuyo caso puede optar por aproximarlo al color más parecido de su paleta o intentar simular el color pedido mezclando dos colores de los que dispone, procedimiento que se conoce con el nombre de dithering.

El problema se acentuará más aún si el usuario dispone de un sistema de 256 colores, ya que entonces el sistema no será capaz de interpretar correctamente ni el color del fondo del GIF ni el color de fondo de la tabla o contenedor, con lo que el contraste entre imagen y celda o capa se acentúa.
Para solucionar este problema podemos hacer tres cosas:
- Usar colores e fondo pertenecientes a la paleta WebSafe.
- Usar imágenes GIF de fondo transparente.
- Situar las imágenes fuera de celdas de tabla o capas que deban tener color de fondo.
Si optamos por usar una imagen de fondo transparente, deberemos pensar que si ésta va a funcionar como un enlace y hemos configurado un estilo para el estado hover de estos elementos, al color de fondo de la imagen cambiará cuando el puntero del ratón se sitúe sobre ella.
Si estamos diseñando para millones de colores podemos guardar la imagen en formato PNG, que teóricamente soporta millones de colores y transparencias, aunque hay ocasiones en que la interpretación del color de fondo de la imagen no es correcta en este formato.
Por lo tanto la mejor solución al problema de las imágenes es utilizar siempre para los fondos colores de la paleta WebSafe, ya que de esta forma tendremos garantizada la compatibilidad entre fondos a 256 colores y a millones de colores.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...