Como los elementos web deben agruparse para obtener un resultado coherente, conseguir belleza y armonía requiere gestionar bien los grupos de elementos, en retícula, con alineación, simetría, etc.
El ser humano, tanto pos su carácter racional como por herencia cultural, tiende a organizar los elementos que percibe en torno a conjuntos significativos organizados. Esta inclinación a agrupar elementos relacionados en un factor que influye de forma notoria en la percepción que tenemos de nuestro entorno, de lo que vemos alrededor nuestro.
Las composiciones gráficas no escapan a esta tendencia, por lo que una correcta agrupación de sus elementos les otorga un carácter lógico, racional, que aumenta su valor comunicativo.
La agrupación de nuestros elementos gráficos y textuales puede basarse en diferentes criterios:
- Proximidad: Tendemos a agrupar aquellos objetos que están próximos, cercanos entre sí.
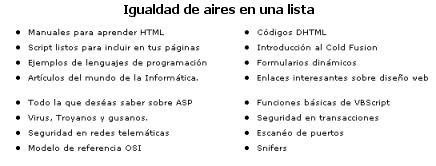
- Semejanza: Tendemos a agrupar los elementos iguales o parecidos.
- Continuidad: Nuestra mente tiende a agrupar aquellos elementos que tienen una continuidad significativa.
- Simetría: Tendemos a agrupar los elementos para que aparezcan ordenados formando figuras conocidas.

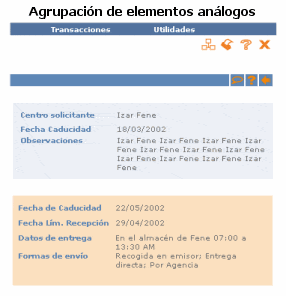
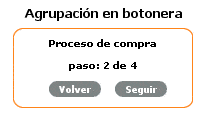
En el caso concreto de las páginas web, las agrupaciones son muy útiles y del todo necesarias, sobre todo en lo que respecta a elementos similares o de funcionalidad análoga, como componentes de menús de navegación, iconos, datos relacionados, botoneras, etc.

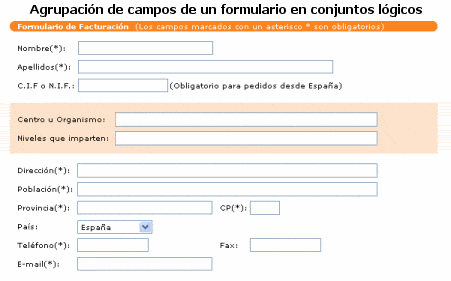
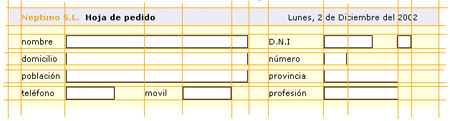
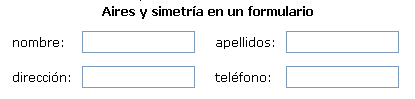
Las agrupaciones también son muy útiles en casos de formularios o fichas de muchos campos, siendo muy conveniente dividir estos en grupos de información análoga, separando luego cada grupo de los demás mediante franjas horizontales o verticales en blanco.

Con ello, el formulario no sólo gana en belleza visual, sino que además resulta más claro, lógico y fácil de completar por el usuario.
El reticulado
Una composición gráfica debe ser equilibrada no sólo en contenidos, sino también visualmente, hasta tal punto que podemos decir que el orden en la disposición espacial de los elementos de la misma es uno de los factores más importantes para su éxito.
El espectador que contempla una obre gráfica (folleto, cartel tríptico o página web) busca subconscientemente en ella un orden y una estabilidad que le permitan pasear la vista por la misma de forma organizada y limpia.
El sistema plano de referencia habitual en los seres humanos es el formado por un eje horizontal y otro vertical, es decir, por dos rectas que se cortan en un ángulo de 90º. En este sistema, el eje horizontal aporta equilibrio y estabilidad, mientras que el vertical facilita la elevación de la vista, marcando prioridades o niveles en la composición.
Puesto que las composiciones gráficas (y dentro de ellas, las páginas web) se representan en soportes planos, es fácil deducir que este sistema de referencia es también el más adecuado para la distribución de sus elementos. Si a esto sumamos el carácter eminentemente rectangular de la mayoría de los soportes, obtenemos por extensión el sistema de organización idóneo para nuestras composiciones: el reticulado.
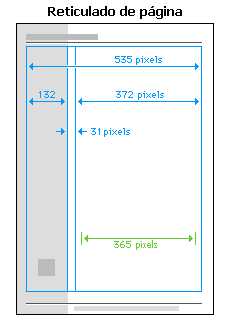
Un reticulado o rejilla es un sistema de referencia formado por diferentes líneas horizontales y verticales que marcan la ubicación de elementos y zonas en una composición gráfica, líneas que no tienen porqué tener una representación real (no tienen porqué formar parte del grafismo), pero sí mental. Son las guías imaginarias sobre las que vamos a ir colocando los elementos, la espina dorsal de un composición gráfica.

Mediante el reticulado, el diseñador va situando con armonía los bloques de contenido que formarán la composición: zonas principales y secundarias, títulos y subtítulos, bloques de texto, fotografías, ilustraciones, gráficos, sistemas de navegación, botones, iconos, etc, dando con ello un estilo propio visualmente lógico a la misma.
Una composición gráfica no es un sistema estándar, único, sino que los mismos elementos se pueden organizar según diferentes esquemas lógicos. Pero siempre deberán estar dispuestos según una retícula que les aporte equilibrio y estabilidad visual. Es tarea del diseñador buscar el conjunto ubicación-reticulado que mejor se adapte a su obra.
La ubicación de elementos en una composición según un reticulado determinado no precisa la introducción de los elementos finales de la misma. Es decir, se puede perfectamente diseñar la organización de un grafismo tan sólo con rectángulos de colores. Más aún, con rectángulos de un solo color. Lo que importa no es el aspecto visual final, sino la organización lógica y regular de los elementos.
En el caso concreto de una página web, el diseñador puede perfectamente distribuir en pantalla una serie de rectángulos que representen las zonas que va a tener la página. Si la distribución sigue un reticulado acorde y las zonas están ubicadas con lógica, la página que resulte de ello tiene un 50% de posibilidades de resultar correcta.

Esta estructura lógica creada con el reticulado debe mantenerse luego en todas las páginas que forman el sitio web, proporcionando con ello consistencia y homogeneidad al mismo.
Si definimos una separación entre el cabecero de un formulario y el inicio de los elementos del mismo de 15 píxeles, todos los formularios, fichas, textos, etc, que tengan un cabecero, deben mantener el mismo espacio separador. Si definimos unos márgenes vacíos entre la página que diseñamos y los bordes de la ventana del navegador de 30 píxeles, todas las páginas del sitio deben mantener constantes esos márgenes.

Una ventaja adicional de diseñar un reticulado correcto será la comodidad a la hora de maquetar después la página con tablas, ya que estructura natural de éstas es reticular.
Las alineaciones
Una vez definido el reticulado que vamos a usar en nuestra composición, deberemos situar en la misma los elementos gráficos y textuales.
En este punto aparece el concepto de alineación, como la colocación de elementos gráficos y textuales según una línea dada, que generalmente será horizontal o vertical. Generalmente habrá varias líneas guías de alineación en una composición.
Alinear los elementos es una operación imprescindible para conseguir una composición ordenada y lógica, pues con ello se crean unidades visuales definidas y relaciones entre elementos.
Si la alineación es importante a la hora de situar elementos gráficos, lo es aún más si se trata de contenidos textuales. Efectivamente, los textos perfectamente alineados son más fáciles de leer, no cansan la vista y producen un efecto de equilibrio que invita a la lectura. Por el contrario, un texto sin alineación resulta confuso, difícil de leer, desmotivando al espectador.
Todo lo hablado se acentúa si el soporte es una página web, ya que la forma del monitor y de la ventana del navegador impulsa el uso de contornos rectangulares, que únicamente se consiguen con alineaciones prefectas.
Además, muchas veces debemos diseñar las páginas con un importante número de elementos, por lo que si la disposición de los mismos no es perfectamente regular resulta muy difícil crear una composición aceptable.
La alineaciones horizontales son imprescindibles para conseguir un diseño en niveles estables, ya que las líneas horizontales aportan equilibrio. Como podemos tener bloques lógicos de diferente altura, estas alineaciones se definirán desde los bordes superiores de los bloques.

En cuanto a las verticales, la alineación más común es la izquierda, ya que es la normal en los libros y demás soportes textuales, estando nuestra vista educada para tratar con ella.

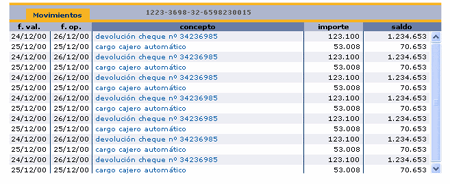
Las alineaciones centradas son poco comunes, salvo en el caso de tablas de datos con columnas que admitan bien este tipo de alineación, sobre todo si todos los valores de la columna tienen el mismo ancho. Si no es así, es preferible optar por la alineación izquierda.

En cuanto a las alineaciones a la derecha, son poco frecuentes, ya que crean tensiones visuales en la mayoría de los casos. Se pueden usar en aquellos bloques cuyo contenido deba adaptarse a un reticulado que defina una línea vertical a la derecha del mismo, como ocurre en muchos menús de navegación situados a la izquierda de la página.
También son útiles en las columnas de las tablas que contengan datos que deban seguir una ordenación lógica a derechas, como es el caso de datos de moneda.

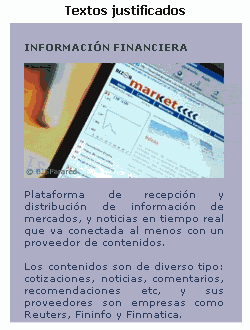
Existe otro tipo de alineación para textos, el justificado, en el que todas las líneas de texto tienen el mismo ancho, por lo que quedan alineadas tanto a la derecha como a la izquierda, lo que se consigue aumentando o disminuyendo el espaciado normal de las letras. Este tipo de alineación es muy usado en los libros y periódicos, pero en las páginas web hay que aplicarlo con precaución, destinándolo tan solo a bloques textuales de poco ancho (textos distribuidos en varias columnas, por ejemplo).

Por último, decir que si bien las alineaciones son imprescindibles, pueden originar monotonía visual si se siguen a rajatabla, al producir páginas demasiado cuadriculadas y artificiosas. Por ello, es bueno introducir algunos elementos que, sin romper el reticulado y las alineaciones básicas, introduzcan un poco de variedad visual, de frescura en el diseño. Buscar el equilibrio entre alineaciones y elementos que las rompan es una de las tareas principales del diseñador de páginas web.
Las simetrías
Si observamos la Naturaleza, gran arquitecta y diseñadora donde las haya, podremos observar muy pronto que uno de los elementos que más utiliza para crear sus organismos es la simetría, manifestándose ésta en casi todos los seres que existen a lo largo y ancho de nuestro planeta.

El hombre ha pretendido imitar este diseño simétrico natural en todos y cada uno de sus aspectos creadores, desde los primeros objetos de artesanía hasta los modernos automóviles.

Si partimos de esta base, debemos aceptar que la búsqueda de una simetría estructural, gráfica y textual debe ser una de las metas primeras de todo diseñador web, ya que confiere a las composiciones una organización natural a la que el espectador está acostumbrado.
Por definición, una forma o imagen es simétrica cuando un eje central la puede dividir en dos parte iguales y opuestas entre sí. Este concepto, aplicado a una composición gráfica puede aplicarse tanto a los propios elementos individuales de la misma como a su totalidad. En este caso, obtener una simetría exacta puede resultar difícil (incluso inconveniente), pero sí que podemos buscar una simetría de bloques y espaciados en nuestra rejilla.

El diseño simétrico sugiere estabilidad, equilibrio, resultando estético, ordenado, atractivo y agradable de contemplar. Por el contrario, el asimétrico muestra irregularidad, desigualdad en las formas y desequilibrio.
Hay que tener en cuenta que la simetría usada no debe de ser del todo exacta, ya que la simetría perfecta no es natural, es demasiado "perfecta", valga la redundancia, haciendo aparecer las composiciones artificiales y premeditadas. Pequeñas variaciones en la distribución simétrica dan ese toque de ruptura que hace su contemplación más amena y natural.
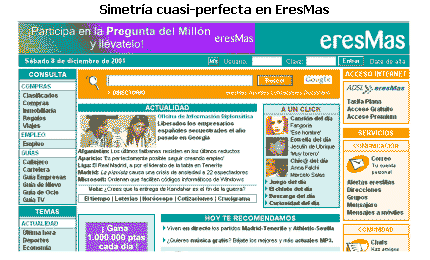
En el caso de una página web, la concepción simétrica de la misma comienza con el reticulado elegido, ya que va a ser el que defina la distribución básica de elementos en ella. Hay que tender entonces a diseñar un reticulado lo más simétrico posible.

Una forma aceptada de romper el esquema simétrico de una página es crear bloques descompensados visualmente hacia un lado, alternándolos en la página de forma inversa, es decir, el primero descompensado a la derecha, el segundo a la izquierda, etc. Otra técnica es el uso de un único menú lateral de navegación, que descompensa el peso visual hacia la zona en la que se encuentra.
Si bien en la disposición de bloques en el reticulado podemos ser algo permisivos, en los contenidos de nuestras páginas la simetría debe ser una norma casi inflexible, sobre todo en la construcción de ciertos elementos. Es misión fundamental de todo diseñador ser capaz de construir contenidos simétricos sin que parezcan rígidos, artificiales.
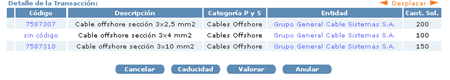
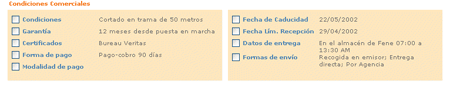
Ejemplos claro de esta regla son la creación de formularios y de fichas. Se construyen generalmente apoyándose en una tabla maquetadora, por lo que deberemos buscar la simetría en esta tabla, aunque luego, debido a las diferentes longitudes y naturaleza de los campos, el resultado final "parezca" no serlo.

En lo que respecta a los textos, si nuestra página es eminentemente textual, y en textos de una sola línea, como ésta que tenéis delante, el contenido será simétrico por propia construcción. Pero si deseamos distribuir el contenido en varias columnas, deberemos prestar especial atención a que éstas sean equilibradas, evitando el remarcado fuerte de porciones de texto o de una o más columnas mediante colores de fondo, textos en negrita, etc.

La regla general es buscar siempre la armonía, aún cuando introduzcamos pequeños elementos diferenciadores.
Otro aspecto fundamental es mantener simetrías en el tratamiento de los aires en nuestra página. Entendemos por "aire" el espacio libre que queda entre elementos y entre éstos y los límites de la página. Es lo que en cualquier documento llamamos "márgenes", pero extendido a todos los elementos y contenidos.
Si nuestra página tiene un espacio libre entre su margen izquierdo y el primer contenido por ese lado, el mismo aire debe quedar entre el margen derecho y el contenido por ese lado. Igualmente, los espacios libres entre los elementos internos de la página deben ser simétricos e iguales, buscando con ello el equilibrio en la composición.
Este concepto es aplicable a todos y cada uno de los elementos de nuestras páginas. Así, si tenemos una lista de contenidos, podemos crear unos espacios entre cada 5-7 elementos, que evitarán la sensación de opresión producida cuando las listas tienen muchos elementos. Entonces, este espacio separador deberemos repetirlo constantemente a lo largo de la lista.

De la misma forma, cuando trabajamos con formularios en muy importante diseñarlos de tal forma que el aire que quede entre los diferentes elementos que lo formen sea simétrico, creando un total claro y armonioso.

Y lo mismo podemos decir de los demás elementos de nuestra página: aires simétricos, bien repartidos, equilibrados.
Equilibrio entre contenidos
En toda composición debe existir un adecuado equilibrio entre los diferentes elementos que la forman si queremos atraer la atención del espectador y mantenerla hasta que haya asimilado el mensaje que queremos transmitirle.
Para ello es imprescindible mantener en nuestra obra gráfica una correcta organización espacial de contenidos gráficos y textuales, así como unas cantidades adecuadas de cada uno de ellos.
Los componentes gráficos aportan a la composición sensaciones visuales por medio de formas, colores y contrastes, mientras que los textos suministran información, mensajes, aunque esto no quiere decir que estas funcionalidades sean excluyentes, ya que los gráficos pueden aportar información y los textos formas y colores (de hecho, la Tipografía es una herramienta de diseño excelente).
Las composiciones formadas por muchos elementos gráficos y poco o ningún contenido textual pueden crear rechazo en aquellos espectadores que buscan el contenido sustancial en la obra, la información práctica que ofrece. Este contenido textual es especialmente importante en las páginas web, ya que los usuarios acuden a un sitio buscando siempre algún tipo de información, abandonándolo rápidamente si no encuentra algún estímulo informativo que le motive.

En el lado contrario, las composiciones en las que se introduce un contenido eminentemente textual, con poco o ningún contenido gráfico, suelen ser rechazadas por el espectador, que encuentra tremendamente aburrida y tediosa una obra que aparece a la vista como una mancha de color indiferenciado, que exige además un elevado nivel de concentración y mucho tiempo para resultar útil. Necesitamos pues introducir sensaciones visuales gráficas que motiven al espectador a investigar el contenido textual.

En el caso de las páginas web, los tipos de contenidos a ofrecer aumentan considerablemente respecto a los de una composición sobre papel ya que podemos incluir en ellas no sólo gráficos y textos, sino también sonidos, animaciones, vídeo, applets de Java, etc. Esto hace necesaria una planificación correcta de los elementos a incluir en una página, con objeto de despertar la atención del usuario, sí, pero ofreciéndole siempre información relevante y nunca sobrecargándola de elementos superfluos.
Además, debido a las limitaciones propias de los equipos informáticos, del lenguaje HTML, de los navegadores web y de las conexiones a Internet, el equilibrio entre contenidos debe contemplar también que el resultado final se pueda visualizar correctamente.
De nada sirve una página con gráficos estupendos y animaciones espectaculares si el usuario debe esperar un minuto para poder verlas. Es más, nunca esperará ese minuto.
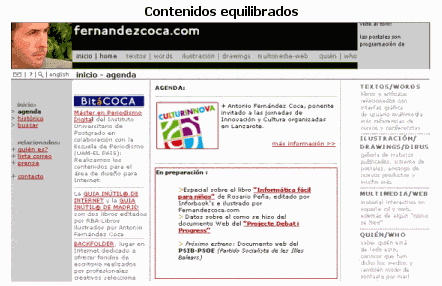
Es por tanto preferible organizar las páginas web de forma equilibrada, ofreciendo en cada una de ellas las dosis adecuadas de elementos visuales e informativos. Como norma general, siempre debe haber más componentes textuales que gráficos en una página.

Es mejor siempre tener dos páginas ligeras y equilibradas a una recargada de elementos incapaces de retener la atención del usuario en lo verdaderamente importante: el mensaje que deseamos transmitirle.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...